پیاده سازی جستجو و صفحه بندی و مرتب کردن داده ها بر اساس حروف الفبا در MVC
یکشنبه 10 خرداد 1394در این مقاله میخواهم توضیحی در رابطه با امکان جستجو و مرتب سازیی داده ها بر حسب حروف الفبا در MVc را به شما دوستان آموزش بدهم شاید شما در بسیاری از سایت ها امکان صفحه بندی و جستجو را دیده باشید در این مقاله سعی شده که هم علاوه بر امکان جستجو و صفحه بندی ،امکان مرتب کردن اطلاعات خود بر اساس حروف الفبا را نیز داشته باشید

سلام دوستان
در این مقاله میخواهم توضیحی در رابطه با امکان جستجو و مرتب سازیی داده ها بر حسب حروف الفبا MVc را به شما دوستان آموزش بدهم شاید شما در بسیاری از سایت ها امکان صفحه بندی و جستجو را دیده باشید در این مقاله سعی شده که هم علاوه بر امکان جستجو و صفحه بندی ،امکان مرتب کردن اطلاعات خود بر اساس حروف الفبا را نیز داشته باشید
برای شروع به کار ابتدا در SQL Server یک بانک اطلاعاتی به نام db_Students و یک جدول با نام Students ایجاد میکنیم و شروع به ثبت داده به صورت دستی میکنیم
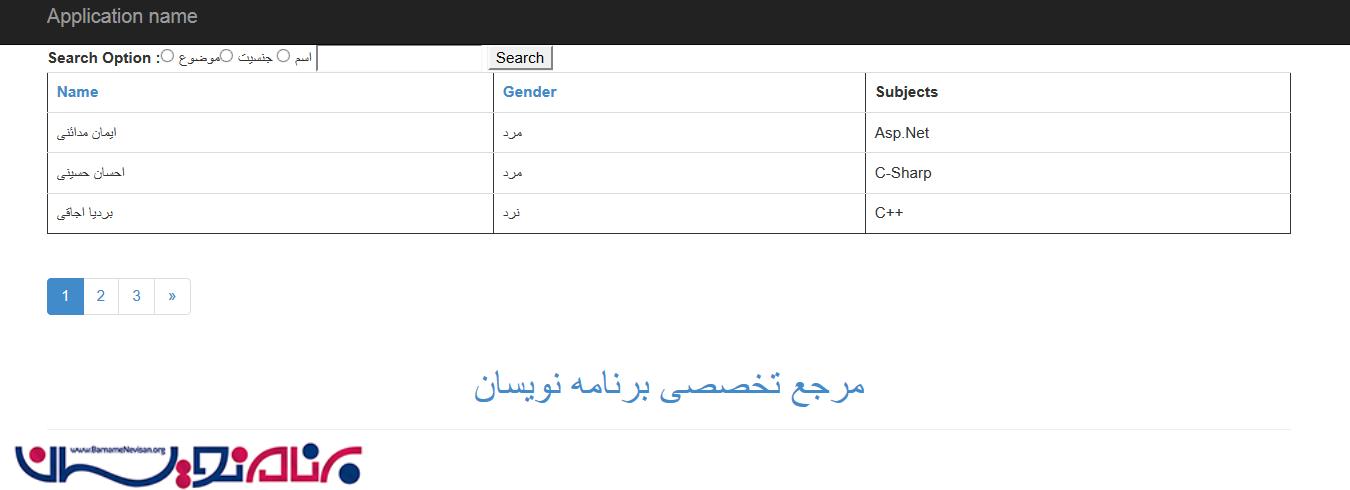
و همان طور که مشاهده میکنید ما قصد داریم نام تعدادی از دانشجویان را بگیریم و براساس درس ، جنسیت و اسم ،شروع به مرتب سازی و صفحه بندی و جستجو کنیم
مرحله 1:
ایتدا ویژوال استادیو را باز کرده و یک پروژه از نوع MVC 5Web application ایجاد میکنیم
مرحله 2
سپس همانند زیر یک پروژه از نوع Empty انتخاب کرده ، و در پایین تیک Mvc را زده و Ok میکنیم
حال شما در این مرحله یک پروژه خالی از نوع MVc دارید
مرحله3:
دراین مرحله روی Modles راست کلیک کرده و در گزینه New Item ، Addرا انتخاب کرده و گزینه ADO.NET Entity Data Model رابرای اضافه کردن بانک اطلاعاتی به برنامه خود انتخاب میکنیم
در این مرحله ابتدا EF Designer را انتخاب کرده و Next را میزنیم
روی New Connection کلیک کرده
دراین مرحله باید نام بانک اطلاعاتی را که در Sql ساختیم را انتخاب کنید
اگر آشنایی کافی به گزینه های این صفحه ندارید کافی است اینجا کلیک کنید
در این مرحله نام جدولی که را که در sql ساختیم را انتخاب میکنیم و در آخر گزینه Finish را میزنیم
در این تصویر جدولی را که ساخته یم را در ORM مشاهده میکنید
مرحله 4:
دراین مرحله یک Controller از نوع Empty به نام Home ایجاد میکنیم
مرحله 5
در این مرحله وقت اضافه کردن مدل به برنامه خوداست برای اینکار ابتدا بایستی فضای نام SearchSortPaging.Models به برنامه اضافه کینم (همان طور که میدانید SearchSortPaging اسم Solution برنامه است)
حال در این مرحله یک نمونه از بانک اطلاعاتی ، و لیستی از جدول خود میسازیم و همه آن ها را داخل یک View قرار میدهیم
public class HomeController: Controller {
//create a StudentsDbContext object
StudentsDbContext db = new StudentsDbContext();
public ActionResult Index() {
//the StudentsDbContext object has got a property Students which will give us all the student records back. Convert it into a list
List < Student > StudentList = db.Students.ToList();
//pass the StudentList list object to the view.
return View(StudentList);
}
}
در این مرحله یک View ، که میخواهیم لیستی از اطلاعات جدول student در آن باشد را ایجاد میکنیم
