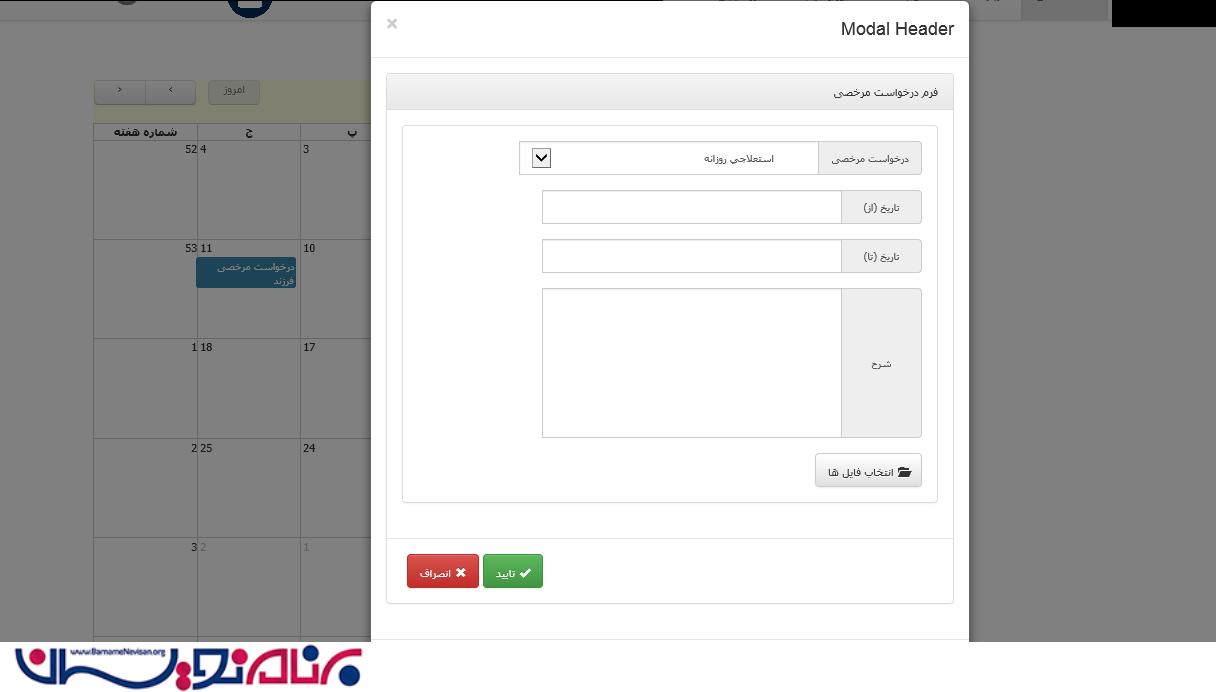
با سلام دوتان من یک تایم شیت نوشتم و در این تایم شیت میخوام با کلیک کردن روی هر سلول یک فرم ( که در واقع Web User Control) باز بشه و طبق تصویر ارسالی یک dropdown در صفحه قرار دارد که با تغییر آن باید یکسری قوانین که نیازمند چک کردن دیتابیس هست اجرا شود و اعتبار سنجی را انجام دهد اما نمیخوام Modal بسته شود.چه راه حلی به ذهنتون می رسه؟
همچنین موقعی که روی دکمه ثبت کلیک می کند میخوام Modal بسته نشه تا سیستم پیغامش رو از سمت سرور بفرسته.

باید از Ajax استفاده کنید
میتونیداز update Panel استفاده کنید
از ایجکس استفاده نمایید.پیش نهاد می کنم فیلم آموزش Modal bootstarp خود آقای مدائنی را تماش کنید که نکته مورد نظر شما را در آن توضیح داده است.
http://barnamenevisan.org/Video7.html
با تشکر از راهنماییهاتون من الان یه مشکل دیگه داریم اونم اینه که من در user control همونطور که در شکلم مشخص از bootstrap datetime picker استفاده کردم در حالت عادی وقتی uc را در یک page ساده میزارم کار میکنه اما در modal که گذاشتمش textbox های ساعتش انگار قفل شده و اجازه ورود متن نمیده؟؟!!مشکل کجاست؟؟!
اسکریپت ها رو داخل خود UC قرار دهید
منظور اسکریپت های DatePicker هست
انجام دادم ولی متاسفانه کار نکرد!
