سلام خدمت دوستان
من یه وب سایتی دارم پاپلیش کردم گذاشتم داخل هاست حالا میخوام یه صفحه جدید بهش اضاف کنم اگه این صفحه پاپلیش نشه یعنی به این صورت قرار بدم

ایا امنیتش میاد پایین؟
اگه امینتش میاد پایین راه حل ان چیست؟ یعنی چه چور این صفحه رو اضاف کنم؟
من این صفحه رو پاپلیش کردم و گذاشتم داخل هاست خطای DLL میگیره خواست ببینم راه حل دیگری دارد؟
کل پروژه را باید پابلیش کنید و بعد فقط این صفحه و dll اصلی پروژه را آپلود کنید

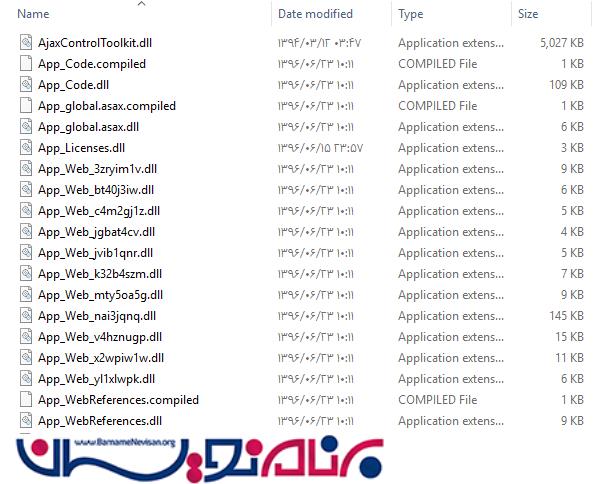
این DLL های کامپایل شده هست حالا کدوم dll های اصلی هست؟
اسم یه صفحهOperator هست حالا dll مربوط مگه App_Web_nai3jqnq این نیست؟

dll هم نام پروژه است
نام پروزه هر چی هست نام dll هم همونه

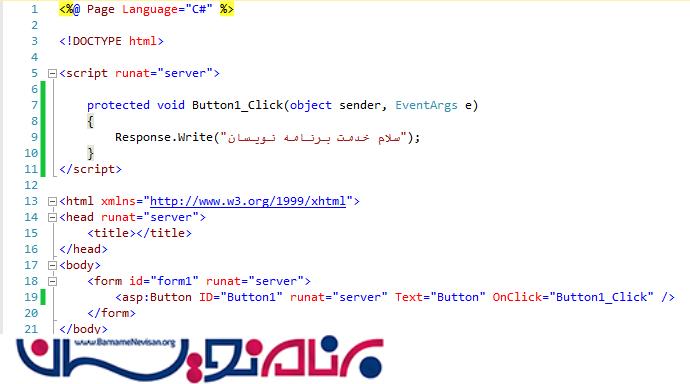
اگه به این صورت کد نویسی کنم از نظر شما مشکلی داره ؟
امنیت داره؟
وقتی یه صفحه جدید اضافه میکنم ، یا یه تغییراتی میدم تو کد یکی از صفحه ها و دوباره پابلیش میکنم ( VS 2013 ) ، خطا میده ! قبلا ( VS 2008 ) این مشکل رو نداشتم !
