چگونه در MVC گرید تو درتو بسازیم
شنبه 13 دی 1393در این مقاله نحوه ساخت گرید تو درتو که قابلیت باز بسته شدن گرید داخلی وجد دارد صحبت شده است.

معمولات در پروژه های خود دارای جداول مرتبط به هم هستیم (جداول تو در تو) به عنوان مثال جداول سفارش و جزئیات سفارش را در نظر بگیرید .
در این مثال در جدول سفارش لیست فروش و در جدول جزئیات سفارش جزئیات مربوط به هر رکورد جدول سفارش قرار دارد.
خلاصه کار به شکل زیر است:
1- ساخت یک ویو مدل برای سفارشات
2-خواندن داده ها از پایگاه داده و ذخیره در ویو مدل
3- اضافه کردن گرید تو در تو به ویو
4- و در اخر برای حالت باز و بسته شدن گرید داخلی css ها و jquery های لازم را به پروژه اضافه میکنیم
یک ستون به گرید اصلی اضافه میکنیم که این ستون یک دکمه برای باز و بسته کردن گرید داخلی می باشد
خوب ابتدا اسکریپت زیر را در sql اجرا کنید تا پایگاه داده مورد نظر ساخته شود :
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Demo_OrderMaster](
[OrderID] [int] IDENTITY(1,1) NOT NULL,
[OrderDate] [datetime] NOT NULL,
[OrderAmount] [numeric](10, 2) NOT NULL,
[CustomerName] [varchar](100) NOT NULL,
[CustomerAddress] [varchar](200) NULL,
PRIMARY KEY CLUSTERED
(
[OrderID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
SET IDENTITY_INSERT [dbo].[Demo_OrderMaster] ON
INSERT [dbo].[Demo_OrderMaster] ([OrderID], [OrderDate], [OrderAmount], [CustomerName], [CustomerAddress]) VALUES (1, CAST(0x0000A23700000000 AS DateTime), CAST(5423.00 AS Numeric(10, 2)), N'Sourav Mondal', N'Kolkata - 700056, WB')
INSERT [dbo].[Demo_OrderMaster] ([OrderID], [OrderDate], [OrderAmount], [CustomerName], [CustomerAddress]) VALUES (2, CAST(0x0000A26100000000 AS DateTime), CAST(6423.00 AS Numeric(10, 2)), N'Ronny Decosta', N'1/A S.N. Road, CA')
INSERT [dbo].[Demo_OrderMaster] ([OrderID], [OrderDate], [OrderAmount], [CustomerName], [CustomerAddress]) VALUES (3, CAST(0x0000A26200000000 AS DateTime), CAST(7458.00 AS Numeric(10, 2)), N'Tony Decosta', N'17 V.A.N, Canada')
INSERT [dbo].[Demo_OrderMaster] ([OrderID], [OrderDate], [OrderAmount], [CustomerName], [CustomerAddress]) VALUES (4, CAST(0x0000A36E00000000 AS DateTime), CAST(8421.00 AS Numeric(10, 2)), N'Jonny Dev', N'34, H.T. Street, WS')
SET IDENTITY_INSERT [dbo].[Demo_OrderMaster] OFF
/****** Object: Table [dbo].[Demo_OrderDetails] Script Date: 07/28/2014 23:27:27 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Demo_OrderDetails](
[OrderDetailsID] [int] IDENTITY(1,1) NOT NULL,
[OrderID] [int] NOT NULL,
[Product] [varchar](100) NOT NULL,
[Quantity] [int] NOT NULL,
[Rate] [numeric](10, 2) NOT NULL,
[Amount] [numeric](10, 2) NOT NULL,
PRIMARY KEY CLUSTERED
(
[OrderDetailsID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
SET IDENTITY_INSERT [dbo].[Demo_OrderDetails] ON
