با عرض سلام و خسته نباشید به اعضای محترم سایت
من برای اینکه بتونم داخل یک کومبو باکس جستجو کنم از bootstrap-select یا همون Select2 استفاده کردم
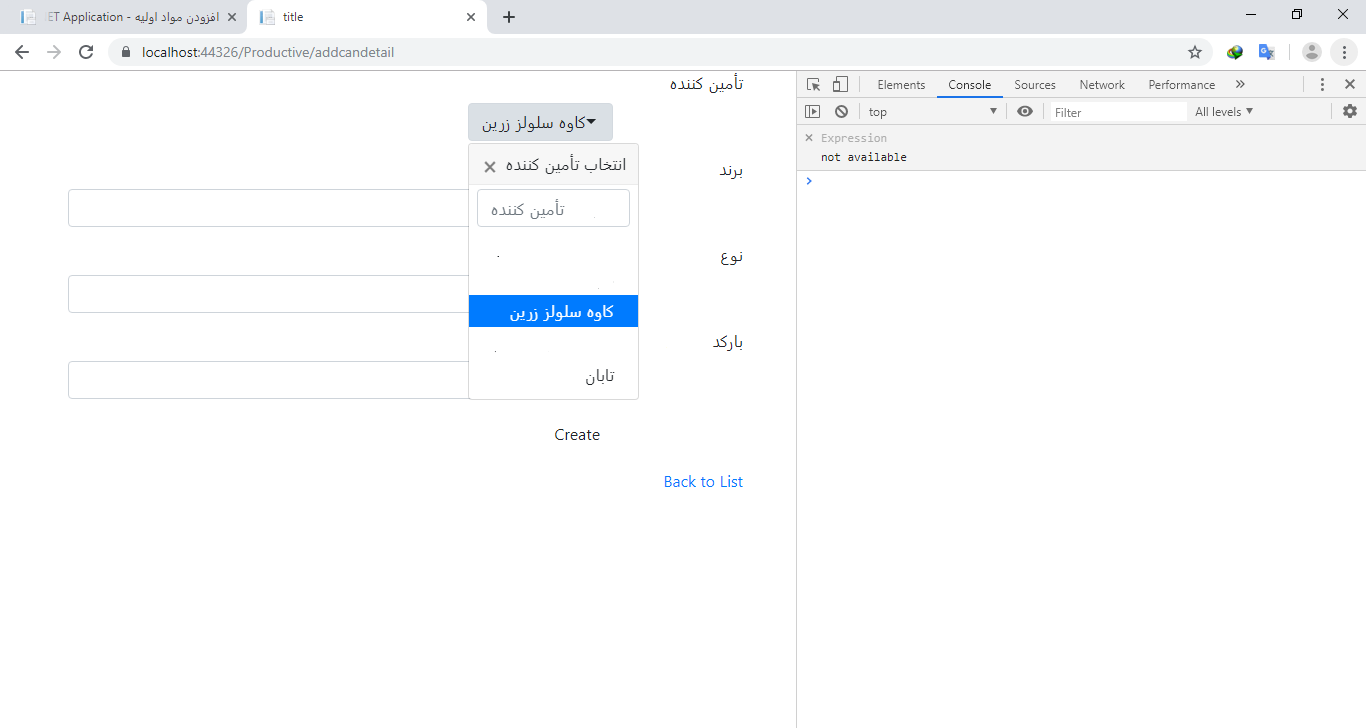
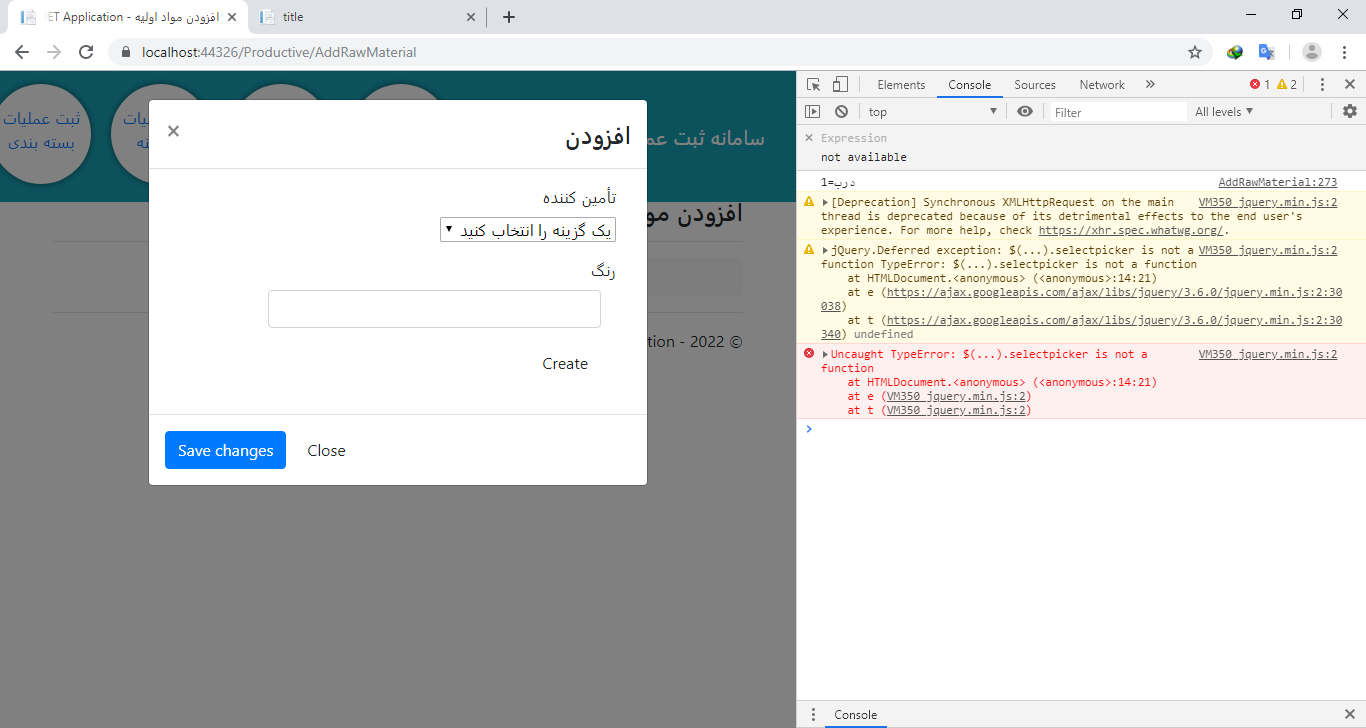
داخل صفحه بدون هیچ مشکلی اجرا میشه اما وقتی از مودال میخوام استفاده کنم پیغام خطا میده.

اینجا بدون هیچ مشکلی کار میکنه
اما وقتی که میخوام پیج رو با استفاده از مودال لود کنم بهم پیغام خطا میده :

کد هاش هم بصورت زیر :
///لود کردن اسکریپتها
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<link rel="stylesheet"
href="https://cdn.rtlcss.com/bootstrap/v4.5.3/css/bootstrap.min.css"
integrity="sha384-JvExCACAZcHNJEc7156QaHXTnQL3hQBixvj5RV5buE7vgnNEzzskDtx9NQ4p6BJe"
crossorigin="anonymous" />
<script src="https://cdn.rtlcss.com/bootstrap/v4.5.3/js/bootstrap.min.js"
integrity="sha384-VmD+lKnI0Y4FPvr6hvZRw6xvdt/QZoNHQ4h5k0RL30aGkR9ylHU56BzrE2UoohWK"
crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="~/Content/bootstrap-select.css"/>
<script type="text/javascript" src="~/Scripts/bootstrap-select.js"></script>
///لود کردن اسکریپته
<script>
var SupplierId;
$(document).ready(function () {
$('select').selectpicker({
actionsBox: true,
iconBase: 'glyphicon',
header: 'انتخاب تأمین کننده',
liveSearch: true,
liveSearchPlaceholder: 'جستجوی تأمین کننده',
title: 'تأمین کننده را انتخاب کنید',
width: 'fit',
size: 6
});
$('#SupplierSelector').on('change',
function () {
$('#SupplierSelector option:selected').each(function () {
var s = $(this).text();
SupplierId = $('#SupplierSelector').prop('selectedIndex');
