تاپیک مورد نظر بسته شده است
با سلام
کد زیر رو نوشتم:
jQuery.post("/Admin/ExtractQuestionWhere/", { Sal: $(this).val() })
.success(function (value) {
$('#TblQuestion tbody').empty();
$(value).each(function (i, district) {
var counter = i + 1;
$("#TblQuestion tbody").append("<tr><td>" + counter + "</td><td>" + district.DarsName + "</td><td>" + district.PayehName + "</td><td>" + district.name + "</td><td><form action='/home/DownloadQuestionWithJson' method='post' id='frmDownload'><input type='hidden' name='ID' value=" + district.ID + "><button class='Btndownload btn btn-primary' data-id=" + district.ID + "><i class='icon-cloud-download'></i></button></form></td><td><form action='/Admin/EditUploadQuestion' method='post' id='frmEdit'><input type='hidden' name='ID' value=" + district.ID + "><button class='BtnEdit btn btn-primary'>انتخاب</button></td><td> <a data-toggle='modal' data-id=" + district.ID + " data-me=" + district.DarsName + " data-target='#myModal' class='modalLink btn btn-danger' style='margin-top:-18px;'\>حذف</a></td></tr>");
})
//alert(count);
})
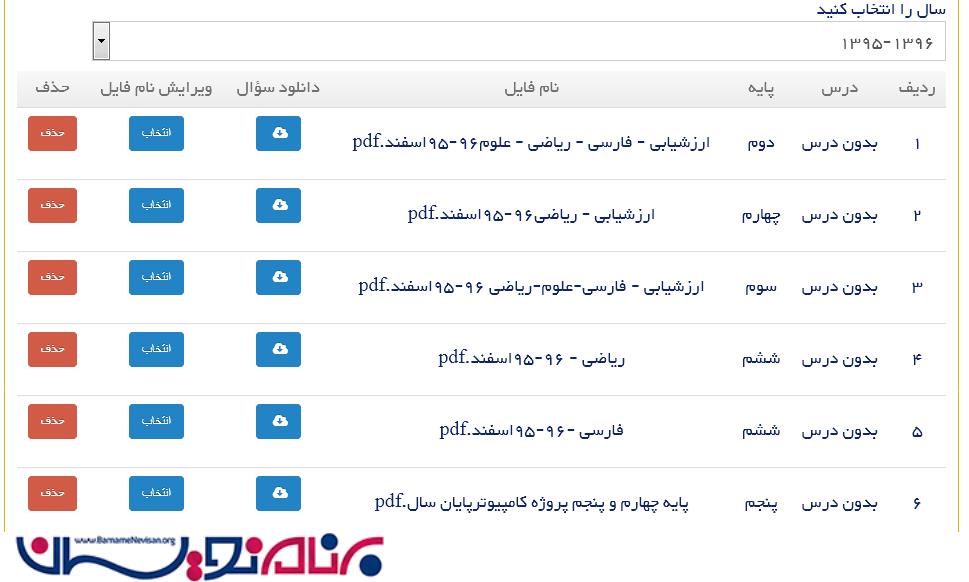
و شکل زیر بدست می آید:

وقتی روی دکمه دانلود سؤال کلیک می کنم پیفام زیر می آید:
آیا اشکال در jquery می باشد؟
لطفا راهنمایی نمایید
با تشکر
این متن ارور در کجا نمایش داده می شود؟ دانلود سوال دارای چه لینکی می باشد؟ و چه کار هایی انجام می دهد؟
دوست عزیز لطفا هنگام مطرح کردن سوال جزئیات بیشتری را به اشتراک بگذارید.
استاد در ابتدا که صفحه لود می شود تمامی سؤالها نشان داده می شود
در اون موقع وقتی روی دانلود کلیک می کنم درست اس.
حالا می خوام سؤالهای سالی را که انتخاب می کنم نمایش داده شود.
وقتی سال را در کامبوباکس انتخاب می کنیم توسط jquery سؤالات سال انتخاب شده توسط jquery انتخاب می شود و در جدول نمایش داده می شود.
اونموقع هر چی روی دانلود کلیک می کنم ارور بالا می آید.
البته در لوکال درست است و در هاست ارور می دود
این هم اکشن:
[HttpPost]
public ActionResult DownloadQuestionWithJson(string ID)
{
int questionid = Convert.ToInt32(ID);
var select = from t in talash.Tbl_QuestionArchive where t.ID == questionid select new { t.path };
string[] p = select.FirstOrDefault().path.Split('/');
return File("~/" + p[1] + "/" + p[2] + "/" + p[3] + "/" + p[4], "multipart/form-data", p[4]);
}
لطفا راهنمایی نمایید
با تشکر
ابتدا بررسی کنید هنگام بارگذاری مجدد جدول url ایجاد شده برای دانلود فایل صحیح است یا به صورت اشتباه تولید می شود.
ابن عکسش هست:

پارامتر ورودی را از string به int تغییر دهید.
ببخشید برای ویرایش درست کار میکنه
ورودیش هم string است
حالا چجوری int بشف؟
علت این که عدد را در string قرار می دید نمی دانم!!
تنها نوع داده string را به int تغییر دهید.
اینجوری هم نوشتم:
public ActionResult DownloadQuestionWithJson(Tbl_QuestionArchive qa)
{
Tbl_QuestionArchive q = talash.Tbl_QuestionArchive.Find(qa.ID);
string[] p = q.path.Split('/');
return File("~/" + p[1] + "/" + p[2] + "/" + p[3] + "/" + p[4], "multipart/form-data", p[4]);
}
اما وارد action نمیشه
ممنون
درست شد
هیچ کاربری تا کنون از این پست تشکر نکرده است
تاپیک مورد نظر بسته شده و امکان درج پاسخ وجود ندارد
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)