پیاده سازی Autocomplete با Jquery
چهارشنبه 24 دی 1393در این مقاله به پیاده سازی Autocomplete با استفاده از jquery خواهیم پرداخت

در این مقاله ما Autocomplete را با استفاده از ajax پیاده سازی خواهیم کرد و در سمت سرور یک لیست میسازیم که اینکار توسط ajax انجام میشود سپس با استفاده از jquery لیست رو به یک textbox بایند میکنیم.
قویترین و موثرترین ابزار jQuery-ui autocomplete است که مزیت بزرگ آن رایگان بودن آن است.
تکمیل خودکار کاربران را قادر می سازد تا سریعتر پیدا کنند و از یک لیست که برای آنها لود شده به راحتی انتخاب کنند.
تگ های دارا ی محتوا میتوانند برای این منظور استفاده شوند مثل :<input> و <textarea>
در این مقاله یک منبع داده به شکل زیر درست میکنیم:
$(document).ready(function () {
var a=[
"one",
"two",
"three",
“four",
"five",
"six",
"seven",
"eight",
"nine",
"ten",
"eleven",
"tweleve"
"thirteen",
"fourteen", ];
$("#auto").autocomplete({
source: a
});
});
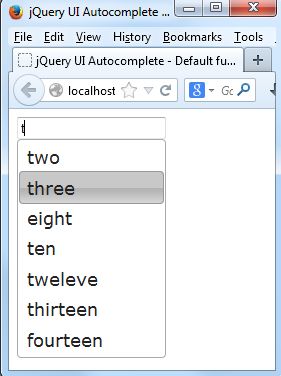
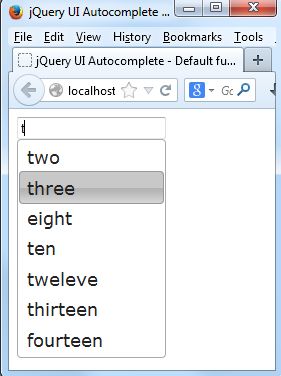
که این منبع به تگ input بایند خواهد شد:
<html >
<head>
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="Scripts/jquery-ui-1.10.4.min.js"></script>
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery-ui-1.10.4.min.js"></script>
<script src="Scripts/AutoComplete.js"></script>
</head>
<body>
<input type="text" id="auto" />
</body>

منبع داده را تغییر میدهیم و کد جاوا زیر را وارد میکنیم :
$(document).ready(function () {
var names = ["rájeev", "ranjan", "röhan", "rashmi"];
var accentMap = {
"á": "a",
"ö": "o"
};
var normalize = function (term) {
var ret = "";
for (var i = 0; i < term.length; i++) {
ret += accentMap[term.charAt(i)] || term.charAt(i);
}
return ret;
};
$("#name").autocomplete({
source: function (request, response) {
var matcher = new RegExp($.ui.autocomplete.escapeRegex(request.term), "i");
response($.grep(names, function (value) {
value = value.label || value.value || value;
return matcher.test(value) || matcher.test(normalize(value));
}));
}
});
});
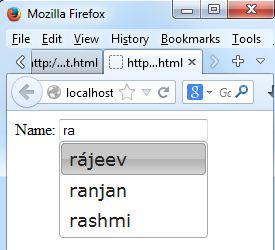
کد Html :
<body>
<label for="name">Name: </label>
<input id="name">
</body>
خروجی:

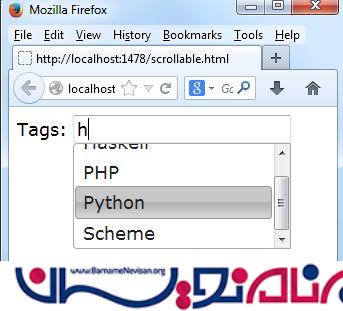
و اگر بخواهیم که لیست فیلتر شده در خروجی اسکرول بخورد به شکل زیر عمل میکنیم:
<html>
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="Scripts/jquery-ui-1.10.4.min.js"></script>
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery-ui-1.10.4.min.js"></script>
<title></title>
<style>
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
/* prevent horizontal scrollbar */
overflow-x: hidden;
}
* html .ui-autocomplete {
height: 100px;
}
</style>
<script>
$(function () {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell","
Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme
];
$("#tags").autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
</body>
</html>

- Jquery
- 3k بازدید
- 6 تشکر
