مدیریت و نمایش پیغام خطا با استفاده از JQuery AJAX
سه شنبه 11 فروردین 1394در این مقاله نحوه مدیریت و نمایش پیغام خطا با استفاده از JQuery AJAX در یک JQuery Dialog را شرح خواهیم داد .

برای مدیریت پیغام خطا مطابق مراحل زیر عمل می نماییم :
در کل دو نوع مدیریت محتوا با استفاده از JQuery موجود می باشد :
1 . زمانی که محتوی داخل فرم Json باشد
2 . زمانی که محتوی داخل فایلی از نوع text یا HTML باشد
برای این کار ما از WebMethod استفاده می کنیم :
[System.Web.Services.WebMethod]
public static void ValidateNumber(string number)
{
int no = Convert.ToInt32(number);
}
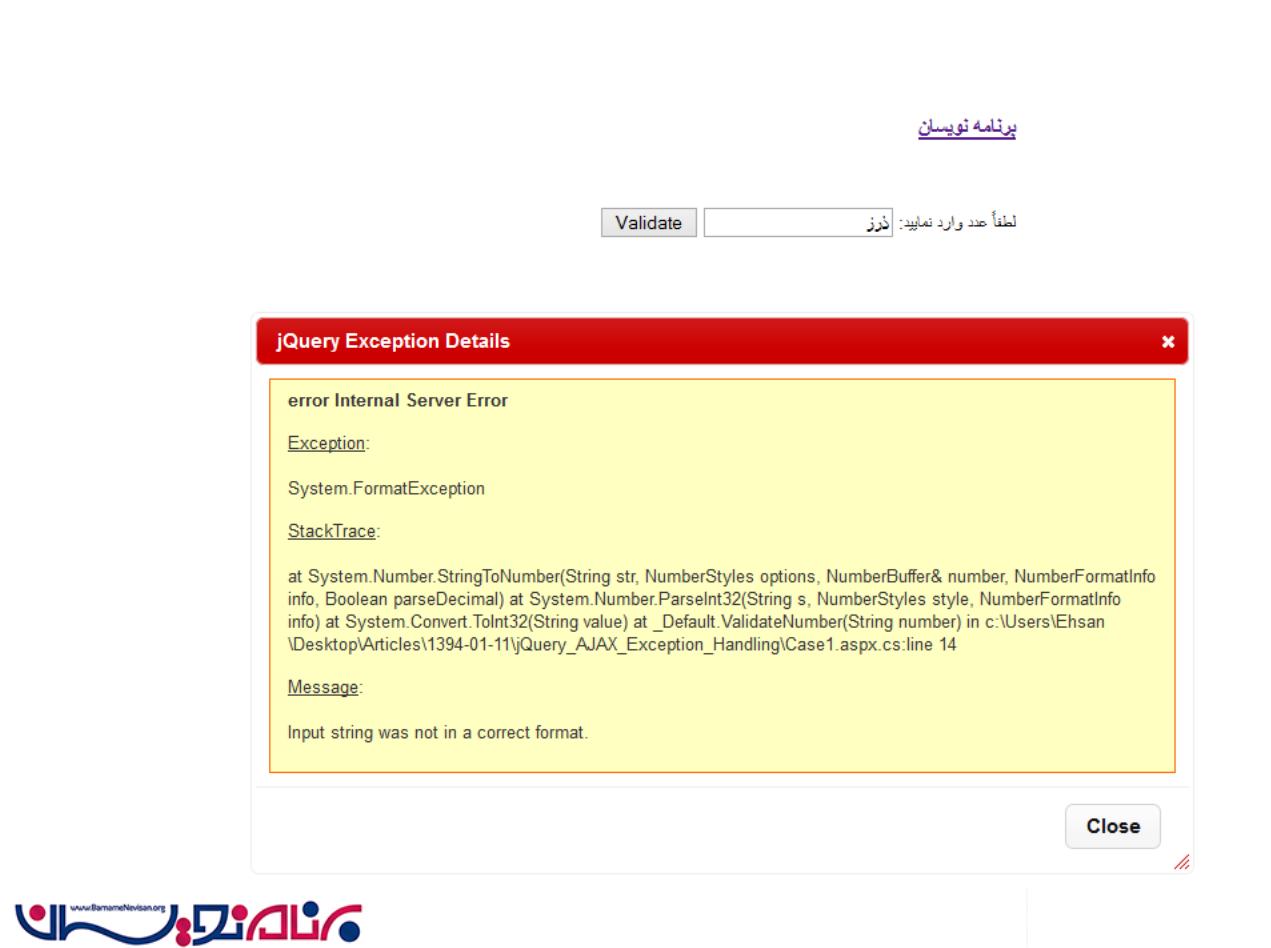
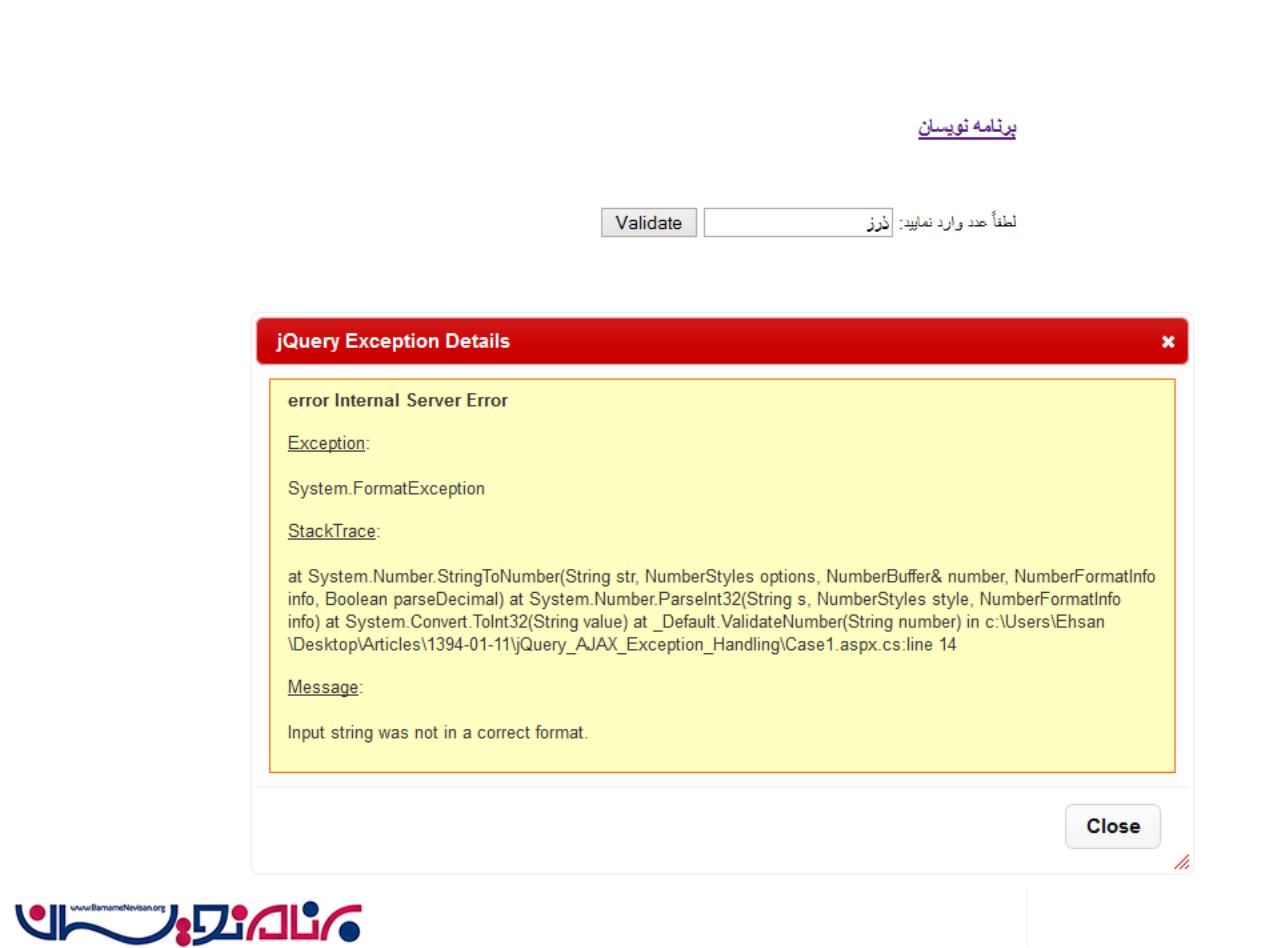
در ادامه تگ HTML که شامل یک کنترل Textbox و Button میباشد را به صفحه اضافه میکنیم .مقدار داخل Textbox را به WebMethod با استفاده از JQuery AJAX پاس میدهیم , اگر مقدار داخل Textbox معتبر بود پیغام Success را نمایش میدهد و اگر معتبر نبود پیغام خطا را نمایش میدهد .این اعتبارسازی با استفاده از رویداد Error مخصوص JQuery AJAX مدیریت میشود .