آیا ورژن Framework یا چیز دیگه ای تاثیر داره !؟
این نوع کد نویسی برای سال های خیلی پیش هست
بهتره انجام ندید
صفحه ای در هاست قرار دارد مشکل کد نویسی دارد و حالا در لوکال ان را برطرف کردم و وقتی صفحه به همراه dll ان اپلود کردم حالا صفحه دچار خطا شده و dll خودش رو نمیشناسه
کد کامل صفحه را قرار دهید
<%@ page title="" language="C#" masterpagefile="~/Cr-Admin/Theme/MainTheme.master" autoeventwireup="true" inherits="Cr_Admin_page_gallery, App_Web_nai3jqnq" %>
<%@ Register Src="~/Cr-Admin/users/accesspages.ascx" TagPrefix="uc1" TagName="accesspages" %>
<%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="Server">
<link href="../assets/css/effects.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<uc1:accesspages runat="server" ID="accesspages" />
<asp:UpdatePanel ID="Up_category" runat="server">
<ContentTemplate>
<div class="row">
<!-- /.portlet-heading -->
<div class="portlet-body col-md-12" id="Div_bell" runat="server" visible="false">
<div>
<div class="form-group curve" id="bellsuccess" runat="server" visible="false">
<div class="alert alert-success fill fade in">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<i class="icon-check"></i><strong>تایید شد</strong> <span id="Sp_success" runat="server"></span>
</div>
</div>
<div class="form-group curve" id="belldanger" runat="server" visible="false">
<div class="alert alert-danger fill fade in">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><i class="icon-close"></i><strong>خطا!</strong> <span id="sp_danger" runat="server"></span>
</div>
</div>
</div>
</div>
<div class="col-md-12" id="div_insertcat" runat="server">
<div class="portlet box border shadow">
<div class="portlet-heading">
<div class="portlet-title">
<h3 class="title" runat="server" id="h_title"><i class="icon-note"></i>افزودن تصاویر</h3>
</div>
<!-- /.buttons-box -->
</div>
<!-- /.portlet-heading -->
<div class="portlet-body">
<div>
<div class="form-group curve">
<input id="txttitle" runat="server" type="text" class="form-control col-md-5" placeholder="عنوان گالری وارد گنید" />
<br />
</div>
<div class="form-group curve">
<input id="txtDescription" runat="server" type="text" class="form-control col-md-5" placeholder="توضیح گالری وارد کنید" />
<br />
</div>
<div class="form-group curve">
<telerik:RadAsyncUpload runat="server" ID="RadUpload" Width="30%" Font-Names="BYekan" Font-Size="Small" OnFileUploaded="RadUpload_FileUploaded">
<Localization Cancel="انصراف" Remove="حذف" Select="انتخاب" />
</telerik:RadAsyncUpload>
<br />
</div>
<div class="form-group">
<label class=" ">
<span>زیردسته:</span>
</label>
<asp:DropDownList ID="Dr_category" runat="server" DataTextField="name_category" DataValueField="ID_category"></asp:DropDownList>
<br />
</div>
<asp:LinkButton ID="btnInsert" OnClick="insert" CssClass="btn btn-info btn-curve" runat="server">
ذخیره
<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton>
<asp:LinkButton ID="btnedit" OnClick="update" UseSubmitBehavior="false" Visible="false" OnClientClick="this.disabled = true; this.value = ذخیره ...';" CssClass="btn btn-info btn-curve " runat="server">
ویرایش
<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton>
<asp:LinkButton runat="server" OnClick="closediv_edit" class="btn btn-danger btn-curve ">
انصراف<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton>
</div>
</div>
<!-- /.portlet-body -->
</div>
</div>
<div class="col-md-12">
<div class="portlet box border shadow">
<div class="portlet-heading">
<div class="portlet-title">
<h3 class="title"><i class="icon-list"></i> لیست تصاویر </h3>
</div>
<!-- /.portlet-title -->
<div class="buttons-box">
