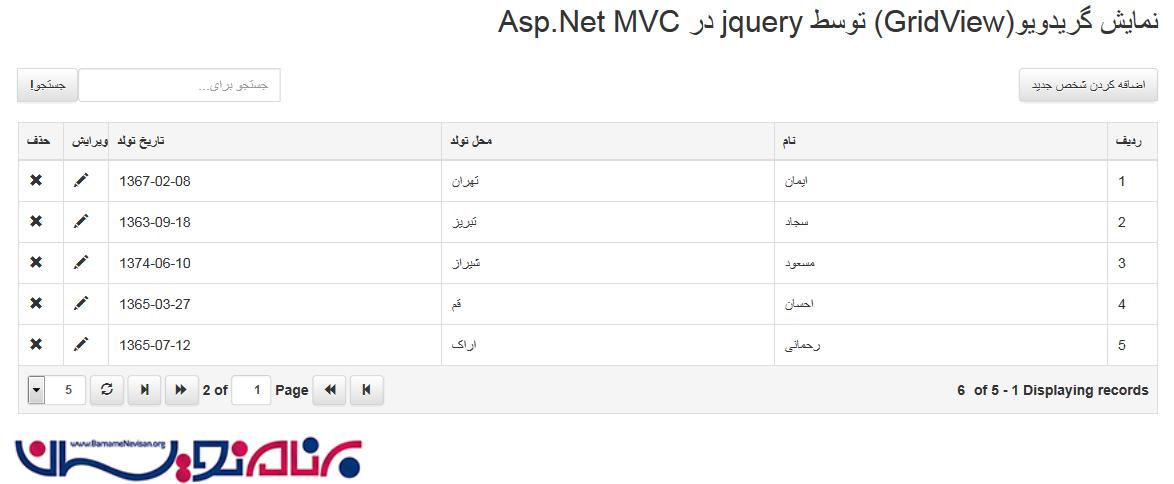
نمایش گریدویو(GridView) توسط jquery در Asp.Net MVC
دوشنبه 31 فروردین 1394در این مقاله به آسانی صفحه بندی،مرتب سازی،فیلترینگ و عملیات CRUD با پلاگین گرید jquery در Asp.Net MVC و استفاده از Bootstrap پیاده سازی خواهیم کرد

نمایش گریدویو(GridView) توسط jquery در Asp.Net MVC:
در این مقاله به آسانی صفحه بندی،مرتب سازی،فیلترینگ و عملیات CRUD با پلاگین گرید jquery در Asp.Net MVC و استفاده از Bootstrap پیاده سازی خواهیم کرد.
دراین مثال که برای دانلود قرار داده شده از Jquery Grid 0.4.3 توسط gijgo.com و Jquery 2.1.3 ، Bootstrap 3.3.4 و Asp.Net MVC 5.2.3 استفاده شده است.
از آنجا که کتابخانه های دیگر، که در حال استفاده هستند در مقایسه با پلاگین Grid خیلی محبوب هستند، من قصد دارم به شما اطلاعاتی در مورد این پلاگین بدهم:
1- دارای استایل زیبا و کنترل نمایش داده به صورت جدولی
2- کنترل جاوا اسکریپت برای نمایش و پیاده سازی داده ها به صورت جدول روی وب
3-دارای قابلیت Ajax
4-می تواند با هر تکنولوژی سمت سرور مثل ASP ،JavaServelets, JSP, PHP و ... یکپارچه شود.
5- یکپارچه سازی آسان با Asp.Net
6-پشتیبانی Jquery UI و Bootstrap
7-ابزار Open Source رایگان که MIT License توزیع شده است.
شما میتوانید اسناد درباره ورژن پلاگینی که در این مقاله استفاده شده است در آدرس زیر پیدا کنید:
http://gijgo.com/version_0_4/Documentation.
یکپارچه کردن گرید jquery با Asp.Net MVC به صورت گام به گام.
یک پروژه جدید از نوع MVC بسازید فرض بر این است که به صورت پیش فرض jquery و Bootstrap به پروژه اضافه شده است اگر آنها را ندارید میتوانید از طریق nuget آنها را پیدا کرده و بر روی پروژه خود نصب کنید.
اضافه کردن Jquery Grid توسط gijgo.com از طریق Nuget .شما میتوانید اطلاعات بیشتر را در آدرس زیر پیدا کنید:
https://www.nuget.org/packages/jQuery.Grid/
مطمئن شوید که Jquery.js ، Bootstratp.Css ،Grid.css و Grid.js رفرنس ها و استایل ها به پروژه شما اضافه شده باشد و در صفحه ای که میخواهید استفاده کنید آدرس دهی شوند:

