استفاده از رویداد RowDataBound در کنترل GridView
سه شنبه 5 خرداد 1394نمایش اطلاعات بانک در یک جدول و جدا کردن آنها با استفاده از رنگ های مختلف یکی از روش های کاربر پسند میباشد که می توانیم آن را با استفاده از رویداد RowDataBound موجود در gridview فراخوانی کنیم .در این مقاله می خواهیم با ذکر مثال این روش را شرح دهیم

ابتدا یک پروژ در نرم افزار ویژوال استودیو ایجاد میکنیم ، سپس یک کنترل GridView در صفحه قرار میدهیم ، برای اتصال این کنترل به بانک میتوانیم از DataTable استفاده کنیم .
تگ کنترل GridView شامل زیر می باشد :
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound = "OnRowDataBound">
<Columns>
<asp:BoundField DataField="Item" HeaderText="Item" ItemStyle-Width = "100"/>
<asp:BoundField DataField="Quantity" HeaderText="Quantity" ItemStyle-Width = "100"/>
</Columns>
</asp:GridView>
فضای نامهای زیر را به صفحه اضافه میکنیم
#C :
using System.Data; using System.Drawing;
VB.Net :
Imports System.Data Imports System.Drawing
اتصال کنترل GridView به بانک اطلاعاتی :
در این مثال یک جدول (DataTable) برای نمایش اطلاعات قرار داده ایم .
#C :
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Item"), new DataColumn("Quantity") });
dt.Rows.Add("Shirt", 145);
dt.Rows.Add("Jeans", 0);
dt.Rows.Add("Trousers", 190);
dt.Rows.Add("Tie", 30);
dt.Rows.Add("Cap", 0);
dt.Rows.Add("Hat", 90);
dt.Rows.Add("Scarf", 290);
dt.Rows.Add("Belt", 150);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
VB.Net :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New DataColumn("Item"), New DataColumn("Quantity")})
dt.Rows.Add("Shirt", 145)
dt.Rows.Add("Jeans", 0)
dt.Rows.Add("Trousers", 190)
dt.Rows.Add("Tie", 30)
dt.Rows.Add("Cap", 0)
dt.Rows.Add("Hat", 90)
dt.Rows.Add("Scarf", 290)
dt.Rows.Add("Belt", 150)
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
رویداد RowDataBound دو پارامتر دریافت میکند
1 - Object : که سطر انتخاب شده در کنترل GridView را مشخص میکند
2 - GridViewRowEventArgs : این رویداد اطلاعات مربوط به سطر انتخاب شده را در خود ذخیره میکند .همچنین شامل خاصیت GridView Row ، Header Row ،DataRow، و غیره میباشد
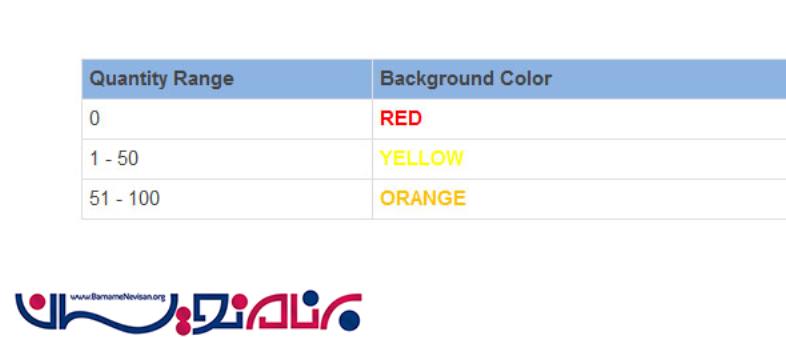
در داخل رویداد OnRowDataBound مربوط به کنترل GridView , مقدار داخل هر خانه (Cell) از گریدویو را به مقدار خانه های دیگر مقایسه می کند و با توجه به این مقادیر و دستورات نوشته شده رنگ پس زمینه تغییر می کند .

دستور #C :
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
TableCell cell = e.Row.Cells[1];
int quantity = int.Parse(cell.Text);
if (quantity == 0)
{
cell.BackColor = Color.Red;
}
if (quantity > 0 && quantity <= 50)
{
cell.BackColor = Color.Yellow;
}
if (quantity > 50 && quantity <= 100)
{
cell.BackColor = Color.Orange;
}
}
}
دستور VB.Net
Protected Sub OnRowDataBound(sender As Object, e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim cell As TableCell = e.Row.Cells(1)
Dim quantity As Integer = Integer.Parse(cell.Text)
If quantity = 0 Then
cell.BackColor = Color.Red
End If
If quantity > 0 AndAlso quantity <= 50 Then
cell.BackColor = Color.Yellow
End If
If quantity > 50 AndAlso quantity <= 100 Then
cell.BackColor = Color.Orange
End If
End If
End Sub
- ASP.net
- 3k بازدید
- 4 تشکر
