تغییر متن برچسب در کلیک Radio Button List توسط JQuery
یکشنبه 3 خرداد 1394تغییر متن برچسب بر روی Radio Button List چک شده توسط JQuery. لیست Radio Button List به طور متفاوتی رندر میکند که می تواند به معضل بزرگی برای توسعه دهندگان تبدیل شود .در این مقاله قصد داریم با ذکر مثال ، نحوه تغییر برچسب Radio Button List را شرح دهیم

در این آموزش میخواهیم که با هم یک رویداد ساده ی اتصال در JQuery بر روی شئ Radio Buttun List را درک کنیم. همچنین میبینیم که یک Radio Button List چگونه در ورژن HTML نهایی در مرورگر رندر میشود.
یک Radio Button List به یک جدول رندر میشود و درون المان های td , المان های input و lable ساخته میشوند. المان های ورودی از نوع "رادیویی" هستند و دارای خاصیت اضافی نام یا همان "name" هستند. این خاصیت "name" مقدار ID که ما در ورژن aspx نسبت میدهیم را نگهداری میکند. به عنوان نکته آورده شده است که ID هر المان ورودی همراه با پسوند _n آورده میشود. در اینجا n همان شماره ی ورودی است که با صفر آغاز میشود.
برای درک مناسب یک صفحه ی وب ساده میسازیم. در این صفحه ی وب دو کنترل وب , یک Radio Button list برای شاخه ی جنسیت (جایی که ما رویداد "change" را وارد میکنیم) و یک lable (برای نمایش Salutation جنسیت انتخاب شده).
• <asp:RadioButtonList ID="rblGender" runat="server"> • <asp:ListItem Value="Male" Text="Male"></asp:ListItem> • <asp:ListItem Value="Female" Text="Female"></asp:ListItem> • <asp:ListItem Value="Other" Text="Other"></asp:ListItem> • </asp:RadioButtonList>
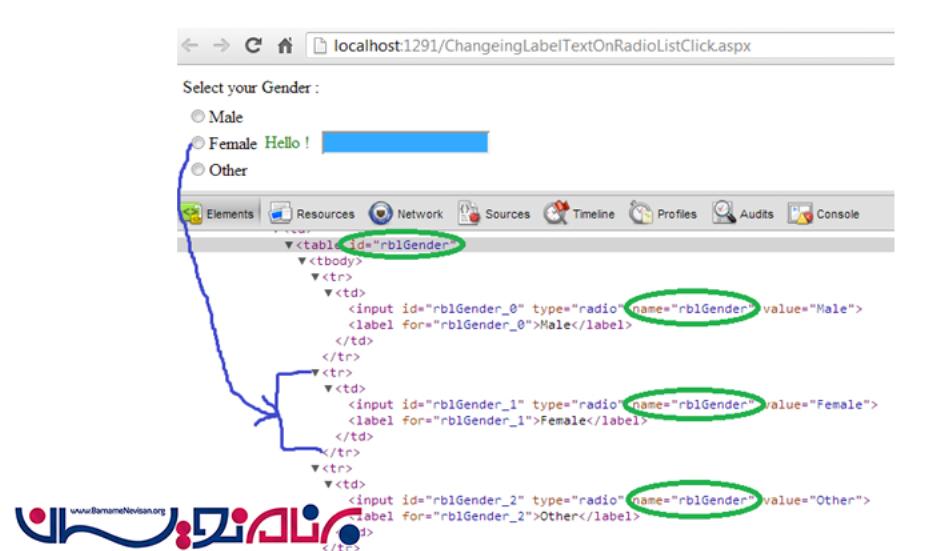
و این Radio Button List در ورژن HTML نهایی رندر میشود. همانطور که در زیر آمده است.
( این میتواند در ابزار IE , Code Inpector کروم و یا FireBug مرورگر FireFox برنامه نویس دیده شود)

در اینجا میتوانید ببینید که یک المان جدول با ID مربوط به Radio Button List ساخته شده است. به عنوان مثال <table id="rblGender">. ما سه گزینه ی رادیویی داریم پس سه سطر خواهیم داشت. گزینه ی text به lable ها و ورژن HTML پایه از المان های رادیو تخصیص میابد. به عنوان مثال <input type="radio"> تولید شده است. در اینجا مهمترین چیزی که باید به آن توجه شود این است که خاصیت "name" به هر یک از رادیو های المان های ورودی اضافه شده است.
پس ما از این خاصیت افزودن/ساختن اتوماتیکی "name" برای اتصال رویداد change() استفاده میکنیم. میتوانیم از هر Selector ای برای اتصال رویداد در JQuery مانند ID , نام , نوع , نام کلاس و ... استفاده کنیم. در حقیقت JQuery از DOM گذر میکند تا Selector موردنظر را مشخص کند و سپس رویداد را مقید میکند.
این هم از کد های JQuery برای مقید کردن رویداد تغییر Radio Button List :

