Upload همزمان چند فایل در Asp.Net
چهارشنبه 26 فروردین 1394در این مقاله نحوه آپلود چند فایل همزمان با استفاده از کنترل FileUpload در Asp.Net را توضیح خواهیم داد .

در نسخه های قبلی Visual Studio بارگزاری چند فایل , تصویر بسیار مشکل بود . زیرا ما باید تعدادی خط کد بنویسیم اما در Asp.Net نسخه 4.5 ما را قادر می سازد به راحتی همزمان چند فایل یا تصویر را بارگزاری کنیم .برای انجام این عمل مطابق مراحل زیر عمل میکنیم :
کنترل File Upload :
این کنترل که شامل یک کنترل Textbox و یک کنترل Browser می باشد که کاربران را قادر میسازد که بتوانند با کلیک بر روی دکمه Browse فایل مورد نظر خود را انتخاب کنند .
همچنین این کنترل شامل برخی از خاصیت ها میباشد که در ادامه به بدخی از آنها اشاره می کنیم :
AllowMultiple : شامل مقادیر True یا False میباشد که اگر true باشد اجازه بارگزای همزمان چندین فایل را به ما می دهد .
FileBytes : یک آرایه دریافت می کند که از System Web.UI.WebControls.FileUpload استفاده می کند .
FileContent : که System.IO را استفاده می کند .
FileName : نام فایل را از سمت کاربر دریافت می کند ,
HasFile :مقادیر مربوط به System.Web.UI.WebControl.FileUpload را دریافت می کند .
PostedFile : یک شئی از Web.HttpPostedFile دریافت می کند .
همچنین این کنترل شامل برخی متدها می باشد که در ادامه آنها را ذکر میکنیم .
AddAttributesToRender : خاصیت HTML را اضافه می کند و نمای System.Web.UI.WebControl.FileUpload به شئی مورد نظر اختصاص میدهد .
OnPreRender : رویداد System.Web.UI.Control.PreRender را برای کنترل System.Web.UI.WebControls.FileUpload افزایش می دهد .
Render : محتوای کنترل FileUpload را از طریق System.Web.UI.WebControls.FileUpload ارسال می کند .
SaveAs : محتوای کنترل را در مسیر مشخص شده ذخیره می کند .
اکنون مطابق مراحل زیر عمل میکنیم :
1 - ویژوال استودیو را اجرا میکنیم .
2 : یک "Web Site " در ویژوال استودیو ایجاد میکنیم .
3 : نام وب سایت را به عنوان مثال به "UsingMultiUpload" تغییر میدهیم .
4 : بر روی قسمت Solution Explorer راست کلیک می کنیم .سپس "Add New Item " را انتخاب و Add Web Form کلیک می کنیم .
5 : یک کنترل Button , یک Label و یک کنترل FileUploadz داخل تگ <Form> قرار می دهیم .
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="gray">
<form id="form1" runat="server">
<br />
<br />
<div style="color: white">
<h4>Article for C# corner</h4>
<table>
<tr>
<td>Select Files</td>
<td>
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td></td>
<td>
<asp:Button ID="Button1" runat="server" Text="Uplaod" OnClick="Button1_Click" />
</td>
</tr>
</table>
</div>
<asp:Label ID="Label1" runat="server" Visible="false" ForeColor="LawnGreen" Text="Label"></asp:Label>
</form>
</body>
</html>
اکنون خاصیت AllowMultiple را به true تغییر می دهیم .مانند تگ زیر :
<asp:FileUpload ID="FileUpload1" runat="server" AllowMultiple="true" />
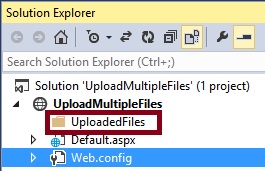
سپس یک پوشه با نام "UploadedFiles" ایجاد می کنیم .مانند تصویر زیر :

سپس کد زیر را برای رویداد کلیک دکمه Upload می نویسیم :
protected void Button1_Click(object sender, EventArgs e)
{
foreach (HttpPostedFile htfiles in FileUpload1.PostedFiles)
{
getFileName = Path.GetFileName(htfiles.FileName);
htfiles.SaveAs(Server.MapPath("~/UploadedFiles/"+getFileName));
}
Label1.Visible = true;
Label1.Text = FileUpload1.PostedFiles.Count.ToString() + " Files Uploaded Successfully";
}
کدهای کامل به صورت زیر میباشد :
using System;
using System.Web;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
string getFileName;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (HttpPostedFile htfiles in FileUpload1.PostedFiles)
{
getFileName = Path.GetFileName(htfiles.FileName);
htfiles.SaveAs(Server.MapPath("~/UploadedFiles/"+getFileName));
}
Label1.Visible = true;
Label1.Text = FileUpload1.PostedFiles.Count.ToString() + " Files Uploaded Successfully";
}
}
سپس پروژه را اجرا می کنیم :

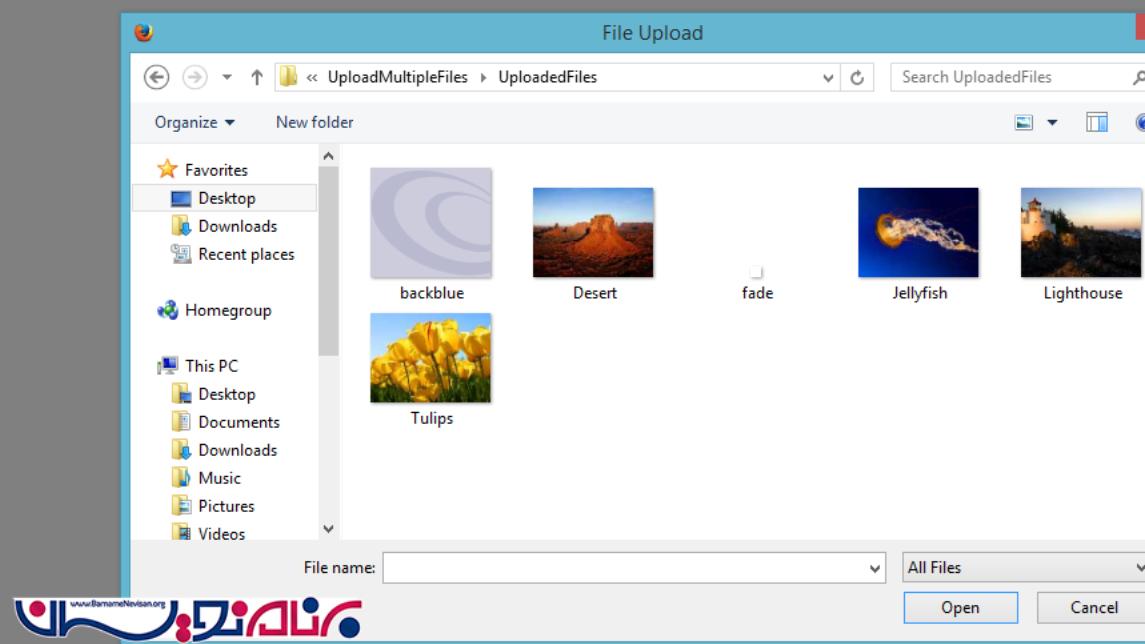
سپس دکمه Browse را کلیک می کنیم و چند تصویر را انتخاب میکنیم :

در انتها دکمه Upload را کلیک می کنیم و پیغام "File Uploaded Successfully" را نمایش میدهد .

- ASP.net
- 3k بازدید
- 5 تشکر