به منظور استفاده از پلاگین گرید شما به یک جدول html نیاز دارید برای یک عنصر پایه از گرید.
<table id="grid" data-source="@Url.Action("GetPlayers")"></table>
سپس، ما نیاز به مقداردهی اولیه جدول به عنوان یک گرید با فیلد هایی که قصد نمایش آها را داریم:
grid = $("#grid").grid({
dataKey: "ID",
uiLibrary: "bootstrap",
columns: [
{ field: "ID",title:"ردیف", width: 50, sortable: true },
{ field: "Name",title:"نام", sortable: true },
{ field: "PlaceOfBirth", title: "محل تولد", sortable: true },
{ field: "DateOfBirth", title: "تاریخ تولد", sortable: true },
{ title: "ویرایش", field: "Edit", width: 45, type: "icon", icon: "glyphicon-pencil", tooltip: "Edit", events: { "click": Edit } },
{ title: "حذف", field: "Delete", width: 45, type: "icon", icon: "glyphicon-remove", tooltip: "Delete", events: { "click": Remove } }
],
pager: { enable: true, limit: 5, sizes: [2, 5, 10, 20] }
});
اگر می خواهید قادر به مرتب سازی بر اساس یک ستون خاص باشد شما نیاز به تنظیم گزینه مرتب شدن (Sortable) از آن ستون به به مقدار True
زمانی که شما میخواهید این کار را انجام دهید پلاگین گرید اطلاعات را به سرور میفرستد درباره نام فیلدی که نیاز است بر اساس آن مرتب سازی شود.
به منظور پیکر بندی صفحه بندی شما نیاز به استفاده از گزینه Pager از جایی که شما می توانید صفحه بندی را کنترل کنید.
در این مثال از کد زیر برای انجام عملیات حذف ، اضافه و ویرایش داده ها درون گرید.
function Add() {
$("#playerId").val("");
$("#name").val("");
$("#placeOfBirth").val("");
$("#dateOfBirth").val("");
$("#playerModal").modal("show");
}
function Edit(e) {
$("#playerId").val(e.data.id);
$("#name").val(e.data.record.Name);
$("#placeOfBirth").val(e.data.record.PlaceOfBirth);
$("#dateOfBirth").val(e.data.record.DateOfBirth);
$("#playerModal").modal("show");
}
function Save() {
var player = {
ID: $("#playerId").val(),
Name: $("#name").val(),
PlaceOfBirth: $("#placeOfBirth").val(),
DateOfBirth: $("#dateOfBirth").val()
};
$.ajax({ url: "Home/Save", type: "POST", data: { player: player } })
.done(function () {
grid.reload();
$("#playerModal").modal("hide");
})
.fail(function () {
alert("Unable to save.");
$("#playerModal").modal("hide");
});
}
function Remove(e) {
$.ajax({ url: "Home/Remove", type: "POST", data: { id: e.data.id } })
.done(function () {
grid.reload();
})
.fail(function () {
alert("Unable to remove.");
});
}
function Search() {
grid.reload({ searchString: $("#search").val() });
}
در سمت سرور که کنترلر ما می باشد باید چهار متد Index ، GetPlayers ، Save و Remove :
[NoCache]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult GetPlayers(int? page, int? limit, string sortBy, string direction, string searchString = null)
{
int total;
var records = new GridModel().GetPlayers(page, limit, sortBy, direction, searchString, out total);
return Json(new { records, total }, JsonRequestBehavior.AllowGet);
}
[HttpPost]
public JsonResult Save(Player player)
{
new GridModel().Save(player);
return Json(true);
}
[HttpPost]
public JsonResult Remove(int id)
{
new GridModel().Remove(id);
return Json(true);
}
}
نکته : من از یک صفت سفارشی [NoCache] برای رفع برخی مشکلات caching استفاده کردم.
توصیه من استفاده از این ویژگی یا یک مکانیسم مشابه برای پیشگیری از اشکالات مربوط به cashing :
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method)]
public sealed class NoCacheAttribute : ActionFilterAttribute
{
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetExpires(DateTime.UtcNow.AddDays(-1));
filterContext.HttpContext.Response.Cache.SetValidUntilExpires(false);
filterContext.HttpContext.Response.Cache.SetRevalidation(HttpCacheRevalidation.AllCaches);
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
filterContext.HttpContext.Response.Cache.SetNoStore();
base.OnResultExecuting(filterContext);
}
}
در این مثال مدل داده را از یک فایل xml استفاده کردم شما میتوانید از هر مدل داده استفاده کنید.:

- ASP.net MVC
- 3k بازدید
- 11 تشکر
