پیغام Toast در اندروید
شنبه 16 آبان 1394در این مقاله می خواهیم در مورد پیغام Toast در اندروید صحبت کنیم ، این که این پیغام چیست و چه کاربردی دارد و در چه زمانی از آن استفاده می شود.

در اپلیکیشن ها بعضی مواقع ممکن است شما یک دکمه را کلیک نمایید و با کلیک کردن آن یک پیغام کوچک با مدت زمان کم به شما نمایش داده خواهد شد.
به این پیغام در اندروید Toast می گویند. می توانید قبل از خواندن این مقاله ، ساخت اولین اپلیکیشن در اندروید را مطالعه فرمایید.
انواع مختلفی پیغام Toast وجود دارد که شامل:
1-Normal ToastView
2-Custom ToastView
ابتدا یک مثال از Normal ToastView می زنیم.
در activity کد زیر را می نویسید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/buttonToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="نمایش Toast" />
</LinearLayout>
در کد جاوا قطعه کد زیر را بنویسید:
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.buttonToast);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(getApplicationContext(),
"سلام", Toast.LENGTH_LONG).show();
}
});
}
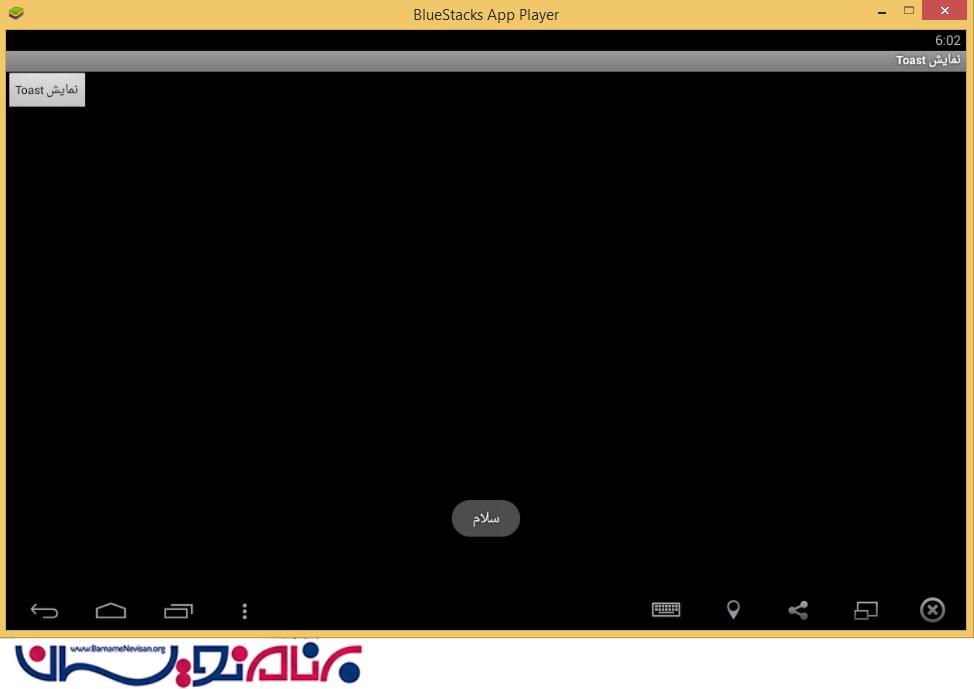
زمانی که شما برنامه را اجرا بگیرید یک پیغام Toast خواهید دید که چند ثانیه نمایش داده می شود.
خروجی به صورت زیر خواهد بود:

حالا CustomToast:
داخل Xml قطعه کد زیر را بنویسید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/custom_toast_layout_id"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFF"
android:orientation="horizontal"
android:padding="5dp" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#000" />
</LinearLayout>
حالا کلاس جاوا به صورت زیر خواهد بود:
public class MyActivity2 extends Activity {
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.buttonToast);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// get your custom_toast.xml ayout
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.main2,
(ViewGroup) findViewById(R.id.custom_toast_layout_id));
// set a dummy image
ImageView image = (ImageView) layout.findViewById(R.id.image);
image.setImageResource(R.drawable.bar);
// set a message
TextView text = (TextView) layout.findViewById(R.id.text);
text.setText("Button is clicked!");
// Toast...
Toast toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
});
}
}
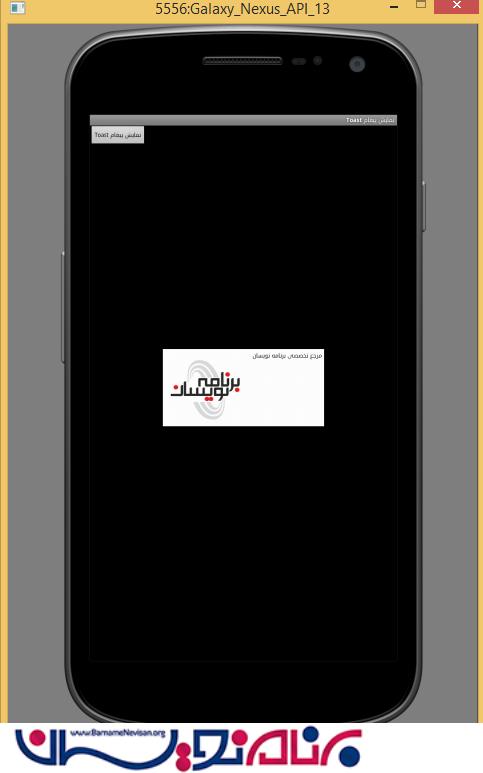
در این Toast سفارشی شما یک تصویر در کنار متن خود خواهید دید
خروجی به صورت زیر خواهد بود:

- Android
- 5k بازدید
- 3 تشکر
