اعتبارسنجی کنترل ها توسط jquery در asp.net
چهارشنبه 8 بهمن 1393در این مقاله میخواهیم با به کارگیری jquery مقادیر ورودی کاربر رو چک کنیم (اعتبارسنجی کنترل توسط jquery در asp.net)

در ابتدا دو فایل jQuery.js و jQuery.validate.js را به پروژه خود اضافه کنید سپس باید این دو فایل را به صفحه خود در بخش head رفرنس بدیم:
<head runat="server">
<title></title>
<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
</head>
سپس به صفحه خود کنترل های خود را اضافه میکنیم:
<div>
<span>First Name</span>
<asp:TextBox Id="name" runat="server" ></asp:TextBox>
</div>
<div>
<span >E-Mail ID</span>
<asp:TextBox Id="email" runat="server" ></asp:TextBox>
</div>
<div >
<span >Mobile Number</span>
<asp:TextBox Id="field" runat="server" MaxLength="10" ></asp:TextBox>
</div>
<div>
<asp:Button runat="server" Text="submit" />
</div>
حالا برای سنجش مقادیر ورودی یک تابع در بخش head اضافه میکنیم:
<script>
$(document).ready(function() {
$("#form1").validate({
rules: {
<%=name.UniqueID %>:{
required:true
},
<%=email.UniqueID %>: {
required: true,
email: true
},
<%=field.UniqueID %>: {
required: true,
digits:true
}
}
});
});
</script>
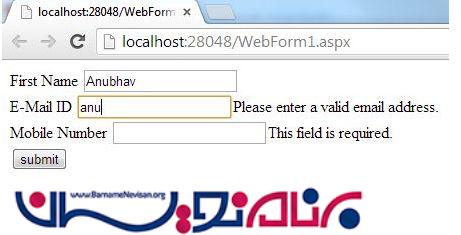
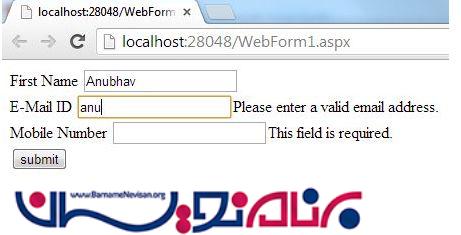
حالا میتونید برنامه رو اجرا کنید و خروجی زیر را ببینید:

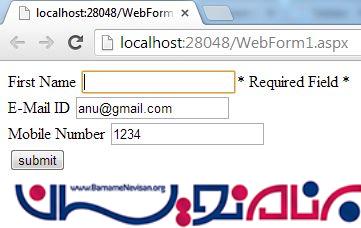
اگر بخواهیم که متن دلخواه خود رانشان دهیم کافی است که کد زیر را به تابع خود اضافه کنیم:
messages: {
<%=name.UniqueID %>:{
required: "* Required Field *"
}
}

پس صفحه aspx به شکل زیر خواهد شد:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery.js"></script>
<script src="jquery.validate.js"></script>
<script>
$(document).ready(function() {
$("#form1").validate({
rules: {
<%=name.UniqueID %>:{
required:true
},
<%=email.UniqueID %>: {
required: true,
email: true
},
<%=field.UniqueID %>: {
required: true,
digits:true
}
}, messages: {
<%=name.UniqueID %>:{
required: "* Required Field *"
}
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<span>First Name</span>
<asp:TextBox Id="name" runat="server" ></asp:TextBox>
</div>
<div>
<span >E-Mail ID</span>
<asp:TextBox Id="email" runat="server" ></asp:TextBox>
</div>
<div >
<span >Mobile Number</span>
<asp:TextBox Id="field" runat="server" MaxLength="10" ></asp:TextBox>
</div>
<div>
<asp:Button runat="server" Text="submit" />
</div>
</form>
</body>
</html>
- ASP.net
- 3k بازدید
- 4 تشکر
