سلام دوستان من یه لیست دارم که یه سری آیتم داره حالا میخوام وقتی یک آیتم از لیست انتخاب شد به تعداد اون عدد سطر و ستون به جدولم اضافه بشه مثلا فرض کنید آیتم انتخابی از لیست 15 باشه، من میخوام 2 تا سطر ودر هر سطر 15 ستون به جدولم اضافه بشه چیکار باید کرد؟
من این کد رو نوشتم اما نمیدونم منطقش درست هست یا خیر میشه راهنمایی بفرمایید؟
function addrow() {
var row1 = document.all(table1).insertrow(); //یک سطر به جدول اضافه میکنه
var row2 = document.all(table1).insertrow();//یک سطر به جدول اضافه میکنه
var select = parseInt(document.getElementById("myselect").value);// myselect همان لیست اتخابی است که بین 5 و 20 می باشد
for (i = 5; i <= select; i++) //حلقه ایی برای گرفتن ععد از لیست
for(j = 1; j <= i; j++)//در این حلقه به تعداد انتخاب شده از لیست سلول میسازد یعنی اگر 5 از لیست
//انتخاب شود 5 عدد سلول در سطر اول میسازد و در سلول های سطر اول شماره
//همان شمارنده جی به عنوان شماره قسط قرار میگیرد و در سلول های سطر دوم مبلغ قسط را در لیبل میگذارد
{
if(j==1)
{
var cell1 = row1.insertcell();
cell1.innerHTML="<label> j "+" قسط </label>";
var cell2 = row2.insertcell();
cell2.innerHTML="<label id="Label9"/>";
}
if(j>=2 & j<=10)
{
var cell1 = row1.insertcell();
cell1.innerHTML="<label> j "+" قسط </label>";
var cell2 = row2.insertcell();
cell2.innerHTML="<label id="Label6"/>";
}
if(j>11 & j<=20)//اگر جی بین 11 و 20 باشد یک سطر دیگر با سلول های شماره قسط
// و یک سطر با سلول هایی که دارای یک لیبل برای مبلغ قسط می باشد ساخته میشود
{
var row3 = document.all(table1).insertrow();
var row4 = document.all(table1).insertrow();
var cell3 = row3.insertcell();
cell3.innerHTML="<label> j "+" قسط </label>";
if(j==13)
{
var cell4 = row4.insertcell();
cell4.innerHTML="<label id="Label13"/>";
}
var cell4 = row4.insertcell();
cell4.innerHTML="<label id="Label6"/>";
}
}
}
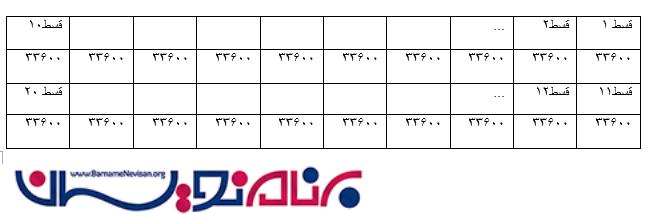
اینم عکسی که مثلا میخوام با این کد به جدولم اضافه شه:

با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)