API موقعیت جغرافیایی
چهارشنبه 6 خرداد 1394در اینجا ما چگونگی کار با API موقعیت جغرافیایی را یاد خواهیم گرفت. موقعیت جغرافیایی به شما این امکان را می دهد که موقعیت جغرافیایی فعلی کاربر را بیابید و یا وقتی آنها در سفر هستند از شهر یا مکانی که قرار دارند مطلع شوید.

مقدمه
موقعیت جغرافیایی به شما این امکان را می دهد که موقعیت جغرافیایی فعلی کاربر را بیابید. این API به شما این اجازه را می دهد که برنامه ای بسازید که به کاربر کمک کند که وی بتواند از مکان فعلی به مکان مشخص شده برود. برای مثال ما می توانیم یک برنامه نقشه داشته باشیم که تا مکان هدف دارای جهت باشد.API موقعیت جغرافیایی مکان را از IP Address نزدیک ترین برج های مخابراتی و GPS بازیابی می کند. موقعیت جغرافیایی به همراه برنامه یک گوشی همراه می تواند بسیار مفید باشد. برای مثال API موقعیت جغرافیایی موقعیت آنها را هنگامی که آنها در سفر هستند بروزرسانی می نماید.
روش زیر مکان کاربر را تعیین می کند.
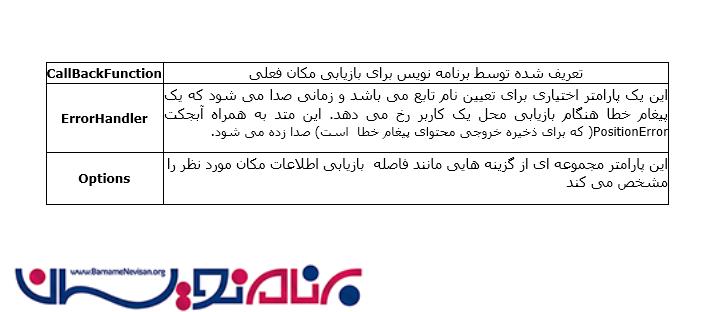
getCurrentPosition(CallbackFunction,ErrorHandler,Options) : مکان جغرافیایی کاربر را بر اساس مجموعه ای از مختصات بر می گرداند.

متد getCurrentPosition تابع Callback را، که موقعیت شی ء را به عنوان یک آرگومان می گیرد، صدا زده و این شی ء موقعیت جغرافیایی فعلی را بر اساس مختصات مشخص می نماید.
شی ء Position دو خاصیت (Property) مختصات و زمان را بر می گرداند(coordsوTimestamp).خاصیت coords صفتهای(attributes) متنوع زیر را بر می گرداند:
coords.latitude : مشخص کردن عرض جغرافیایی به عنوان یک عدد دهدهی
coords.longitude : مشخص کردن طول جغرافیایی به عنوان یک عدد دهدهی
coords.accuracy : مشخص کردن دقت موقعیت
coords.altitude : مشخص کردن ارتفاع در متراژ بالاتر از سطح دریا
coords.altitudeAccuracy : مشخص کردن دقت ارتفاع
coords.heading : مشخص کردن عنوان درجه جهت عقربه های ساعت از شمال
coords.speed : مشخص کردن سرعت با واحد متر بر ثانیه
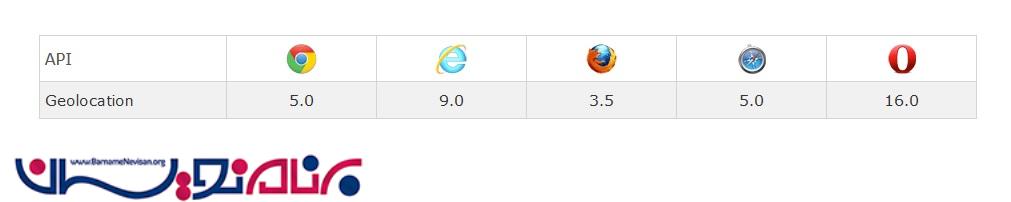
پشتیبانی مرورگرها :
عدد موجود در جدول پایین ترین از آن نسخه می باشد که از موقعیت جغرافیایی پشتیبانی می نماید.

()watchPosition: این متد محل فعلی کاربر را بر می گرداند و مادامیکه کاربر در حرکت است بروزرسانی می شود. اگر قصد دارید ردیابی مکان فعلی کاربر متوقف شود شما می توانید متد ()clearWatch را صدا بزنید.
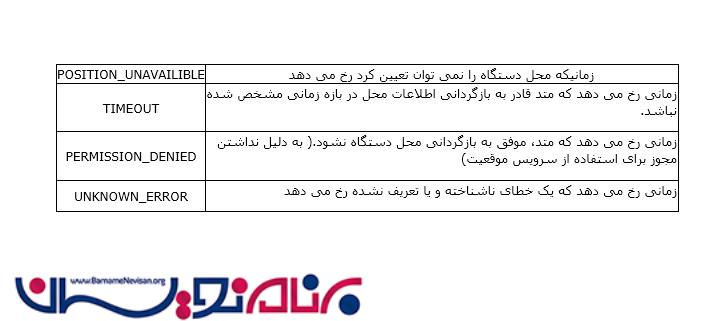
مدیریت خطا : ممکن است شما با پیغام خطایی مبنی بر محدودیت اعمال شده در محل مواجه شوید. این پیغام خطا زمانی رخ می دهد که سخت افزار از منطقه تحت پوشش خارج شده و یا اتصال با شبکه قطع شده باشد. ما بایستی تمامی دلایل ممکن برای مواجهه با خطا در نرم افزار را در نظر بگیریم. ما می توانیم از متد ()getCurrentPosition که دارای پارامتر دوم برای کنترل خطا می باشد استفاده نماییم.

<!DOCTYPE html>
<html>
<body>
<input type="Button" value="موقعیت" onclick="getLocation()"/>
<input type="Button" value="توقف" onclick="stopWatch()"/>
<div id="result">موقعیت شما : </div>
<SCRIPT>
var watchId;
var geoLoc;
var gLocation = document.getElementById("result");
function getLocation() {
//بررسی می کند که آیا مرورگر از موقعیت جغرافییایی پشتیبانی می کند یا خیر؟!
if (navigator.geolocation) {
var options = { timeout: 60000 };
geoLoc = navigator.geolocation;
watchId = geoLoc.watchPosition(getPosition,errorHandler, options);
}
else {
gLocation.innerHTML = "تعیین موقعیت جغرافیایی در مرورگر شما پشتیبانی نمی شود";
}
}
function getPosition(position) {
gLocation.innerHTML = " موقعیت شما : عرض جغرافیایی:" + position.coords.latitude + ", طول جغرافیایی: " + position.coords.longitude;
}
function errorHandler(PositionError) {
if (PositionError.code == PositionError.PERMISSION_DENIED) {
alert("خطا : دسترسی ممنوع است!");
} else if (PositionError.code == PositionError.TIMEOUT) {
alert("Error: Request Timeout !");
}
else if (PositionError.code == PositionError.POSITION_UNAVAILIBLE) {
alert("محل کاربر موجود نیست!");
}
else if(PositionError.code == PositionError.UNKNOWN_ERROR){
alert("خطای ناشناخته!");
}
}
function stopWatch() {
geoLoc.clearWatch(watchId);
}
</SCRIPT>
</body>
</html>
- Java Script
- 3k بازدید
- 3 تشکر
