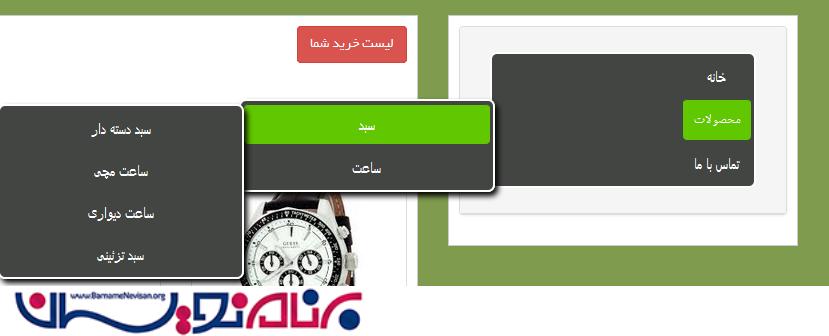
درود منویی که طراحی شده از همین سایت هست رو استفاده کردم ولی چون دستور SqlDataSource داشت تبدیلش کردم به linqdatasource
کدش هم اینگونه استک
e.Result = (from u in contex.Tnl_Subcat
where u.Catid == u.Tbl_Cat.Catid
select new
{
u.Subcatid,
u.Subcatname,
}
).ToList();
ولی این همه زیرشاخه هارو در هرشاخه نشون میده
لطفا کمک کنید بگید چطوری میتونم فقط زیرشاخه خود اون شاخه رو نمایش بدم نه همشو؟
درضمن کد sqldatasurce اینطوریه
SelectCommand='<%#"SELECT * FROM [Tnl_Subcat] Where Catid="+Eval("Catid") %>'>

شما دو جدول دارید ؟ Group و Sub Group
Group:GroupId,GroupName
SubGroup:SubGroupId,GroupID,SubGroupName
در اینجا GroupID جدول SubGroup با جدول Group متصل هستند ! اگر این کارو بکنید مشکلتون حل میشه
متصل هستند ولی جواب نمیده!!
مروبط میشه به Css پس کد خودتونو قرار بدید !
این کد سی اس اس
ul#css3menu1,ul#css3menu1 ul{
margin:0;
list-style:none;
padding:0;
background-color:#424542;
border-width:2px;
border-style:solid;border-color:#FFF;-moz-border-radius:7px;
-webkit-border-radius:7px;border-radius:7px;
width:100%;
}
ul#css3menu1 ul{
display:none;position:absolute;
right:100%;
top:0;
-moz-box-shadow:3.5px 3.5px 5px #000000;
-webkit-box-shadow:3.5px 3.5px 5px #000000;
box-shadow:3.5px 3.5px 5px #000000;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
padding:0 3px 3px;
width:100%;
}
ul#css3menu1 li:hover>*{
display:block;}
ul#css3menu1 li{
position:relative;display:block;white-space:nowrap;font-size:0;}
ul#css3menu1 li:hover{
z-index:1;}
ul#css3menu1 ul ul{
position:absolute; right:100%;top:0;}
ul#css3menu1{
font-size:0;z-index:999;position:relative;display:block;float: right;padding:0 3px 3px;}
ul#css3menu1>li{
margin:3px 0 0;
top: 0px;
left: 0px;
}
ul#css3menu1 a:active, ul#css3menu1 a:focus{
outline-style:none;}
ul#css3menu1 a{
display:block;vertical-align:middle;text-align: center;text-decoration:none;font:14px Trebuchet MS;color:#FFF;cursor:pointer;padding:10px;background-color:#424542;background-image:none;background-repeat:repeat;border-width:1px 0 0 0;border-style:solid;border-color:#424542;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;}
ul#css3menu1 ul li{
float:none;margin:3px 0 0;}
ul#css3menu1 ul a{
text-align:center;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
color:#FFF;text-decoration:none;
}
ul#css3menu1 li:hover>a,ul#css3menu1 li a.pressed{
background-color:#61C700;border-color:#424542;border-style:solid;color:#FFF;background-image:url("mainbk.png");text-decoration:none;}
ul#css3menu1 span{
display:block;overflow:visible;background-image:url("arrowsub.png");background-position:left center;background-repeat:no-repeat;padding-left:14px;}
ul#css3menu1 ul span{
background-image:url("arrowsub.png");padding-right:14px;}
ul#css3menu1 ul li:hover>a,ul#css3menu1 ul li a.pressed{
color:#FFF;text-decoration:none;}
ul#css3menu1 li.topfirst>a{
border-width:0;}
ul#css3menu1 li.subfirst>a{
border-width:0;}
این کد منو
<ul id="css3menu1" class="topmenu">
<li class="topfirst"><a href="#" style="width:68px;">خانه</a></li>
<li class="topmenu"><a href="@" style="width:68px;"><span>محصولات</span></a>
<ul>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="daMenu" >
<ItemTemplate>
<li><a href="#"><%#Eval("Catname")%></a>
<ul>
<asp:LinqDataSource runat="server" ID="ldscat" OnSelecting="ldscat_Selecting"></asp:LinqDataSource>
<asp:Repeater ID="rptChild" runat="server" DataSourceID="ldscat">
<ItemTemplate>
<li class="subfirst"><a href='<%# String.Format("/Catsub/{0}/{1}", Eval("Subcatid"), Eval("Subcatname"))%>'> <%#Eval("Subcatname")%></a></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</li>
</ItemTemplate>
</asp:Repeater>
</ul></li>
<li class="topmenu"><a href="#" style="width:68px;">تماس با ما</a></li>
</ul>
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)