پلاگین اعتبارسنجی JQuery
شنبه 29 فروردین 1394در این مقاله نحوه اعتبارسنجی مقادیر وارد شده در کنترلها توسط پلاگین JQuery را شرح خواهیم داد

پلاگین JQuery.mbValidation یک ابزار مفید برای اعتبارسازی صفخات وب در سمت کاربر میباشد که از دستورات جاوا اسکریپت استفاده می کند . این پلاگین را می توان به راحتی به web forms خود اضافه کنیم .با استفاده از این پلاگین بیشترین خروجی را با کمترین کد نویسی به همراه داریم .
برای این کار ابتدا باید فایل های JQuery را به پروژه خود اضافه کنیم :

سپس JQuery-1.10.2.js را نیز به پوشه Script اضافه میکنیم .در ادامه ساختار mb-ui.css را مشاهده میکنیم , همچنین میتوانیم پیغام خطا موجود در پلاگین JQuery.mbValidation را مدیریت کنیم .
body {
font: 62.5% "Trebuchet MS", sans-serif;
}
.custom-error {
z-index: 1000;
position: absolute;
background-color: white;
color: red;
border: 1px solid gray;
padding: 3px;
font: 62.5% "Trebuchet MS", sans-serif;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
font-size: 1.1em;
font-family: Verdana,Arial,sans-serif;
}
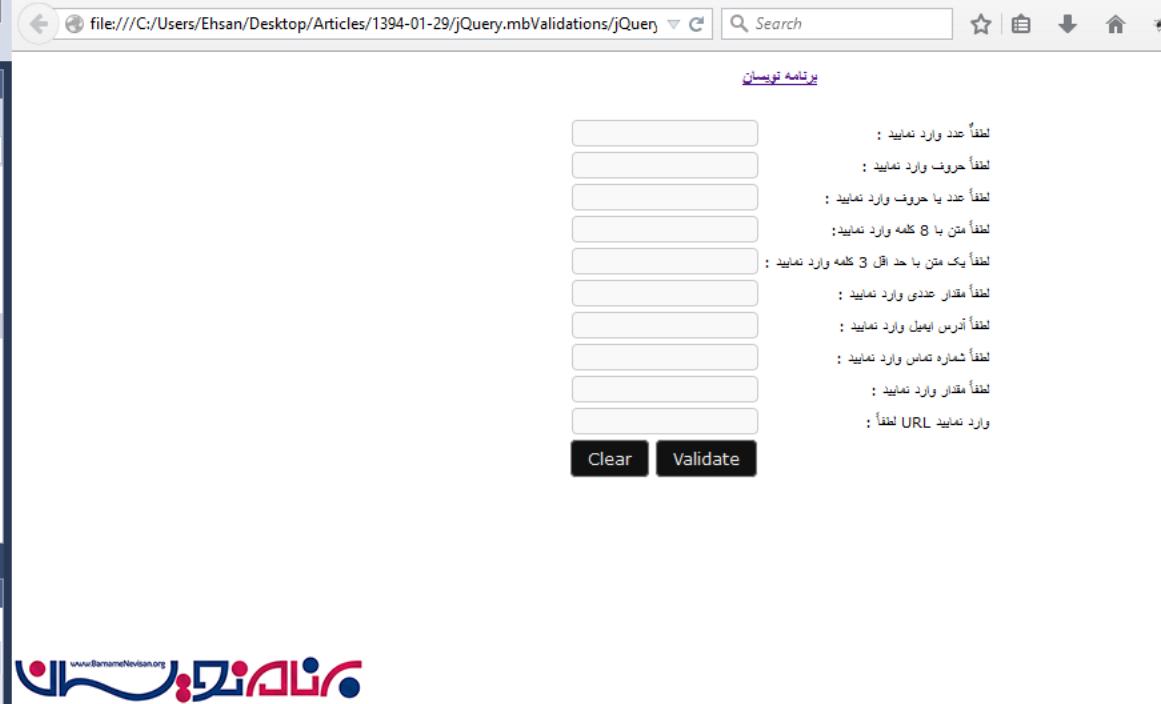
تگ کنترل های ورودی توسط کاربر شامل زیر می باشد :
<!DOCTYPE html>
<html>
<head>
<title>jQuery.mbValidation Demo</title>
<script type="text/javascript" src="Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
<script type="text/javascript" src="Scripts/jQuery.mbValidations.js"></script>
<link rel="stylesheet" type="text/css" href="Styles/mb-ui.css"/>
<link rel="stylesheet" type="text/css" href="Styles/jquery-ui.css"/>
</head>
<body>
<center>
<h2>jQuery.mbValidation Plugin Demo 1.0</h2>
<table style="font-size: 1.1em;font-family: Verdana,Arial,sans-serif;padding:1em">
<tr>
<td>
<label>Enter Number Here :</label>
</td>
<td>
<input type="text" id="txtDemoField1" class="text ui-widget-content ui-corner-all required" />
</td>
</tr>
<tr>
<td>
<label>Enter Alphabet Here :</label>
</td>
<td>
<input type="text" id="txtDemoField2" class="text ui-widget-content ui-corner-all required" />
</td>
</tr>
<tr>
<td>
<label>Enter Number or Alphabet Here :</label>
</td>
<td>
<input type="text" id="txtDemoField3" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Text Having Length 8 Here:</label>
</td>
<td>
<input type="text" id="txtDemoField4" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Text With Minimum Length 3 Here:</label>
</td>
<td>
<input type="text" id="txtDemoField9" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Amount Here :</label>
</td>
<td>
<input type="text" id="txtDemoField5" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Email Id Here :</label>
</td>
<td>