});
});
});
</script>
این هم کد های Razor :
@using (Html.BeginForm("AddDoorDetail", "Productive", FormMethod.Post))
{
if (!string.IsNullOrEmpty(Helper.ErrorMessage))
{
<div role="alert" class="alert alert-danger" style="text-align: center">@Helper.ErrorMessage</div>
Helper.ErrorMessage = "";
}
if (!string.IsNullOrEmpty(Helper.SucessMessage))
{
<div role="alert" class="alert alert-success" style="text-align: center">@Helper.SucessMessage</div>
Helper.SucessMessage = "";
}
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.DoorDetail.SupplierId, htmlAttributes: new { @class = "control-label" })
<div>
@Html.DropDownListFor(model => model.DoorDetail.SupplierId, new SelectList(Model.RawMaterialTypeList.Items, "Id", "Supplier")
, "یک گزینه را انتخاب کنید", new { id = "SupplierSelector" })
@Html.ValidationMessageFor(model => model.DoorDetail.SupplierId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DoorDetail.Color, htmlAttributes: new { @class = "control-label " })
<div class="col-md-10">
@Html.EditorFor(model => model.DoorDetail.Color, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DoorDetail.Color, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
من پیجم رو با استفاده از ایجکس داخل مودال لود میکنم :
$.get('@Url.Action("AddDoorDetail","Productive")',
function (data) {
$('#myModal').modal();
$('#myModalTitle').html("افزودن درب");
$('#modalId').html(data);
});ممنون میشم جوابمو بدین.راستش چند روزه درگیرشم
کسی هست بتونه کمکم کنه؟
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)