کد من اینه در uc :
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Vacation_Request.ascx.cs" Inherits="Modules_Vacation_Request" %>
<%@ Register TagPrefix="Cval" Namespace="CustomValidations" %>
<%@ Register Src="~/Modules/Multiple_Attachments.ascx" TagPrefix="uc1" TagName="Multiple_Attachments" %>
<link href="~/Resources/Styles/Form.css" rel="stylesheet" />
<script src="~/Resources/Bootstrap/js/Messages.js"></script>
<script src="../../../Resources/Bootstrap/js/calendar.js"></script>
<script src="../../../Resources/Bootstrap/js/jquery.Bootstrap-PersianDateTimePicker.js"></script>
<style>
.input-group .form-control {
float: right;
max-width: 300px;
}
</style>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div class="panel panel-default">
<%-- <div class="panel-heading">فرم درخواست مرخصی</div>--%>
<div class="panel-body">
<%-- <div class="panel panel-default">
<div class="panel-body">--%>
<asp:UpdatePanel ID="UpdatePanel3" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="valSummary" runat="server" CssClass="alert alert-danger" />
</ContentTemplate>
</asp:UpdatePanel>
<table style="direction: rtl;">
<tr>
<td colspan="2">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div class="form-group input-group has-feedback" id="Vacation_Type">
<span class="input-group-addon">
<Cval:CustomValidator ID="vlddrpVacation_Type" Display="Dynamic" Text="*" ErrorMessage="نوع مرخصی انتخاب نشده است" CssClass="Validation-Notification"
ObjectType="PL.Validations.Vacations" PropertyName="Vacation_Type" runat="server"
ControlToValidate="drpVacation_Type">
</Cval:CustomValidator>
درخواست مرخصی</span>
<asp:DropDownList ID="drpVacation_Type" AutoPostBack="true" CssClass="form-control" runat="server" DataSourceID="Vacation_Type_DC" DataTextField="CAPTION" DataValueField="CODE" OnSelectedIndexChanged="drpVacation_Type_SelectedIndexChanged">
</asp:DropDownList>
<asp:LinqDataSource ID="Vacation_Type_DC" runat="server" ContextTypeName="DAL_Vacation.AttendanceEntities" EntityTypeName="" Select="new (CODE, CAPTION)" TableName="TBCVACATION_TYPE" OrderBy="CAPTION">
</asp:LinqDataSource>
<span class="glyphicon form-control-feedback" aria-hidden="true"></span>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td colspan="2">
<div class="form-group input-group has-feedback" id="dvFamily" visible="false" runat="server">
<span class="input-group-addon">
<Cval:CustomValidator ID="vldFamily" Display="Dynamic" Text="*" ErrorMessage="نسبت مشخص نشده است" CssClass="Validation-Notification"
ObjectType="PL.Validations.Vacations" PropertyName="Vacation_Type" runat="server"
ControlToValidate="drpVacation_Type">
</Cval:CustomValidator>
نسبت</span>
<asp:DropDownList ID="drpFamily" CssClass="form-control" runat="server">
<asp:ListItem>پدر</asp:ListItem>
<asp:ListItem>مادر</asp:ListItem>
<asp:ListItem>فرزند</asp:ListItem>
<asp:ListItem>همسر</asp:ListItem>
</asp:DropDownList>
<span class="glyphicon form-control-feedback" aria-hidden="true"></span>
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div id="StartDate" class="form-group input-group has-feedback text-right">
<span class="input-group-addon">
<Cval:CustomValidator ID="vldStartDatetxt" runat="server" ControlToValidate="StartDatetxt" CssClass="Validation-Notification" Display="Dynamic" ErrorMessage="لطفاً تاریخ شروع مرخصی را وارد بفرمایید." ObjectType="PL.Validations.Vacations" PropertyName="FROM_DATE" Text="*">
</Cval:CustomValidator>
تاریخ (از)</span>
<asp:TextBox ID="StartDatetxt" runat="server" ClientIDMode="Static" CssClass="txt form-control input-append date" data-EnableTimePicker="true" data-MdDateTimePicker="true" is-open="$parent.opened" data-Placement="bottom"></asp:TextBox>
<%--required--%>
<span aria-hidden="true" class="glyphicon form-control-feedback"></span>
</div>
</td>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2">
<div class="form-group input-group has-feedback text-right" id="EndDate">
<span class="input-group-addon">
<Cval:CustomValidator ID="vldEndDatetxt" Display="Dynamic" Text="*" ErrorMessage="لطفاً تاریخ پایان مرخصی را وارد بفرمایید." CssClass="Validation-Notification"
ObjectType="PL.Validations.Vacations" PropertyName="TO_DATE" runat="server"
ControlToValidate="EndDatetxt">
</Cval:CustomValidator>
تاریخ (تا)</span>
<asp:TextBox ID="EndDatetxt" ClientIDMode="Static" CssClass="form-control input-append date" data-MdDateTimePicker="true" data-EnableTimePicker="true" data-Placement="bottom" runat="server"></asp:TextBox>
<span class="glyphicon form-control-feedback" aria-hidden="true"></span>
</div>
</td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="4">
<div class="form-group input-group has-feedback text-right" id="dvDescription">
<span class="input-group-addon">شرح</span>
<asp:TextBox ID="txtDescription" TextMode="MultiLine" Height="150" ClientIDMode="Static" CssClass="form-control" runat="server"></asp:TextBox>
<span class="glyphicon form-control-feedback" aria-hidden="true"></span>
</div>
</td>
</tr>
<tr>
<td>
<uc1:Multiple_Attachments runat="server" ID="Multiple_Attachments" />
</td>
<td></td>
<td></td>
<td style="text-align: left"></td>
</tr>
</table>
</div>
<%-- </div>--%>
<%--</div>--%>
<div class="panel-footer text-left">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<button runat="server" id="Cbtn" class="btn btn-success" type="button" onserverclick="Cbtn_ServerClick">
<span class="glyphicon glyphicon-ok"></span>
<span>تایید</span>
</button>
<button type="button" id="Cancelbtn" class="btn btn-danger" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span>
<span>انصراف</span>
</button>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
کسی راه حلی نداره؟
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)