<input type="text" id="txtDemoField6" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Contact Number Here :</label>
</td>
<td>
<input type="text" id="txtDemoField7" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter Data For Required Field :</label>
</td>
<td>
<input type="text" id="txtDemoField8" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
<label>Enter URL :</label>
</td>
<td>
<input type="text" id="txtDemoField10" class="text ui-widget-content ui-corner-all required"/>
</td>
</tr>
<tr>
<td>
</td>
<td>
<button id="btnValidate" type="button" onClick="PerformValidations();">Validate</button>
<button id="btnClear" type="button" onClick="ClearRequiredMark();">Clear</button>
</td>
</tr>
</table>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#txtDemoField1").ForceOnlyNumeric();
$("#txtDemoField2").ForceOnlyAlpha();
$("#txtDemoField3").ForceOnlyAlphaNumeric();
$("#txtDemoField4").MaxLength(8);
$("#txtDemoField5").ForceAmount();
$("#txtDemoField6").ForceEmail();
$("#txtDemoField7").ForceContactNumber();
$("#txtDemoField9").MinLength(3);
$("#txtDemoField10").ForceURL();
});
$(function () {
$("#btnValidate").button();
$("#btnClear").button();
});
</script>
</body>
</html>
همراه با افزودن این پلاگین به نرم افزار خود باید منبع JQuery.js و JQuery.mbValidation.js و mb-ui.css را به پروژه اضافه کنیم .
ابتدا لینک های مربوط به اسکریپت و Css را اضافه می کنیم :
<script src="jquery.js"></script> <script src="jQuery.mbValidations.js"></script> <link rel="stylesheet" type="text/css" href="mb-ui.css"/>
سپس تابع JQuery.mbValidation را در صفحه می نویسیم .
$(document).ready(function () {
// Only numeric values allowed
$("#txtDemoField1").ForceOnlyNumeric();
// Only alphabets allowed
$("#txtDemoField2").ForceOnlyAlpha();
// Only alpha-numeric values allowed
$("#txtDemoField3").ForceOnlyAlphaNumeric();
// Data with specific length allowed
$("#txtDemoField4").MaxLength(8);
// Only amount allowed
$("#txtDemoField5").ForceAmount();
// To allowe valid email address
$("#txtDemoField6").ForceEmail();
// To allow valid contact number
$("#txtDemoField7").ForceContactNumber();
// Data with specific length required
$("#txtDemoField8").MinLength(3);
// To allow valid URL
$("#txtDemoField9").ForceURL();
});
برای اینکه کاربر را مجاب به تکمیل کنترل های مورد نظر کنیم باید کلاس "class="required را قرار دهیم .و متد ()PerformValidation را در رویداد کلیک دکمه می نویسیم
<input type="text" id="txtDemoField1" class="required" /> <button id="btnValidate" type="button" onClick="PerformValidations();">Validate</button>
- ASP.net
- 2k بازدید
- 3 تشکر