ما از آخرین ورژن JQuery , در اینجا 1.8.2 استفاده میکنیم اما متد change() از زمانی که ورژن ورودی JQuery i.e. یا همان ورژن 1.0 موجود است. پس بدون مشکل برای ورژن های قبلی کار میکند :
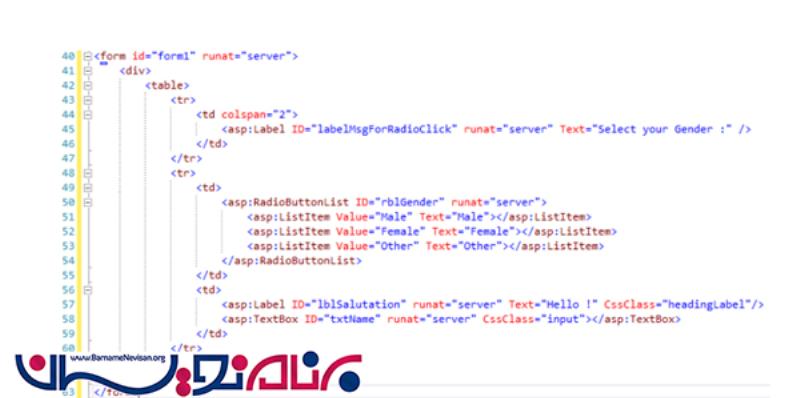
در زیر کد aspx آورده شده است :

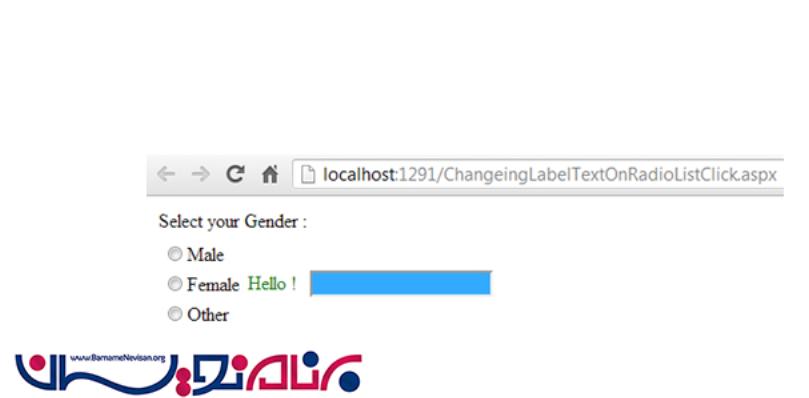
پس از اجرا به صورت زیر نمایش داده خواهد شد :
1 برای اولین بار زمانی که هنوز انتخاب Radio Button صورت نگرفته است :

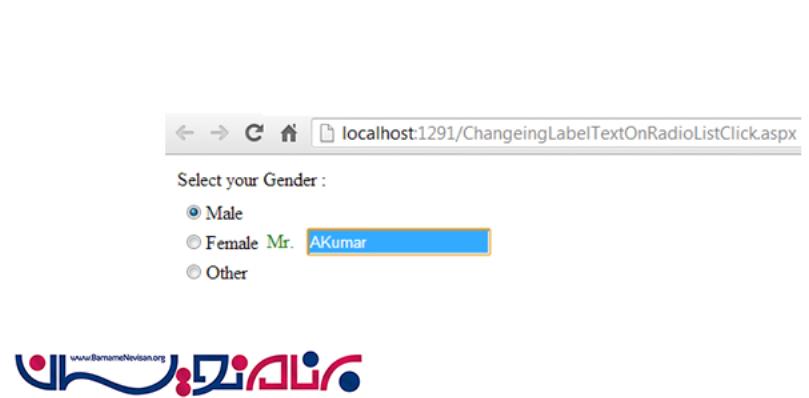
2 برای دومین بار زمانی که بر روی گزینه ی مرد کلیک شده است :

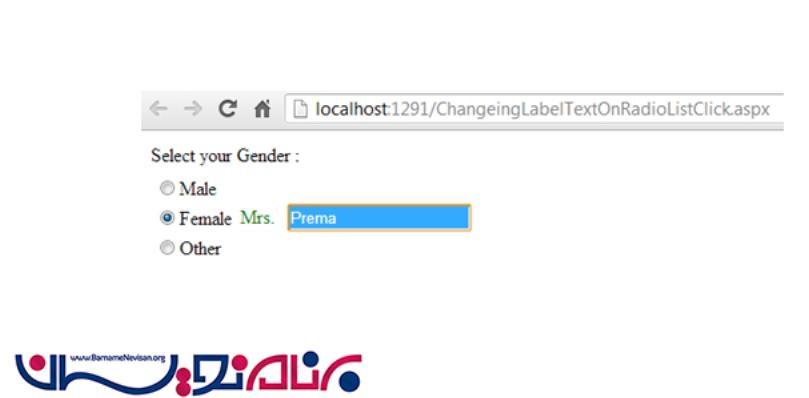
3 برای سومین بار زمانی که بر روی گزینه ی زن کلیک شده است :

و سپس برای گزینه ی سوم Salutation تغییر میکند. Salutation را بر اساس جنسیت انتخابی ما نمایش میدهد.
- ASP.net
- 3k بازدید
- 1 تشکر