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (1, 1, N'ASP.NET Ebook', 1, CAST(2000.00 AS Numeric(10, 2)), CAST(2000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (2, 1, N'SQL Server 2012 v.1.0', 1, CAST(3000.00 AS Numeric(10, 2)), CAST(3000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (3, 1, N'Telerik Ajax Webform ', 1, CAST(423.00 AS Numeric(10, 2)), CAST(423.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (4, 2, N'Motorola e-2210', 1, CAST(5000.00 AS Numeric(10, 2)), CAST(5000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (5, 2, N'B. Handset ', 2, CAST(711.50 AS Numeric(10, 2)), CAST(1423.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (6, 3, N'4Gb Ram - E1102032', 2, CAST(2500.00 AS Numeric(10, 2)), CAST(5000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (7, 3, N'1TB Hard-disk Sanddisk', 1, CAST(2458.00 AS Numeric(10, 2)), CAST(2458.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (8, 4, N'Rebook T-Shirt', 2, CAST(1000.00 AS Numeric(10, 2)), CAST(2000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (9, 4, N'Shirt ', 2, CAST(1500.00 AS Numeric(10, 2)), CAST(3000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (10, 4, N'San Glass S1234567', 1, CAST(2000.00 AS Numeric(10, 2)), CAST(2000.00 AS Numeric(10, 2)))
INSERT [dbo].[Demo_OrderDetails] ([OrderDetailsID], [OrderID], [Product], [Quantity], [Rate], [Amount]) VALUES (11, 4, N'Casic Watch ', 1, CAST(1421.00 AS Numeric(10, 2)), CAST(1421.00 AS Numeric(10, 2)))
SET IDENTITY_INSERT [dbo].[Demo_OrderDetails] OFF
ویو مدل خود را به شکل زیر میسازیم:
using System.Collections.Generic;
namespace MVCNestedWebgrid.ViewModel
{
public class OrderVM
{
public OrderMaster order { get; set; }
public List<OrderDetail> orderDetails { get; set; }
}
}
سپس کد زیر را در کنترلر خود وارد کنید:
using System.Web;
using System.Web.Mvc;
namespace MVCNestedWebgrid.Controllers
{
public class OrderController : Controller
{
//
// GET: /Order/
public ActionResult List()
{
List<OrderVM> allOrder = new List<OrderVM>();
// here MyDatabaseEntities is our data context
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
var o = dc.OrderMasters.OrderByDescending(a => a.OrderID);
foreach (var i in o)
{
var od = dc.OrderDetails.Where(a => a.OrderID.Equals(i.OrderID)).ToList();
allOrder.Add(new OrderVM { order= i, orderDetails = od });
}
}
return View(allOrder);
}
}
}
حال ویو خود را از روی ویو مدل میسازیم:
@model IEnumerable<MVCNestedWebgrid.ViewModel.OrderVM>
@{
ViewBag.Title = "Order List";
WebGrid grid = new WebGrid(source: Model, canSort: false);
}
<style>
/*Here I will write some css for looks good*/
th, td {
padding:5px;
}
th
{
background-color:rgb(248, 248, 248);
}
#gridT, #gridT tr {
border:1px solid #0D857B;
}
#subT,#subT tr {
border:1px solid #f3f3f3;
}
#subT {
margin:0px 0px 0px 10px;
padding:5px;
width:95%;
}
#subT th {
font-size:12px;
}
.hoverEff {
cursor:pointer;
}
.hoverEff:hover {
background-color:rgb(248, 242, 242);
}
.expand {
background-image: url(/Images/pm.png);
background-position-x: -22px;
background-repeat:no-repeat;
}
.collapse {
