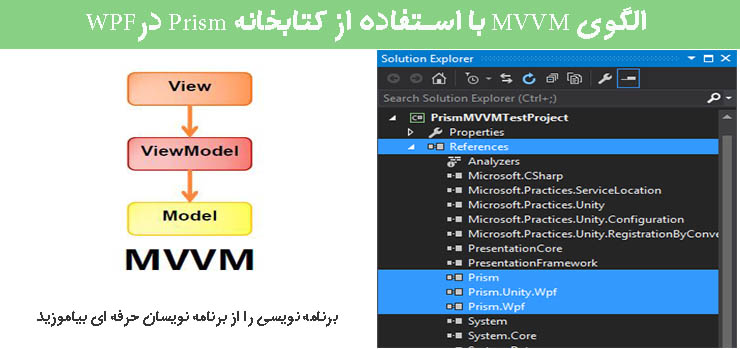
الگوی MVVM با استفاده از کتابخانه Prism درWPF
شنبه 11 اردیبهشت 1395الگوی MVVM دارای سه جزء اصلی به نام Model-View-ViewModel است.در این مقاله نحوه نوشتن کد با الگوی MVVM با استفاده از کتابخانه prism در WPF را آموزش خواهیم داد .

الگوی MVVM که به نام الگوی Model-View-ViewModel است که دارای سه جزء اصلی به نام :
View
View Model
اساسا برای توسعه ارائه قابلیتهای اتصال داده ها در WPF و جدا کردن لایه ارائه از لایه داده ها و لایه منطق مانند MVC (مدل نمایش کنترل) است.
در حالی که PRISM برای ایجاد کامپوننت های loosely coupledکه می تواند به طور مستقل به یک روش ساده کار کند، مورد استفاده قرار میگیرند.
حالا یک نسخه ی نمایشی برای تنظیم مقدار در View Model و نمایش مقادیر در view را نمایش میدهیم.
توجه: در این مقاله از ویژوال استودیو 2015 استفاده میکنیم.
مرحله 1: یک پروژه WPF application جدید به نام " PrismMVVMTestProject ایجاد میکنیم

مرحله 2 : روی پروژه راست کلیک کرده و Manage NuGet Packages… را انتخاب میکنیم.

مرحله 3: Prism.Unity را در قسمت browse تایپ میکنیم و package را انتخاب میکنیم.
روی دکمه Install کلیک میکنیم.

مرحله 4 :از پنجره باز شده I Accept کلیک میکنیم.

کتابخانه Prism با موفقیت نصب شده است.

حالا شما می توانید DLL هایی که به تازگی اضافه شده را در بخش reference این پروژه را مشاهده کنید.

مرحله 5: این یک روش بهینه برای ایجاد 3 پوشه ی model، view و ViewModel در این پروژه است

مرحله 7: ایجاد صفحات در همه پوشه ها،
ایجاد یک view، بنام ListView.xaml، در فولدر Views

ایجاد یک مدل با نام TestModel.cs در پوشه model

ایجاد یک ViewModel به نام TestModel.cs در پوشه ی ViewModel

مرحله 8:
فضای نام "Prism.MVVM را در صفحه TestModel به منظور ارث بردن ازکلاس به نامBindable Base ایجاد میکنیم. یک پروپرتی به نام Message که در آن پارامتر ref ، به شما اجازه به روز رسانی مقادیر را میدهد.
using Prism.Mvvm;
namespace PrismMVVMTestProject.Models
{
classTestModel: BindableBase
{
privatestring _Message;
publicstring Message
{
get
{
return _Message;
}
set
{
SetProperty(ref _Message, value);
}
}
}
}

مرحله 9 : فضای نام Prism.MVVM و PrismMVVMTestProject.Models در صفحه TestViewModel اضافه میکنیم ،که برای ارث بری از کلاسی بنام Bindable Base برای دسترسی به TestModel در صفحه است.
پروپرتی ازشی کلاس TestModel که در آن پارامتر ref ، اجازه ی بروزرسانی مقادیر را میدهد.
ست کردن مقدار پیام با رشته "این نمونه ای از Prism است"
using PrismMVVMTestProject.Models;
using Prism.Mvvm;
namespace PrismMVVMTestProject.ViewModels
{
classTestViewModel: BindableBase
{
privateTestModel testModel;
public TestViewModel()
{
testModel = newTestModel();
testModel.Message = "This Is Prism Example";
}
publicTestModel TestModel
{
get
{
return testModel;
}
set
{
SetProperty(ref testModel, value);
}
}
}
}

گام 10:
اضافه کردن نام برچسب lblMessage در صفحه TestView و بایند محتوای آن با نام پروپرتی مدل با برخی دیگر از پروپرتی های اجباری مانند mode و UpdateSourceTrigger
<Label x:Name="lblMessage" HorizontalAlignment="Left"
Content="{Binding TestModel.Message,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
VerticalAlignment="Top"/>

مرحله 11 : فضای نام PrismMVVMTestProject.ViewModels را اضافه میکنیم و DataContext از صفحه TestView برای ViewModel با نام ‘TestViewModel’ بایند میکنیم.
using System.Windows;
using PrismMVVMTestProject.ViewModels;
namespace PrismMVVMTestProject.Views
{
///<summary>
/// Interaction logic for TestView.xaml
///</summary>
publicpartialclassTestView: Window
{
public TestView()
{
InitializeComponent();
this.DataContext = newTestViewModel();
}
}
}

مرحله 12:
StartupUri’ پیش فرض صفحه MainWindow را به صفحه TestView تغییر میدهیم.

صفحه را اجرا کرده و خروجی را ببینید.
- WPF
- 3k بازدید
- 3 تشکر
