نحوه افزودن چند فایل همزمان با نمایش Progress Bar با استفاده از Flash در Asp.Net
یکشنبه 17 اسفند 1393در این مقاله نحوه ذخیره و نمایش چند فایل را بطور همزمان و نمایش نوار پیشرفت با استفاده از فلش , JQuery در Asp.Net با کمک دستورات #c و Vb.Net توضیح می دهیم .

در ابتدا فولدر JQuery و Uploadify را به پروژه اضافه می کنیم .
سپس فای لینک کتابخانه های زیر را در قسمت head صفحه اصلی قرار می دهیم
1 : jquery-1.3.2.min.js
2 : jquery.uploadify.js
3 : uploader.fla
4 : uploader.swf
<link rel="Stylesheet" type="text/css" href="CSS/uploadify.css" /> <script type="text/javascript" src="scripts/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="scripts/jquery.uploadify.js"></script>
سپس یک کنترل FileUpload به صفحه اضافه می کنیم .
<form id="form1" runat="server">
<div style = "padding:40px">
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
</form>
کد اسکریپت را در در قسمت head صفحه MastePage قرار دهید .
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID %>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': true
});
}
);
</script>
یکی از تنضیمات مهم که به آن اشاره شده 'script': 'Upload.ashx' میباشد که به FileUpload کمک می کند فایل ها را ذخیره کند .
کد #C :
<%@ WebHandler Language="C#" Class="Upload" %>
using System;
using System.Web;
using System.IO;
public class Upload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Expires = -1;
try
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
string savepath = "";
string tempPath = "";
tempPath = System.Configuration.ConfigurationManager.AppSettings["FolderPath"];
savepath = context.Server.MapPath(tempPath);
string filename = postedFile.FileName;
if (!Directory.Exists(savepath))
Directory.CreateDirectory(savepath);
postedFile.SaveAs(savepath + @"\" + filename);
context.Response.Write(tempPath + "/" + filename);
context.Response.StatusCode = 200;
}
catch (Exception ex)
{
context.Response.Write("Error: " + ex.Message);
}
}
public bool IsReusable {
get {
return false;
}
}
}
کد VB.NET :
<%@ WebHandler Language="VB" Class="UploadVB" %>
Imports System
Imports System.Web
Imports System.IO
Public Class UploadVB : Implements IHttpHandler
Public Sub ProcessRequest(ByVal context As HttpContext) Implements IHttpHandler.ProcessRequest
Dim postedFile As HttpPostedFile = context.Request.Files("Filedata")
Dim savepath As String = ""
Dim tempPath As String = ""
tempPath = System.Configuration.ConfigurationManager.AppSettings("FolderPath")
savepath = context.Server.MapPath(tempPath)
Dim filename As String = postedFile.FileName
If Not Directory.Exists(savepath) Then
Directory.CreateDirectory(savepath)
End If
postedFile.SaveAs((savepath & "\") + filename)
context.Response.Write((tempPath & "/") + filename)
context.Response.StatusCode = 200
End Sub
Public ReadOnly Property IsReusable() As Boolean Implements IHttpHandler.IsReusable
Get
Return False
End Get
End Property
End Class
همانطور که در ادامه می بینید handler به راحتی فایل های ارسالی را دریافت می کند و آنها را در فایل مخصوص داخل Root وب سایت که مسیر آن در یک AppSetting در فایل Web.config قرار داده شده است .مانند زیر
<appSettings>
<add key ="FolderPath" value ="uploads"/>
</appSettings >
و در آخر پروژه را اجرا می کنیم .

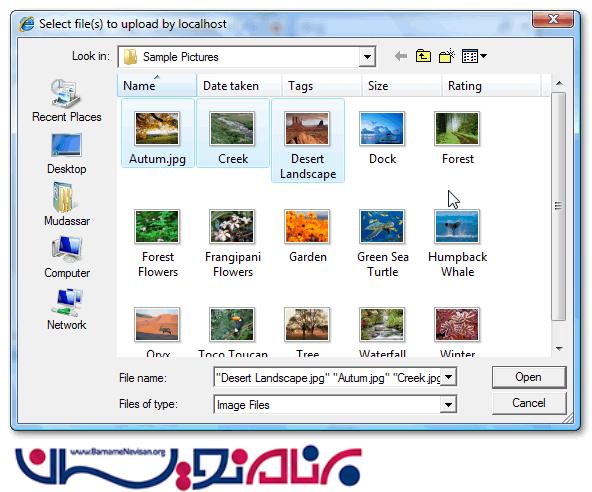
سپس چندین فایل را به طور همزمان انتخاب کنید.

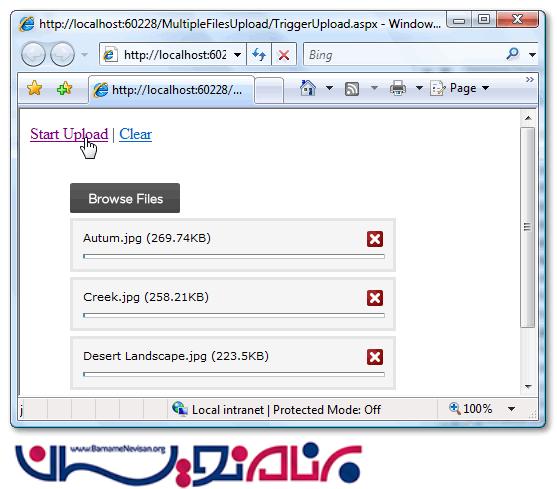
آپلود چند فایل همزمان با Upload progress

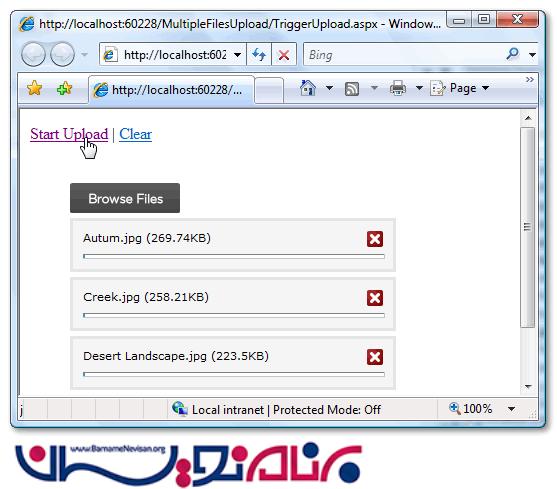
شما ممکن است بخواهید که فایل ها به صورت خودکار آپلود نشود , در این صورت خاصیت 'auto' را به حالت false تغییر می دهیم . اما در اینصورت شما نیاز به ارائه یک trigger مخصوص FileUpload برای تعامل با کاربر به جای دکمه Upload دارید .
شما باید Auto Upload را به false تنظیم کنید .
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID%>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': false
});
}
);
</script>
سپس تگ مخصوص برای تریگر را اضافه می کنید
<a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadStart()">Start Upload</a>
و حالا قبل از اینکه کاربر بر روی دکمه آپلود کلیک کند هیچ فایلی ساخته نمیشود و از زمانی که کاربر با کلیک بر روی دکمه فایل را میسازد بهتر است که یک لینک در اختیار کاربر قرار دهیم که لینک های اضافی را پاک کند .
<a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadClearQueue()">Clear</a>
- ASP.net
- 3k بازدید
- 5 تشکر
