نحوه چاپ کنترل GridView در ASP.NET
چهارشنبه 15 مرداد 1393توضیح نحوه چاپ کنترل GridView در ASP.NET و اضافه کردن page break ها

توضیح در مورد نحوه چاپ کنترل GridView در ASP.NET و به منظور جلوگیری از برش ردیف هاواضافه شدن page break ها به طور اتوماتیک خودمان هرجا که نیاز است breaks page ها را اضافه کنیم و یاد می گیریم چگونه Header ها را در هر صفحه چاپی تکرار کنیم.
قبلا در مورد اینکه چگونه کنترل GridView را چاپ کنیم یاد گرفته اید اما در هنگام چاپ وقتی ردیفهای GridView از سایز صفحه بیشتر می شد با این مشکل مواجه می شدید که ردیف هایی که در آخر صفحه بودند توسط پرینتر بریده می شدند.
برای حل این مشکل من برای شما توضیح خواهم داد که چگونه Page break ها را به طور مرتب اضافه کنیم تا Grid View به طور صحیح چاپ شود و همچنین به شما خواهم آموخت که چگونه ما می توانیم ردیف Header را در هر صفحه GridView در ASP.NET اضافه کنیم.
نمونه کد GridView :
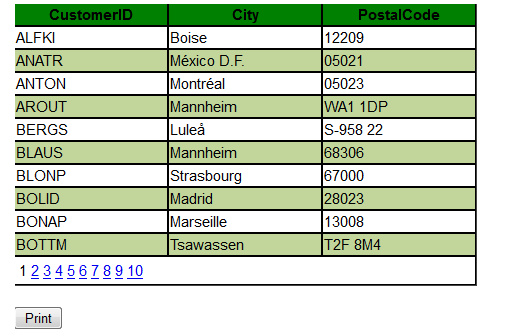
همان طور که در زیر می بینید در اینجا من یک GridView ساده در ASP.NET به همراه یک دکمه برای چاپ محتویات GridView دارم :
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" Font-Names="Arial"
Font-Size="11pt" AlternatingRowStyle-BackColor="#C2D69B" HeaderStyle-BackColor="green"
AllowPaging="false">
<Columns>
<asp:BoundField ItemStyle-Width="150px" DataField="CustomerID" HeaderText="CustomerID" />
<asp:BoundField ItemStyle-Width="150px" DataField="City" HeaderText="City" />
<asp:BoundField ItemStyle-Width="150px" DataField="PostalCode" HeaderText="PostalCode" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnPrint" runat="server" Text="Print" OnClick="Print" />
پرینت کردن GridView به وسیله page break و Header در هر صفحه:
با فشردن دکمه پرینت مدیریت رویداد های زیر باعث چاپ کنترل GridView می شود.
protected void Print(object sender, EventArgs e)
{
GridView1.UseAccessibleHeader = true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
GridView1.Attributes["style"] = "border-collapse:separate";
foreach (GridViewRow row in GridView1.Rows)
{
if (row.RowIndex % 10 == 0 && row.RowIndex != 0)
{
row.Attributes["style"] = "page-break-after:always;";
}
}
StringWriter sw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(sw);
GridView1.RenderControl(hw);
string gridHTML = sw.ToString().Replace("\"", "'").Replace(System.Environment.NewLine, "");
StringBuilder sb = new StringBuilder();
sb.Append("<script type = 'text/javascript'>");
sb.Append("window.onload = new function(){");
sb.Append("var printWin = window.open('', '', 'left=0");
sb.Append(",top=0,width=1000,height=600,status=0');");
sb.Append("printWin.document.write(\"");
string style = "<style type = 'text/css'>thead {display:table-header-group;} tfoot{display:table-footer-group;}</style>";
sb.Append(style + gridHTML);
sb.Append("\");");
sb.Append("printWin.document.close();");
sb.Append("printWin.focus();");
sb.Append("printWin.print();");
sb.Append("printWin.close();");
sb.Append("};");
sb.Append("</script>");
ClientScript.RegisterStartupScript(this.GetType(), "GridPrint", sb.ToString());
GridView1.DataBind();
}
همان طور که مشاهده می کنید من قبل از چاپ دریک حلقه در هر دهمین ردیف GridView استایل
page-break-after:always را اضافه می کنم.این کار باعث میشود تا صفحه در ردیف دهم شکسته شود .شما می توانید این عدد را به رقم دلخواه خود در هر صفحه تغییر دهید.
شما همچنین باید رویداد های زیر به منظور جلوگیری از خطای اعتبار رویداد اضافه کنید:
public override void VerifyRenderingInServerForm(Control control)
{
/*Verifies that the control is rendered */
}
- ASP.net
- 7k بازدید
- 10 تشکر
