استفاده از Tooltip jquery در mvc
یکشنبه 21 دی 1393در این مقاله نحوه استفاده از jquery tooltip را در mvc پیاده سازی میکنیم.

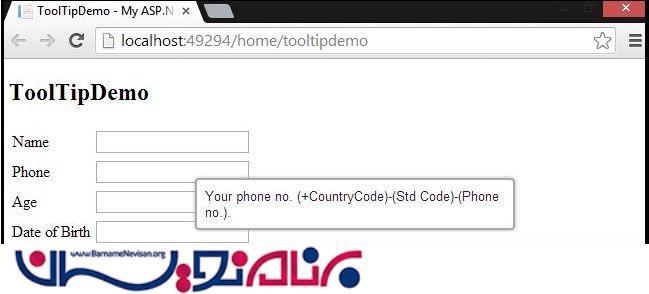
با نگه داشتن موس رو یک کنترل tooltip نمایش داده می شود jquery tooltip بخشی از jquery ui می باشد.
فرض کنید تابع زیررا در کنترلر دارید:
public ActionResult ToolTipDemo()
{
return View();
}
روی متد راست کلیک کرده و گزینه add view را انتخاب کنید سپس ویو خود را به شکل زیر تغییر دهید:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<style type="text/css">
.ui-tooltip {
font-size: small;
font-family: Arial;
}
</style>
@{
ViewBag.Title = "ToolTipDemo";
}
<h2>ToolTipDemo</h2>
<style>
label {
display: inline-block;
width: 5em;
}
</style>
<script>
$(document).ready(function () {
$(‘#txtDob’).tooltip({
track: true
});
});
</script>
<table>
<tr>
<td>
Name
</td>
<td>
<input type="text" id="txtName" title="Your Full Name Please."
</td>
</tr>
<tr>
<td>
Phone
</td>
<td>
<input type="text" id="txtPhone" title="Your phone no. (+CountryCode)-(Std Code)-(Phone no.)."
</td>
</tr>
<tr>
<td>
Age
</td>
<td>
<input type="text" id="txtAge" title="Fill your age."
</td>
</tr>
<tr>
<td>
Date of Birth
</td>
<td>
<input type="text" id="txtDob" title="Fill DOB in MM/dd/yyyy Format"
</td>
</tr>
</table>
حالا میتونید برنامه رو اجرا کنید

- Jquery
- 2k بازدید
- 3 تشکر
