کنترل Accordion و Tab با استفاده از jQuery در MVC
یکشنبه 8 آذر 1394این مقاله به شما کمک میکند که چگونه از کنترل Accordion و Tab با استفاده از Jquery استفاده کنید. برای این کار در ویژوال استودیو یه پروژه Mvc ایجاد کنید.

این مقاله به شما کمک میکند که چگونه از کنترل Accordion و Tab با استفاده از Jquery استفاده کنید. برای این کار در ویژوال استودیو یه پروژه Mvc ایجاد کنید.
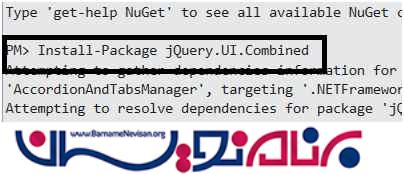
پس از آن نیاز به نصب Jqَuery Ui دارید. می توانید از Nuget آن را نصب کنید.

شما نیاز به نصب Css های زیر دارید که در سمپل مقاله موجود است پس از افزودن آن به پروژه باید لینک آنها را در صفحه index اضافه کنید.
<link href="~/Content/themes/base/all.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/jquery-ui-1.11.4.js"></script> <link href="~/Content/themes/base/accordion.css" rel="stylesheet" />
برای افزودن تب به پروژه شما نیاز به کد قسمت زیر دارید.
$(function () {
$("#tabs").tabs();
});
برای accordion شما باید کد زیر را اضافه نمایید.
$(function () {
$("#accordion").accordion();
});
بخش اسکریپت شما به صورت زیر است.
<script>
$(function () {
$("#tabs").tabs();
});
$(function () {
$("#accordion").accordion();
});
</script>
کدهای صفحه به صورت زیر میباشد.
<div id="tabs">
<ul>
<li><a href="#tabs-1">Charecter 'A'</a></li>
<li><a href="#tabs-2">Charecter 'B'</a></li>
<li><a href="#tabs-3">Charecter 'C'</a></li>
</ul>
<div id="tabs-1">
<p>
<ul>
<li>Apple</li>
<li>Ant</li>
<li>Aeroplane</li>
</ul>
<p>
</div>
<div id="tabs-2">
<p>
<ul>
<li>Bat</li>
<li>Ball</li>
<li>Bus</li>
</ul>
</p>
</div>
<div id="tabs-3">
<p>
<ul>
<li>Cat</li>
<li>Cow</li>
<li>Cup</li>
</ul>
<p>
</div>
</div>
کدهایaccordion به صورت زیر است.
<div id="accordion">
<h3>Charecter 'A'</h3>
<div>
<p>
<ul>
<li>Apple</li>
<li>Ant</li>
<li>Aeroplane</li>
</ul>
</p>
</div>
<h3>Charecter 'B'</h3>
<div>
<p>
<ul>
<li>Bat</li>
<li>Ball</li>
<li>Bus</li>
</ul>
</p>
</div>
<h3>Charecter 'C'</h3>
<div>
<p>
<ul>
<li>Cat</li>
<li>Cow</li>
<li>Cup</li>
</ul>
</p>
</div>
</div>
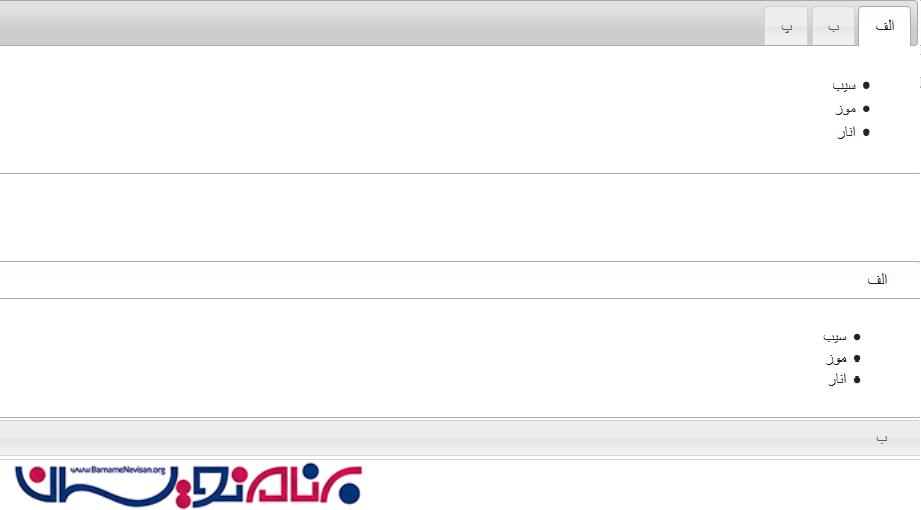
در نهایت پروژه خود را اجرا نمایید .

- Jquery
- 1k بازدید
- 2 تشکر
