تصویر امنیتی CAPTCHA در Asp.Net
شنبه 27 اردیبهشت 1393امروزه با زیاد شدن رباط های وبگرد و خرابکاری این رباط ها باید از خرابکاری هاشون جلوگیری کنیم <br/> یکی از این راه ها استفاده از تصویر امنیتی هست که قصد داریم در این مقاله بررسی کنیم

سلام دوستان
امروزه با زیاد شدن رباط های وبگرد و خرابکاری این رباط ها باید از خرابکاری هاشون جلوگیری کنیم
یکی از این راه ها استفاده از تصویر امنیتی هست که قصد داریم در این مقاله بررسی کنیم
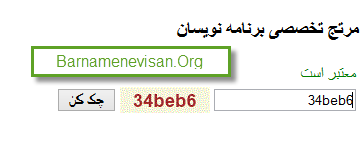
ابتدا در صفحه خود کنترل های زیر را ایجاد میکنیم
یک کنترل تصویر برای نمایش تصویر امنیتی و یک Lable برای نمایش نتیجه
سپس یک Geniric handler با نام "CaptchaHandler.ashx" جهت ساخت تصویر امنیتی می سازیم

کدها به شرح زیر است :
سپس در قسمت کد صفحه مورد نظر متدی با نام CreateRandomString() میسازیم که یک عدد ورودی دریافت میکند ، این عدد طول رشته برای ساخت تصویر است
متد دیگری با نام ValidateForm برای چک کردن صحیح بودن عبارت وارد شده ایجاد میکنیم
سپس در رویداد Page_Load تصویر را ایجاد میکنیم
سپس در کلید چک کن Button_Click کدهای زیر را مینویسیم
خب امیدوارم به کارتون بیاد
موفق و پیروز باشید
نمونه هم ضمیمه کردم
- ASP.net
- 7k بازدید
- 10 تشکر
