پلاگین فرم بانکی با جی کوئری
پنجشنبه 9 مرداد 1393با استفاده از این پلاگین می توانید در سایت خود یک فرم بانکی داشته باشید.

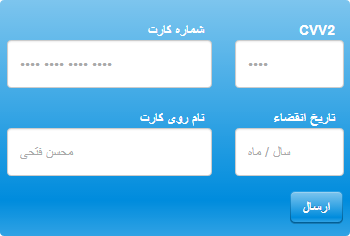
در این مقاله پلاگینی رو معرفی میکنم که یک فرم بانکی زیبا رو برای طراحان وب فراهم کرده
تو قدم اول باید کتابخانه هارو معرفی کنیم ... !!!
<script src="jquery.js"></script>
<script type="text/javascript" src="creditly.js"></script>
<script type="text/javascript">
$(function() {
var creditly = Creditly.initialize(
'.creditly-wrapper .expiration-month-and-year',
'.creditly-wrapper .credit-card-number',
'.creditly-wrapper .security-code',
'.creditly-wrapper .card-type');
$(".creditly-card-form .submit").click(function(e) {
e.preventDefault();
var output = creditly.validate();
if (output) {
console.log(output);
}
});
});
</script>
<link rel="stylesheet" href="creditly.css" />
این هم کد اچ.تی.ام.ال برای استفاده از پلاگین :
<div class="main">
<form class="creditly-card-form">
<section class="creditly-wrapper">
<div class="credit-card-wrapper">
<div class="first-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">شماره کارت</label>
<input class="number credit-card-number form-control" type="text" name="number" pattern="\d*" inputmode="numeric" autocomplete="cc-number" autocompletetype="cc-number" x-autocompletetype="cc-number" placeholder="•••• •••• •••• ••••" />
</div>
<div class="col-sm-4 controls">
<label class="control-label">CVV2</label>
<input class="security-code form-control" inputmode="numeric" pattern="\d*" type="text" name="security-code" placeholder="••••" />
</div>
</div>
<div class="second-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">نام روی کارت</label>
<input class="billing-address-name form-control" type="text" name="name" placeholder="محسن فتحی" />
</div>
<div class="col-sm-4 controls">
<label class="control-label">تاریخ انقضاء</label>
<input class="expiration-month-and-year form-control" type="text" name="expiration-month-and-year" placeholder="سال / ماه" />
</div>
</div>
<button class="submit"><span>ارسال</span></button>
</div>
</section>
</form>
</div>
منبع : شرکت فنی مهندسی ویندا
- Jquery
- 3k بازدید
- 3 تشکر
