ویرایش مقادیر داخل کنترل GridView در Asp.Net
یکشنبه 3 خرداد 1394دسترسی به اطلاعات داخل بانک اطلاعاتی و ویرایش آنها در زمان اجرا (RunTime) یکی از امکانات نرم افزار است که برنامه نویس باید این امکانات را در اختیار مدیر سایت قرار دهد .

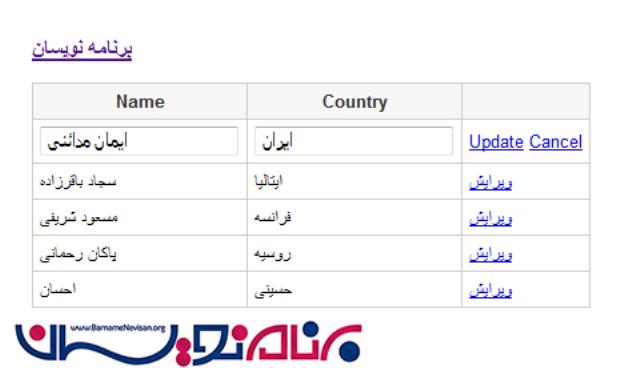
هنگامی که در کنترل GridView دکمه ویرایش را انتخاب میکنیم , ستون BoundField تبدیل به کنترل TextBox میشود ، که در این صورت کاربر میتواند متن داخل سطر انتخاب شده را تغییر دهد
در ابتدا باید یک پروژه در ویژوال استودیو ایجاد کنیم , سپس برای اتصال کنترل GridView به بانک اطلاعاتی و نمایش تعدادی رکورد می توانیم یک DataTable در خود پروژه ایجاد نماییم , تگ کنترل GridView به صورت زیر میباشد :
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowEditing="OnRowEditing">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" ItemStyle-Width="150" />
<asp:BoundField DataField="Country" HeaderText="Country" ItemStyle-Width="150" />
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton Text="Edit" runat="server" CommandName="Edit" />
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton Text="Update" runat="server" OnClick="OnUpdate" />
<asp:LinkButton Text="Cancel" runat="server" OnClick="OnCancel" />
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
همچنین باید فضای نامهای زیر را به پروژه اضافه نماییم :
#C :
using System.Data;
VB.NET :
Imports System.Data
برای این که کنترل GridView در هنگام اجرای نرم افزار یک سری اطلاعات را به صورت پیش فرض نمایش دهد می توانیم یک DataTable را در قسمت دستورات ایجاد کنیم و GridView را به این DataTable متصل می کنیم .
#C
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id"), new DataColumn("Name"), new DataColumn("Country") });
dt.Rows.Add(1, " ایمان مدائنی", " ایران");
dt.Rows.Add(2, "سجاد باقرزاده ", "ایتالیا");
dt.Rows.Add(3, " مسعود شریفی", "فرانسه");
dt.Rows.Add(4, " پاکان رحمانی", "روسیه");
dt.Rows.Add(5, " احسان ", "حسینی");
ViewState["dt"] = dt;
this.BindGrid();
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(2) {New DataColumn("Id"), New DataColumn("Name"), New DataColumn("Country")})
dt.Rows.Add(1, " ایمان مدائنی", " ایران")
dt.Rows.Add(2, "سجاد باقرزاده ", "ایتالیا")
dt.Rows.Add(3, " مسعود شریفی", "فرانسه")
dt.Rows.Add(4, " پاکان رحمانی", "روسیه")
dt.Rows.Add(5, " احسان ", "حسینی")
ViewState("dt") = dt
Me.BindGrid()
End If
End Sub

در ادامه رویداد OnRowEditing را فراخوانی میکنیم , این رویداد هنگامی که فعال میشود که دکمه "ویرایش" کلیک شود .در داخل دستور این رویداد از GridView EditIndex یک EditIndex جدید ایجاد کرده ایم که به GridViewEditEventArgs متصل شده است .
#C
protected void OnRowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
this.BindGrid();
}
VB.Net
Protected Sub OnRowEditing(sender As Object, e As GridViewEditEventArgs)
GridView1.EditIndex = e.NewEditIndex
Me.BindGrid()
End Sub

در داخل دستور رویداد Cancel مقادیر موجود در DataTable داخل ViewState ذخیره میشود ، در داخل دستورات مربوط به ویرایش اطلاعات مربوط به DataTable در داخل ViewState ذخیره میشوند ، سپس از طریق RowIndex مشخص میشود که کدام سطر انتخاب شده است .سپس مقدار مربوط به آن DataTable به کنترل TextBox متصل میشود . در آخر مقدار داخل کنترل TextBox در داخل ViewState ذخیره میشود .
#C :
protected void OnUpdate(object sender, EventArgs e)
{
GridViewRow row = (sender as LinkButton).NamingContainer as GridViewRow;
string name = (row.Cells[0].Controls[0] as TextBox).Text;
string country = (row.Cells[1].Controls[0] as TextBox).Text;
DataTable dt = ViewState["dt"] as DataTable;
dt.Rows[row.RowIndex]["Name"] = name;
dt.Rows[row.RowIndex]["Country"] = country;
ViewState["dt"] = dt;
GridView1.EditIndex = -1;
this.BindGrid();
}
protected void OnCancel(object sender, EventArgs e)
{
GridView1.EditIndex = -1;
this.BindGrid();
}
VB.Net :
Protected Sub OnUpdate(sender As Object, e As EventArgs)
Dim row As GridViewRow = TryCast(TryCast(sender, LinkButton).NamingContainer, GridViewRow)
Dim name As String = TryCast(row.Cells(0).Controls(0), TextBox).Text
Dim country As String = TryCast(row.Cells(1).Controls(0), TextBox).Text
Dim dt As DataTable = TryCast(ViewState("dt"), DataTable)
dt.Rows(row.RowIndex)("Name") = name
dt.Rows(row.RowIndex)("Country") = country
ViewState("dt") = dt
GridView1.EditIndex = -1
Me.BindGrid()
End Sub
Protected Sub OnCancel(sender As Object, e As EventArgs)
GridView1.EditIndex = -1
Me.BindGrid()
End Sub
- ASP.net
- 4k بازدید
- 5 تشکر
