چک کردن طول کلمه عبور با jquery
دوشنبه 29 دی 1393در این مقاله میخواهیم کلمه عبور را توسط jquery بررسی کنیم و در حالات مختلف پیغام مناسب نمایش دهیم.

Strong Passwords:
قدرت کلمه عبور بستگی به انواع مختلف کارکتر هایی دارد که شما به کار می برید و چک کردن طول کلمه عبور که باید 8 کارکتر یا بیشتر باشد عامل دیگری می باشد برای اینکه حدس زدن کلمه عبور دشوارتر شود.
سه تکنیک رایج برای دزدین کلمه عبور:
1- حدس زدن
2-حملات مبتنی بر فرهنگ لغت
3-Brute Force attacks
بررسی کلمه عبور در فایل jquery زیر قرار دارد:
<script type="text/javascript" src="jquery.pwdMeter.js"></script>
در قسمت سورس صفحه کد زیر را قرار دهید:
<!DOCTYPE html>
<html>
<head>
<!--Include JQuery and PWDMeter-->
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jquery.pwdMeter.js"></script>
<!--Jquery to fire a plugin method-->
<script type="text/javascript">
$(document).ready(function(){
$("#password").pwdMeter();
});
</script>
<!--Style Sheets-->
<style>
.veryweak{
color:#FF0000;
}
.weak{
color:#FFAAAA;
}
.medium{
color:#FFFF00;
}
.strong{
color:#0000FF;
}
.verystrong{
color:#00FF00;
}
</style>
</head>
<!--Body of The HTML-->
<body>
<h1>PASSWORD STRENGTH CHECKER IN JQUERY</h1>
<b>Type Your password:</b><input type="password" id="password" />
<span id="pwdMeter" class="neutral">
</body>
</html>
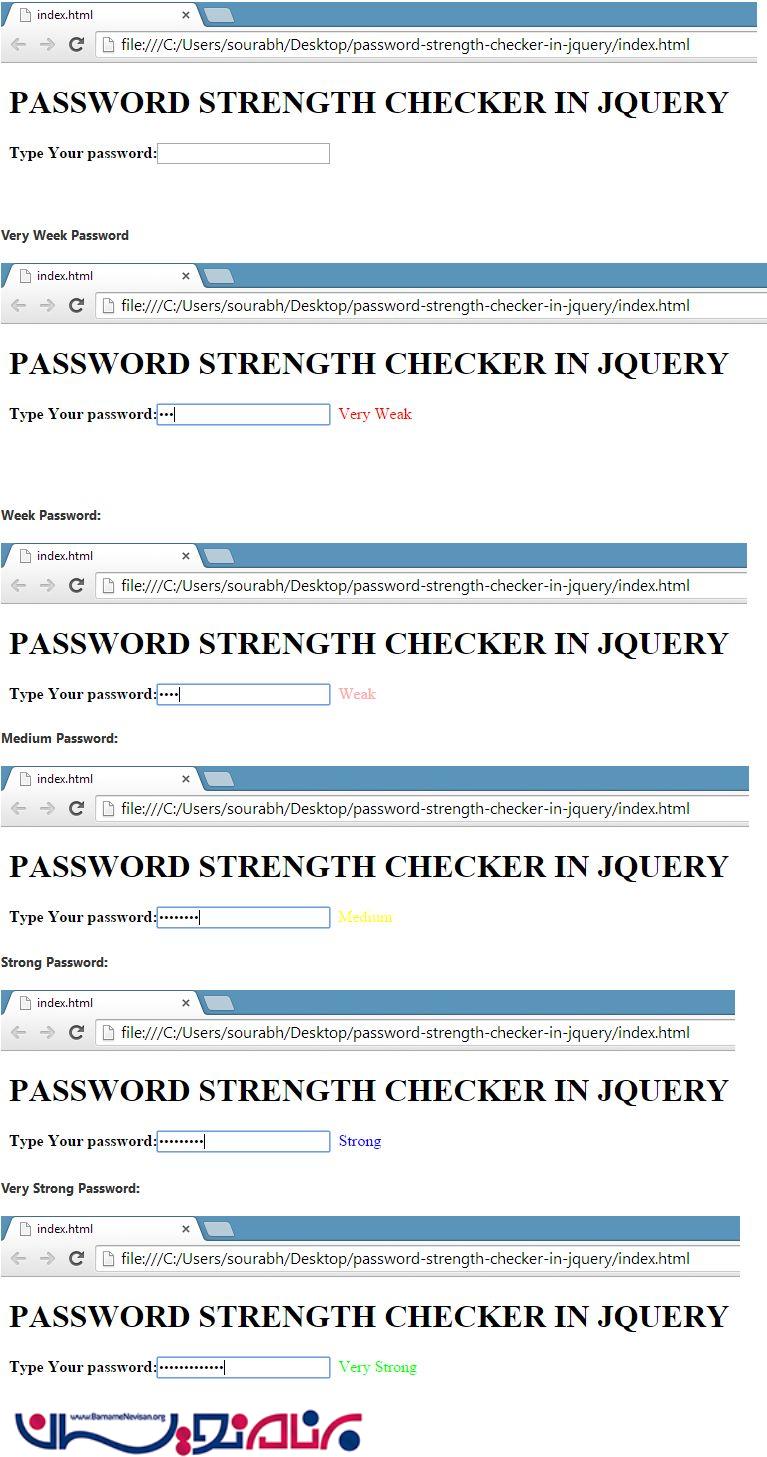
حالا میتوانید برنامه رو اجرا کنید و پنج حالت :
1- خیلی ضعیف 2- ضعیف 3- متوسط 4- قوی 5- خیلی قوی رو تست کنید

- ASP.net
- 2k بازدید
- 0 تشکر
