ساخت منوی راست کلیک شخصی با jquery
یکشنبه 21 دی 1393در این مقاله ساخت منوی راست کلیک شخصی برای وب سایت با استفاده از jquery توضیح داده خواهد شد

این مقاله میتواند خیلی کاربردی برای شما عزیزان باشد فرض کنید کنید که میخواهید برای تصاویر وب سایتتان منوی راست کلیک شخصی بگذارید با گزینه های دلخواه و اعمال دلخواه و موارد دیگر.

ابتدا لازم است که به چند نکته توجه شود:
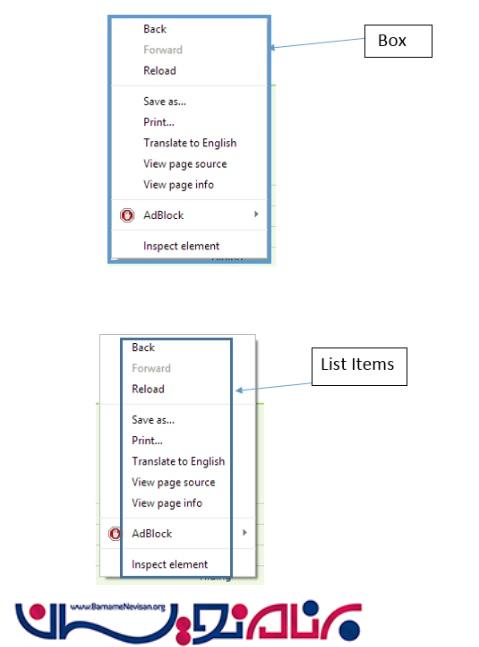
زمانی که ما روی یک صفحه راست کلیک میکنیم یک کادر(Box)ظاهر میشود که شامل یک لیست از ایتم ها میباشد که با کلیک روی هر آیتم دو اتفاق می افتد اول اینکه کادر(Box)ظاهر شده مخفی میشود و دوم اینکه عمل مورد نظر انجام میشودو نکته دیگری که باید به آن توجه کنیم این است که اگر زمانی که روی صفحه کلیک راست میکنیم و خارج از کادر(Box) ظاهر شده در جای دیگر کلیک چپ کنیم منو مخفی می شود.اگر کاربر دوباره راست کلیک کند بدون بستن منوی اولی،منوی اول به صورت خود کار بسته میشود و منوی جدید باز میشود کادر(Box) همیشه در مکانی که راست کلیک کردیم باز خواهد ماند.
کادری که باز میشود یک div می باشد پس برای نمایش کادر نیاز به یک div داریم و موارد نشان داده شده در کادر یک لیست هستند که با استفاده از تگ ul وli درhtml به تعداد دلخواه میسازیم و در مورد باز شدن و بسته شدن نیز از توابع Hide و Fade In درjquery استفاده می کنیم و برای کلیک رو هر ایتم که عملی را انجام دهد از event click در jquery استفاده میکنیم. توضیحات رو خلاصه میکنم و به سراغ کد میرویم:
html :
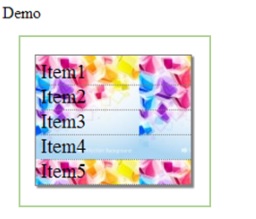
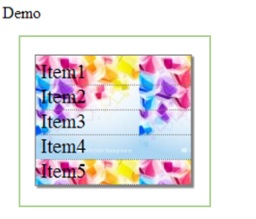
<span id="op">Demo</span> // برای نمایش خروجی.
<div id='cntnr'> // کادر.
<ul id='items'> // لیست.
<li>Item1</li> // اعضای لیست.
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
<li>Item5</li>
</ul>
</div>
css زیر را در دیزاین وارد کنید:
#items
{
list-style: none; // For removing the list styling.
padding: 0px;
margin: 5px 0 0 5px;
font-size: 20px; // setting fonts
}
#cntnr
{
display: none; // initially hidden.
position: fixed;
border: 1px solid grey;
width: 150px;
background: url("http://cdn.freebievectors.com/illustrations/12/d/dynamic-brilliant-stereo-effects-figure-vector/small-thumb.jpg"); // Context menu background
box-shadow: 2px 2px 1px grey; //adding small drop shadow
}
li
{
border-bottom: 1px solid grey; //for separating bottom border
border-bottom-style: dotted;
}
#items :hover //to add hover effect.
{
background: grey;
color: white;
}
حالا باید کد jquery را وارد کنیم :
$(document).bind("contextmenu", function (e) {
e.preventDefault(); // To prevent the default context menu.
$("#cntnr").css("left", e.pageX); // For updating the menu position.
$("#cntnr").css("top", e.pageY); //
$("#cntnr").fadeIn(500, startFocusOut()); // For bringing the context menu in picture.
});
function startFocusOut() {
$(document).on("click", function () {
$("#cntnr").hide(500); // To hide the context menu
$(document).off("click");
});
}
$("#items > li").click(function () {
$("#op").text("You have selected " + $(this).text()); // Performing the selected function.
});
ازتابع بایند برای اتصال لیست به صفحه استفاده میکنیم و از تابع startFocusOut برای بستن یا محو کردن آن استفاده میشود.

- Jquery
- 3k بازدید
- 7 تشکر