<a class="btn btn-blue btn-curve" href="pop/Codpublic.txt" onclick="window.open('pop/CodCategory.txt','','width=1100,height=400');return false;" data-original-title="کد نمایش دسته بندی مطالب"><i class="fa fa-info"></i></a>
<asp:LinkButton CssClass="btn btn-warning btn-curve fa fa-refresh" OnClick="refreshData" runat="server">
</asp:LinkButton>
</div>
<!-- /.buttons-box -->
</div>
<!-- /.portlet-heading -->
<div class="portlet-body">
<div class="row">
<div class="col-sm-4 m-b-20">
<asp:LinkButton class="btn btn-success btn-curve fa fa-plus" ToolTip="افزودن تصویر جدید" OnClick="opendiv_edit" runat="server">
</asp:LinkButton>
</div>
<!-- /.col-sm-4 -->
<div class="col-sm-4 m-b-20">
<div class="input-group curve">
<asp:TextBox ID="txtQuery" runat="server" class="form-control" placeholder="جستجو... (عنوان تصویر)" AutoCompleteType="Disabled"></asp:TextBox>
<span class="input-group-btn">
<asp:LinkButton OnClick="search" class="btn btn-default fa fa-search" runat="server">
</asp:LinkButton>
</span>
</div>
</div>
<!-- /.col-sm-4 -->
<div class="col-sm-4 m-b-20">
<asp:DropDownList ID="list_sort" AutoPostBack="true" runat="server" class="form-control curve" OnTextChanged="list_sort_TextChanged">
<asp:ListItem>انتخاب کنید...(مرتب سازی)</asp:ListItem>
<asp:ListItem>مرتب سازی بر اساس کد تصویر</asp:ListItem>
<asp:ListItem>مرتب سازی بر اساس عنوان تصویر</asp:ListItem>
</asp:DropDownList>
</div>
<!-- /.col-sm-4 -->
</div>
<!-- /.row -->
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover">
<tbody>
<asp:ListView ID="list_gallery" runat="server" DataKeyNames="ID_gallery" OnItemCommand="list_gallery_ItemCommand" OnSelectedIndexChanged="list_gallery_SelectedIndexChanged" OnSelectedIndexChanging="list_gallery_SelectedIndexChanging">
<AlternatingItemTemplate>
<asp:Label ID="ID_galleryLabel" runat="server" Text='<%# Eval("ID_gallery") %>' Visible="false" />
<div class="col-sm-4">
<div class="effect sides-effect">
<a href="#">
<img src='<%#"../../Cr-Content/image/gallery/large/"+ Eval("ID_gallery")+"."+ Eval("name_pic") %>' class="img-center img-responsive" alt="" style="width: 50px; height:150px"><div class="absolute">
<asp:LinkButton CommandName="select" runat="server" CssClass="btn btn-info btn-curve">
ویرایش <div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton><asp:LinkButton runat="server" OnClientClick="return confirm('ایا میخواهید حذف کنید')" class="btn btn-danger btn-curve" CommandName="remove">
<i class="icon-trash"></i>حذف<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton> <h2><%# Eval("title") %></h2>
<p><%# Eval("Description") %></p>
</div>
<!-- /.absolute -->
</a>
</div>
<!-- /.effect -->
</div>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<tr>
<td colspan="4"><span>چیزی برای نمایش یافت نشد ...</span></td>
</tr>
</EmptyDataTemplate>
<ItemTemplate>
<asp:Label ID="ID_galleryLabel" runat="server" Text='<%# Eval("ID_gallery") %>' Visible="false" />
<div class="col-sm-4">
<div class="effect sides-effect">
<a href="#">
<img src='<%#"../../Cr-Content/image/gallery/large/"+ Eval("ID_gallery")+"."+ Eval("name_pic") %>' class="img-center img-responsive" alt="" style="width: 50px; height:150px"><div class="absolute">
<asp:LinkButton CommandName="select" runat="server" CssClass="btn btn-info btn-curve">
ویرایش <div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton><asp:LinkButton runat="server" OnClientClick="return confirm('ایا میخواهید حذف کنید')" class="btn btn-danger btn-curve" CommandName="remove">
<i class="icon-trash"></i>حذف<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton> <h2><%# Eval("title") %></h2>
<p><%# Eval("Description") %></p>
</div>
<!-- /.absolute -->
</a>
</div>
<!-- /.effect -->