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
#dialog { height: 600px; overflow: auto; font-size: 10pt !important; font-weight: normal !important; background-color: #FFFFC1; margin: 10px; border: 1px solid #ff6a00; }
#dialog div { margin-bottom: 15px; }
</style>
</head>
<body>
<form id="form1" runat="server">
<u>1: When exception object is in the form of JSON object</u>
<br/>
<br/>
Enter Number:
<input id="txtNumber1" type="text"/>
<input id="btnValidate1" type="button" value="Validate"/>
<div id="dialog" style="display: none"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(function () {
$("#btnValidate1").click(function () {
var number = $("#txtNumber1").val();
$.ajax({
type: "POST",
url: " Default.aspx/ValidateNumber",
data: '{number: "' + number + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
alert("Valid number.");
},
error: OnError
});
});
});
function OnError(xhr, errorType, exception) {
var responseText;
$("#dialog").html("");
try {
responseText = jQuery.parseJSON(xhr.responseText);
$("#dialog").append("<div><b>" + errorType + " " + exception + "</b></div>");
$("#dialog").append("<div><u>Exception</u>:<br /><br />" + responseText.ExceptionType + "</div>");
$("#dialog").append("<div><u>StackTrace</u>:<br /><br />" + responseText.StackTrace + "</div>");
$("#dialog").append("<div><u>Message</u>:<br /><br />" + responseText.Message + "</div>");
} catch (e) {
responseText = xhr.responseText;
$("#dialog").html(responseText);
}
$("#dialog").dialog({
title: "jQuery Exception Details",
width: 700,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
}
</script>
</form>
</body>
</html>

مورد دوم همانند مورد اول عمل میکند با این تفاوت که محتوا را از متغیری به غیر از JSON دریافت و مدیریت میکند
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body { font-family: Arial; font-size: 10pt; }
#dialog { height: 600px; overflow: auto; font-size: 10pt! important; font-weight: normal !important; background-color: #FFFFC1; margin: 10px; border: 1px solid #ff6a00; }
#dialog div { margin-bottom: 15px; }
</style>
</head>
<body>
<form id="form1" runat="server">
<u>2: When exception object is in the form of HTML or plain text</u>
<br/>
<br/>
Enter Number:
<inputi d="txtNumber2" type="text"/>
<input id="btnValidate2" type="button" value="Validate"/>
<div id="dialog" style="display: none"></div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(function () {
$("#btnValidate2").click(function () {
var number = $("#txtNumber2").val();
$.ajax({
type: "POST",
url: "Default.aspx/UnknownMethod",
data: '{number: "' + number + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
alert("Valid number.");
},
error: OnError
});
});
});
function OnError(xhr, errorType, exception) {
var responseText;
$("#dialog").html("");
try {
responseText = jQuery.parseJSON(xhr.responseText);
$("#dialog").append("<div><b>" + errorType + " " + exception + "</b></div>");
$("#dialog").append("<div><u>Exception</u>:<br /><br />" + responseText.ExceptionType + "</div>");
$("#dialog").append("<div><u>StackTrace</u>:<br /><br />" + responseText.StackTrace + "</div>");
$("#dialog").append("<div><u>Message</u>:<br /><br />" + responseText.Message + "</div>");
} catch (e) {
responseText = xhr.responseText;
$("#dialog").html(responseText);
}
$("#dialog").dialog({
title: "jQuery Exception Details",
width: 700,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
}
</script>
</form>
</body>
</html>
در این قسمت جزئیات متد OnError مربوط به جاوا اسکریپت را شرح میدهیم :
این متد سه پارامتر دریافت می کند :
xhr - پیغام حطا را نمایش میدهد .
errorType - نوع پیغام خطا را مشخص میکند .
exception - شامل موضوع پیغام میشود
function OnError(xhr, errorType, exception) {
var responseText;
$("#dialog").html("");
try {
responseText = jQuery.parseJSON(xhr.responseText);
$("#dialog").append("<div><b>" + errorType + " " + exception + "</b></div>");
$("#dialog").append("<div><u>Exception</u>:<br /><br />" + responseText.ExceptionType + "</div>");
$("#dialog").append("<div><u>StackTrace</u>:<br /><br />" + responseText.StackTrace + "</div>");
$("#dialog").append("<div><u>Message</u>:<br /><br />" + responseText.Message + "</div>");
} catch (e) {
responseText = xhr.responseText;
$("#dialog").html(responseText);
}
$("#dialog").dialog({
title: "jQuery Exception Details",
width: 700,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
}
- ASP.net
- 2k بازدید
- 3 تشکر
