نحوه استفاده از کنترل AJAX Control Toolkit HtmlEditorExtender در Asp.Net
پنجشنبه 21 اسفند 1393در این مقاله نحوه استفاده از ویرایشگر Ajax Control Toolkit HtmlEditorExtender در وب سایت شرح داده میشود .

در ابتدا کتابخانه Ajax Control Toolkit مورد نظر را از لینک زیر دانلود می کنیم .
سپس کد زیر را در Page@ قرار می دهیم :
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
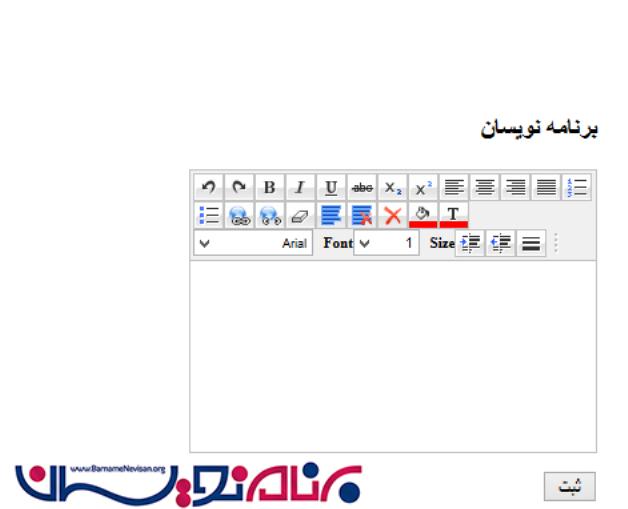
تگ Html که شامل ScriptManager ,یک Textbox , یک Button , یک Label را به صفحه اضافه می کنیم .توجه داشته باشید که ID کنترل TextBox را به TargetControlID تغییر دهیم .
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"> </asp:ToolkitScriptManager> <asp:TextBox ID="txtEditor" runat="server" Width="300" Height="200" /> <asp:HtmlEditorExtender ID="HtmlEditorExtender1" runat="server" TargetControlID="txtEditor"> </asp:HtmlEditorExtender> <br /> <asp:Button Text="Submit" runat="server" OnClick="Submit" /> <br /> <asp:Label ID="lblContents" runat="server" />
سپس در رویداد کلیک دکمه کد زیر را اضافه می کنیم :
کد #C :
protected void Submit(object sender, EventArgs e)
{
lblContents.Text = txtEditor.Text;
}
کد VB.NET :
Protected Sub Submit(sender As Object, e As EventArgs)
lblContents.Text = txtEditor.Text
End Sub
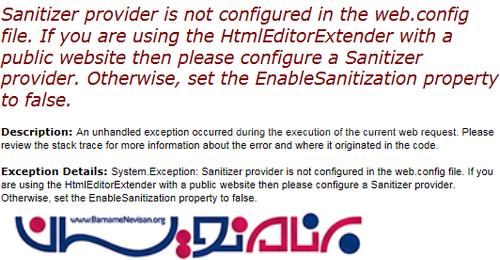
ممکن است در هنگام اجرا با پیغام خطای زیر مواجه شوید .

که در این صورت به تنظیمات Web.config مربوط میشود و برای رفع آن می توانید از لینک زیر کمک بگیرید
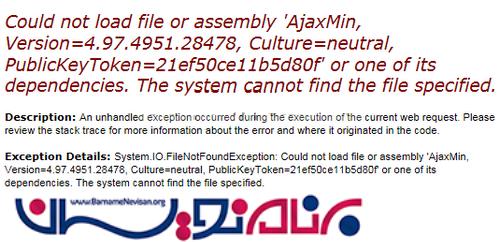
یا اگر با پیغام خطای زیر مواجه شدید از طریق لینک زیر می توانید مشکل را بر طرف نمایید :

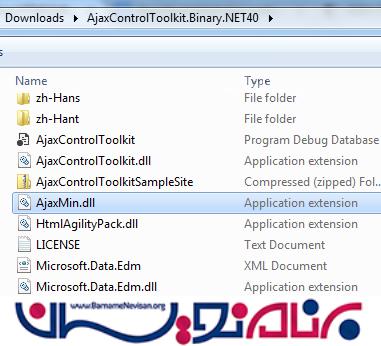
فایل AjaxMin.dll را از فایل دانلود شده پیدا می کنیم و به Refrence پروژه اضافه می کنیم . مطابق تصویر زیر


- ASP.net
- 3k بازدید
- 1 تشکر
