ساخت صفحه به صورت داینامیک در Asp.net
سه شنبه 28 بهمن 1393در این مقاله میخواهیم در هنگام اجرای برنامه صفحات جدید به صورت داینامیک ایجاد کنیم

در مقالات دیگر ساخت صفحه داینامیک را با ایجاد یک فایل با پسوند aspx پیاده سازی میکردند ولی در این روش با استفاده از پایگاه داده این کار انجام خواهد شد و به کاربران اجازه ساخت صفحات پویا داده خواهد شد.
هر صفحه دارای یک نام منحصر به فرد می باشد که نام را در پایگاه داده ذخیره خواهیم کرد
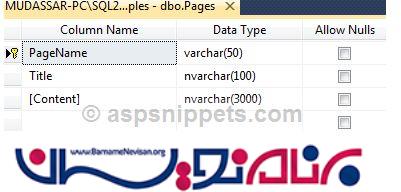
یک جدول که دارای سه فیلد می باشد میسازیم یک فیلد PageName برای نگهداری نام صفحه که به دلیل منحصر به فرد بودن آنرا کلید اصلی جدول قرار میدهیم و یک عنوان و یک فیلد محتوا در نظر میگیریم:

فضا نام های زیر را به پروژه خود اضافه کنید:
using System.Data; using System.Configuration; using System.Data.SqlClient;
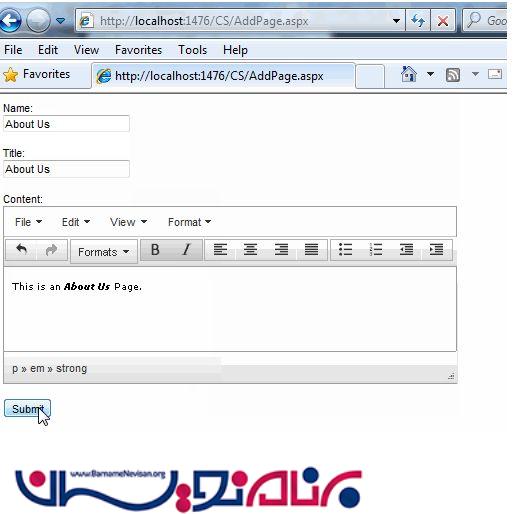
textbox محتوا یا content باید چندخطی یا multi line باشد که بتوان آنرا تبدیل به editor یا ویرایشگر نمود با استفاده از پلاگین TinyMCETextEditor این عمل را انجام میدهیم:
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
Name:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtPageName" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
Title:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtTitle" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
Content:
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtContent" runat="server" TextMode="MultiLine" />
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="Submit" />
</td>
</tr>
</table>
<script type="text/javascript" src="//tinymce.cachefly.net/4.0/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({ selector: 'textarea' });
</script>
اسکریپتی که در پایین جدول نوشته شده با استفاده از فایل js این عمل را انجام میدهد.
در رویداد کلیک دکمه submit کد زیر را بنویسید:
protected void Submit(object sender, EventArgs e)
{
string query = "INSERT INTO [Pages] VALUES (@PageName, @Title, @Content)";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query, con))
{
cmd.Parameters.AddWithValue("@PageName", txtPageName.Text.Replace(" ", "-"));
cmd.Parameters.AddWithValue("@Title", txtTitle.Text);
cmd.Parameters.AddWithValue("@Content", txtContent.Text);
con.Open();
cmd.ExecuteNonQuery();
con.Close();
Response.Redirect("~/Default.aspx");
}
}
}
دراین رویداد جزئیات صفحه در پاگاه داده ذخیره میشود و در نام صفحه فاصله ها با کاراکتر - جایگزین شده اند
پیاده سازی مسیریابی آدرس صفحه:
پس از ایجاد صفحه به صورت داینامک باید مسیر دهی آنیز پیاده سازی شود در چنین صورتی میتوان توسط مرورگر به صفحه داینامیک دسترسی داشت بنابراین باد یک فایل به نام global.asax به پروژه اضافه کرده و باید مسیر صفحه جدید ایجاد شده (داینامیک) به مجموعه مسیرها اضافه یا ثبت شود:
<%@ Application Language="C#" %>
<%@ Import Namespace="System.Web.Routing" %>
<script runat="server">
void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}
static void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("DynamicPage", "Pages/{PageName}.aspx", "~/DynamicPage.aspx");
}
</script>
به صفحه خود کد html زیر را وارد کنید:
<h2><asp:Label ID="lblTitle" runat="server" /></h2> <hr /> <asp:Label ID="lblContent" runat="server" />
حال در رویداد page load یک تابع به نام PopulatePage فراخوانی کنید:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.PopulatePage();
}
}
این تابع برای بار گزاری صفحه از پایگاه داده و نمایش آن میباشد بدنه تابع به شکل زیر پیاده سازی کنید:
private void PopulatePage()
{
string pageName = this.Page.RouteData.Values["PageName"].ToString();
string query = "SELECT [Title], [Content] FROM [Pages] WHERE [PageName] = @PageName";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@PageName", pageName);
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
lblTitle.Text = dt.Rows[0]["Title"].ToString();
lblContent.Text = dt.Rows[0]["Content"].ToString();
}
}
}
}
}
در صفحه default.aspx لیست صفحه های داینامیک مشاهده خواهد شد و پس از اضافه شدن یک صفحه جدید مجددا به این صفحه فرستاده میشوددر صفحه default یک لینک قرار داده شده که با کلیک روی آن کاربر به صفحه Addpage.aspx هدایت میشود:
<asp:HyperLink ID="HyperLink1" NavigateUrl="~/AddPage.aspx" Text="Add Page" runat="server" />
<hr />
<asp:Repeater ID="rptPages" runat="server">
<ItemTemplate>
<%# Container.ItemIndex + 1 %>
<asp:HyperLink ID="HyperLink2" NavigateUrl='<%# Eval("PageName", "~/Pages/{0}.aspx") %>' Text='<%# Eval("Title") %>'
runat="server" />
</ItemTemplate>
<SeparatorTemplate>
<br />
</SeparatorTemplate>
</asp:Repeater>
در رویداد page load از یک تابع به نام PopulatePage فراخوانی میکنیم:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.PopulatePage();
}
}
این تابع ظیفه لیست کردن صفحات را از پایگاه داده دارد و این عمل توسط تکرار کننده که در صفحه اضافه شد امکان پذیر می باشد:
private void PopulatePage()
{
string pageName = this.Page.RouteData.Values["PageName"].ToString();
string query = "SELECT [Title], [Content] FROM [Pages] WHERE [PageName] = @PageName";
string conString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(conString))
{
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@PageName", pageName);
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
lblTitle.Text = dt.Rows[0]["Title"].ToString();
lblContent.Text = dt.Rows[0]["Content"].ToString();
}
}
}
}
}
حالا میتونید برنامه رو اجرا کنید:


- ASP.net
- 5k بازدید
- 13 تشکر
