تغییر رنگ پس زمینه GridView با دستور شرطی در Asp.Net و VB.Net
دوشنبه 24 فروردین 1394در این مقاله تغییر رنگ پس زمینه کنترل GridView با استفاده از دستورات شرطی در Asp.Net و VB.Net را شرح خواهیم داد

برای تغییر رنگ پس زمینه GridView مطابق مراحل زیر انجام می دهیم
در ابتدا یک کنترل GridView به صفحه اضافه می کنیم.مانند زیر:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound = "OnRowDataBound">
<Columns>
<asp:BoundField DataField="Item" HeaderText="Item" ItemStyle-Width = "100"/>
<asp:BoundField DataField="Quantity" HeaderText="Quantity" ItemStyle-Width = "100"/>
</Columns>
</asp:GridView>
سپس فضای نامهای مخصوص را در قسمت namespace اضافه میکنیم :
#C :
using System.Data; using System.Drawing;
VB.Net :
Imports System.Data Imports System.Drawing
سپس برای این که کنترل GridView یک سری اطلاعات را نمایش دهد می بایست یک DataTable ایجاد کنیم :
#C :
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Item"), new DataColumn("Quantity") });
dt.Rows.Add("Shirt", 145);
dt.Rows.Add("Jeans", 0);
dt.Rows.Add("Trousers", 190);
dt.Rows.Add("Tie", 30);
dt.Rows.Add("Cap", 0);
dt.Rows.Add("Hat", 90);
dt.Rows.Add("Scarf", 290);
dt.Rows.Add("Belt", 150);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New DataColumn("Item"), New DataColumn("Quantity")})
dt.Rows.Add("Shirt", 145)
dt.Rows.Add("Jeans", 0)
dt.Rows.Add("Trousers", 190)
dt.Rows.Add("Tie", 30)
dt.Rows.Add("Cap", 0)
dt.Rows.Add("Hat", 90)
dt.Rows.Add("Scarf", 290)
dt.Rows.Add("Belt", 150)
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
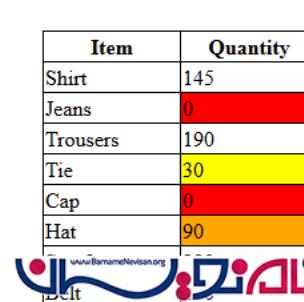
در داخل رویداد OnRowDataBound می توانیم برای تغییر رنگ پس زمینه سطر های GridView شرطی را برقرار کنیم که اگر قیمت برابر 0 باشد به رنگ قرمز, اگر بین 1-50 باشد رنگ زرد و اگر 51-100 باشد رنگ نارنجی را به خود بگیرد , مانند زیر :
#C :
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCell cell = e.Row.Cells[1];
int quantity = int.Parse(cell.Text);
if (quantity == 0)
{
cell.BackColor = Color.Red;
}
if (quantity > 0 && quantity <= 50)
{
cell.BackColor = Color.Yellow;
}
if (quantity > 50 && quantity <= 100)
{
cell.BackColor = Color.Orange;
}
}
}
VB.Net :
Protected Sub OnRowDataBound(sender As Object, e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim cell As TableCell = e.Row.Cells(1)
Dim quantity As Integer = Integer.Parse(cell.Text)
If quantity = 0 Then
cell.BackColor = Color.Red
End If
If quantity > 0 AndAlso quantity <= 50 Then
cell.BackColor = Color.Yellow
End If
If quantity > 50 AndAlso quantity <= 100 Then
cell.BackColor = Color.Orange
End If
End If
End Sub
- ASP.net
- 3k بازدید
- 3 تشکر
