سلام دوستان
من میخوام یک جدول HTML طراحی کنم که با استفاده از جی کوئری عملیات اضافه کردن سطر،حذف و ویرایش صورت می گیرد،عملیات درج سطر تقریبا انجام شده و در حذف و ویرایش مشکل دارم،از دوستان و اساتید خواهشمند است در این زمینه راهنمایی کنند تا مشکل من حل شود.
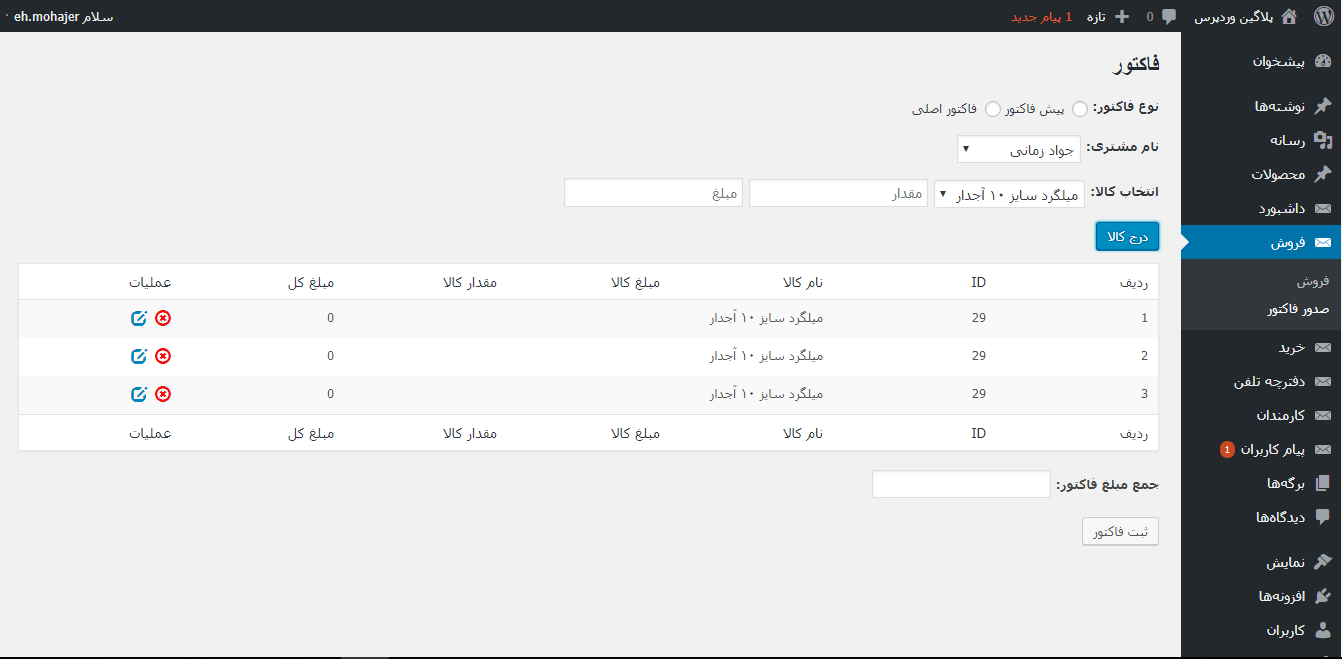
در ضمن عکس فرم و کدهای را که نوشتم ضمیمه کردم

jQuery(document).ready(function($){
$(document).on("click", "#btn_add_item", function() {
//اضافه کردن يک سطر
fechdata();
});
$(document).on("click", "#delete_item", function() {
//عمليات حذف
$(this).fadeOut('slow', function () {
$(this).parent().closest("tr").remove();
});
});
});
$(document).on("click", "#edite_item", function() {
//عمليات ويرايش
});
function display(obj) {
//نمايش مقادير
var tablecontent="";
$(obj).each(function (i, index) {
var num=i+1;
tablecontent+='<tr><td>'+num+' </td><td>'+index.Itemid+' </td><td>'+index.Item+'</td><td>'+index.Price+'</td><td>'+index.Quanity+'</td><td>'+index.Total+'</td><td><i class="glyphicon glyphicon-remove-circle" title="حذف" style="cursor: pointer;color:#f30e0e;font-size: medium;" id="delete_item"></i> <i class="glyphicon glyphicon-edit" title="ويرايش" style="cursor: pointer;color:#0085ba;font-size: medium;" id="edite_item"></i></td></tr>';
$("#scope_table_item").html(tablecontent);
});
}
function Info() {
this.Itemid = '';
this.Quanity = '';
this.Price = '';
this.Total = '';
this.Item = '';
}
var data=[];
function fechdata(){
//گرفتن مقادير
var itemid=$("#crm_trade_product").val();
var item=$("#crm_trade_product").text();
var quanity=$("#crm_trade_quanity").val();
var price=$("#crm_trade_price").val();
var total=price*quanity;
var obj=new Info();
obj.Item=item;
obj.Itemid=itemid;
obj.Quanity=quanity;
obj.Price=price;
obj.Total=total;
$("#crm_trade_price").val("");
$("#crm_trade_quanity").val("");
data.push(obj);
display(data);
}
});
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)