background-image: url(/Images/pm.png);
background-position-x: -2px;
background-repeat:no-repeat;
}
</style>
<div id="main" style="padding:25px; background-color:white;">
@grid.GetHtml(
htmlAttributes: new {id="gridT", width="700px" },
columns:grid.Columns(
grid.Column("order.OrderID","Order ID"),
grid.Column(header:"Order Date",format:(item)=> string.Format("{0:dd-MM-yyyy}",item.order.OrderDate)),
grid.Column("order.CustomerName","Customer Name"),
grid.Column("order.CustomerAddress","Address"),
grid.Column(format:(item)=>{
WebGrid subGrid = new WebGrid(source: item.orderDetails);
return subGrid.GetHtml(
htmlAttributes: new { id="subT" },
columns:subGrid.Columns(
subGrid.Column("Product","Product"),
subGrid.Column("Quantity", "Quantity"),
subGrid.Column("Rate", "Rate"),
subGrid.Column("Amount", "Amount")
)
);
})
)
)
</div>
@* Here I will add some jquery code for make this nested grid collapsible *@
@section Scripts{
<script>
$(document).ready(function () {
var size = $("#main #gridT > thead > tr >th").size(); // get total column
$("#main #gridT > thead > tr >th").last().remove(); // remove last column
$("#main #gridT > thead > tr").prepend("<th></th>"); // add one column at first for collapsible column
$("#main #gridT > tbody > tr").each(function (i, el) {
$(this).prepend(
$("<td></td>")
.addClass("expand")
.addClass("hoverEff")
.attr('title',"click for show/hide")
);
//Now get sub table from last column and add this to the next new added row
var table = $("table", this).parent().html();
//add new row with this subtable
$(this).after("<tr><td></td><td style='padding:5px; margin:0px;' colspan='" + (size - 1) + "'>" + table + "</td></tr>");
$("table", this).parent().remove();
// ADD CLICK EVENT FOR MAKE COLLAPSIBLE
$(".hoverEff", this).live("click", function () {
$(this).parent().closest("tr").next().slideToggle(100);
$(this).toggleClass("expand collapse");
});
});
//by default make all subgrid in collapse mode
$("#main #gridT > tbody > tr td.expand").each(function (i, el) {
$(this).toggleClass("expand collapse");
$(this).parent().closest("tr").next().slideToggle(100);
});
});
</script>
}
در layout :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header>
<div class="content-wrapper">
<div class="float-left">
<p class="site-title">@Html.ActionLink("your logo here", "Index", "Home")</p>
</div>
<div class="float-right">
<section id="login">
@Html.Partial("_LoginPartial")
</section>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id="body">
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - My ASP.NET MVC Application</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
- See more at: http://dotnetawesome.com/mvc/Nested-WebGrid-With-Expand-Collapse-in-MVC4#sthash.5YYSzyrV.dpuf
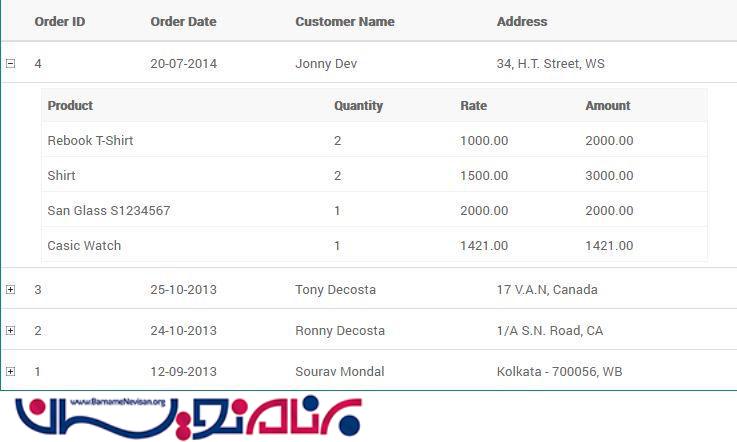
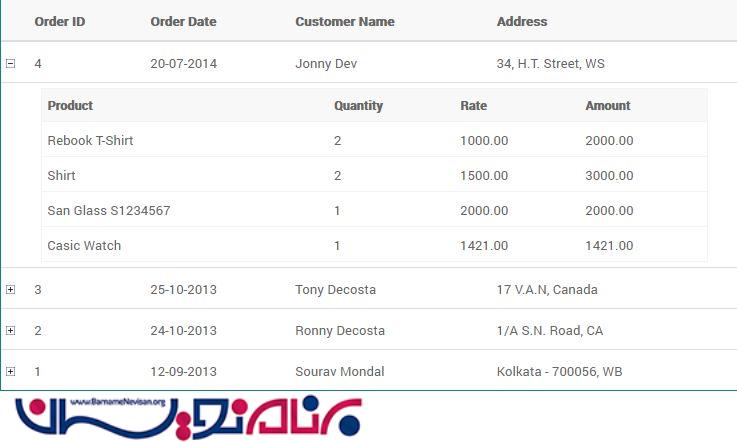
حالا میتونید برنامه را اجرا کنید

- ASP.net MVC
- 3k بازدید
- 11 تشکر