</div>
</ItemTemplate>
<SelectedItemTemplate>
<asp:Label ID="ID_galleryLabel" runat="server" Text='<%# Eval("ID_gallery") %>' Visible="false" />
<div class="col-sm-4">
<div class="effect sides-effect">
<a href="#">
<img src='<%#"../../Cr-Content/image/gallery/large/"+ Eval("ID_gallery")+"."+ Eval("name_pic") %>' class="img-center img-responsive" alt="" style="width: 50px; height:150px"><div class="absolute">
<asp:LinkButton CommandName="select" runat="server" CssClass="btn btn-info btn-curve">
ویرایش <div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton><asp:LinkButton runat="server" OnClientClick="return confirm('ایا میخواهید حذف کنید')" class="btn btn-danger btn-curve" CommandName="remove">
<i class="icon-trash"></i>حذف<div class="paper-ripple">
<div class="paper-ripple__background"></div>
<div class="paper-ripple__waves"></div>
</div>
</asp:LinkButton> <h2><%# Eval("title") %></h2>
<p><%# Eval("Description") %></p>
</div>
<!-- /.absolute -->
</a>
</div>
<!-- /.effect -->
</div>
</SelectedItemTemplate>
</asp:ListView>
</tbody>
</table>
</div>
<!-- /.table-responsive -->
<div class="text-center">
<ul class="pagination round">
<asp:DataPager ID="DataPager1" runat="server" PagedControlID="list_gallery" PageSize="20" QueryStringField="p">
<Fields>
<asp:TemplatePagerField>
<PagerTemplate>
<asp:Table>
<asp:TableRow>
<asp:TableCell>
<span>نمایش </span>
<span runat="server" class="spannumber" id="CurrentPageLabel"><%# Container.StartRowIndex+1%></span>
</asp:TableCell><asp:TableCell>
<span>- </span>
<span runat="server" class="spannumber" id="TotalPagesLabel"><%# Container.TotalRowCount > (Container.StartRowIndex+Container.PageSize) ? Container.StartRowIndex+Container.PageSize : Container.TotalRowCount %></span>
</asp:TableCell><asp:TableCell>
<span>از </span>
<span runat="server" class="spannumber" id="TotalItemsLabel"><%# Container.TotalRowCount%></span>
</asp:TableCell>
</asp:TableRow>
</asp:Table>
</PagerTemplate>
</asp:TemplatePagerField>
<asp:NextPreviousPagerField ShowNextPageButton="False" ButtonCssClass="icon-control-start" PreviousPageText="" />
<asp:NumericPagerField CurrentPageLabelCssClass="pagination" ButtonCount="7" NumericButtonCssClass="pagination round" />
<asp:NextPreviousPagerField ShowPreviousPageButton="False" ButtonCssClass="icon-control-end" NextPageText="" />
</Fields>
</asp:DataPager>
</ul>
</div>
<!-- /.text-center -->
</div>
<!-- /.portlet -->
<!-- /.portlet-body -->
</div>
<!-- /.portlet -->
</div>
</div>
<asp:Label ID="Hi_Date" runat="server"></asp:Label>
<asp:Label ID="Hi_IDallery" runat="server"></asp:Label>
<asp:Label ID="Hi_namepic" runat="server"></asp:Label>
<asp:Label ID="IDgallery_save" runat="server"></asp:Label>
<asp:GridView ID="grgallery" runat="server"></asp:GridView>
<asp:GridView ID="grpost" runat="server"></asp:GridView>
<asp:Label ID="ID_gallery_save" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress_con" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="Up_category">
<ProgressTemplate>
<div class="loading-overlay loading-theme-dark" style="position: fixed; z-index: 2; top: 0px; left: 0px; width: 100%; height: 100%;">
<div class="loading-overlay-content">در حال بارگذاری....</div>
</div>
</ProgressTemplate>
</asp:UpdateProgress>
</asp:Content>
پروژه را کامل ابلیش و آپلود ببینید مشکل حل میشه
شاید در کدها مشکلی هست
وقتی پروژه کامل اپلود کنم درست میشه ولی وقتی به تنهایی صفحه ای رو اضاف کنم خطا میده
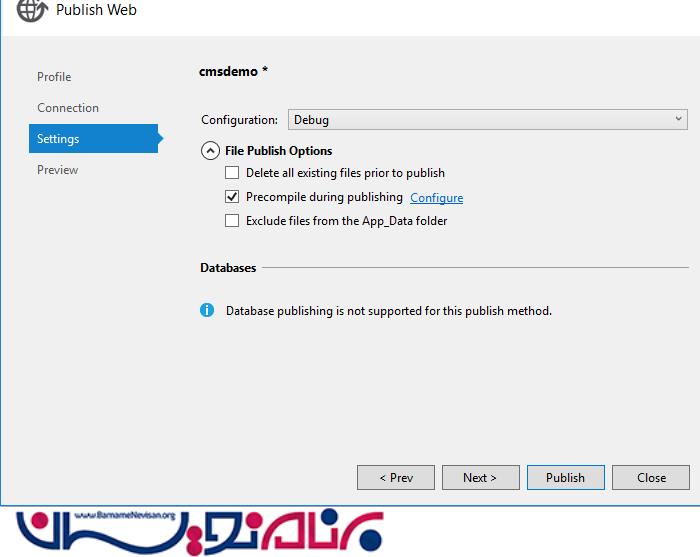
روش پاپلیش کردن در webform درست انجام دادم یعنی علامت ها رو درست زدم؟

بله درسته
هیچ کاربری تا کنون از این پست تشکر نکرده است
با ما تماس بگیرید تا در این مسیر همراهتان باشیم :)