حال از اینجا به بعد نوبت پیاده سازی توابع جستجو ، صفحه بندی ، و مرتب سازی است که مرحله به مرحله هرکدام را توضیح میدهم
مرحله 1: پیاده سازی تابع جستجو:
برای پیاده سازی "جستجو" بایستی تغیراتی در صفحه Index ، View خود بدهیم
@model IEnumerable < SearchSortPaging.Models.Student >
@ {
ViewBag.Title = "Index";
}
@ * Html.BeginForm is used to add a form in an Html document * @@ * Pass the action name in the first parameter, controller name in the second parameter and specify the form request type as get * @
@using(Html.BeginForm("Index", "Home", FormMethod.Get)) {
//the following are search options
<
b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
@Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
name = "submit"
value = "Search" / >
}
فقط این نکته رایادآوری کنم که کد های بالا بایستی قبل از تگ های <table> باشد
در این مرحله در قسمت کنترلر میریم و کد های زیر را به متدد Index اضافه میکنیم
public ActionResult Index(string option, string search) {
//if a user choose the radio button option as Subject
if (option == "Subjects") {
//Index action method will return a view with a student records based on what a user specify the value in textbox
return View(db.Students.Where(x = > x.Subjects == search || search == null).ToList());
} else if (option == "Gender") {
return View(db.Students.Where(x = > x.Gender == search || search == null).ToList());
} else {
return View(db.Students.Where(x = > x.Name.StartsWith(search) || search == null).ToList());
}
}
و در این مرحله از برنامه اجرا بگیرید
همان طور که در تصویر زیر میبیند من میخواهم یکی از جنسیت ها را انتخاب کنم ابتدا گزینه "جنسیت " را میزنم و کلمه "مرد" را درقسمت جستجو انتخاب میکنم میبیند که میبیند لیستی از مردها را به نمایش گذاشته میشود
حال باید کاری کنیم که اگر کاربر داداه هایی را در گزینه جستجو زد که در داده های ما نبود باید یک پیغام با این مضمون نشان دهیم که "دادهای با این مشخصات وجود ندارد "
@ * Here our model is IEnumerable of Students.So, we can check
if the Model.Count() method value is 0.
If the value is 0 then we know
for sure that it will
return an empty record * @
@
if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
</tr >
} else {
foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
</tr >
}
}
حال نویت پیاده سازی صفحه بندی است
برای پیاده سازی صفحه بندی نیاز به نصب PagedList.Mvc داریم برای نصب ، نیاز داریم از >NuGet package manager. استفاده کنیم
سپس در قسمت جستجو ، PagedList.Mvc را جستجو کرده و درآخر گزینه Install را میزنیم
حال به کنترلر خود رفته واز فضای نام using PagedList; استفاده میکنیم
public ActionResult Index(string option, string search, int? pageNumber) {
if(option == "Subjects") {
return View(db.Students.Where(x => x.Subjects == search || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
}
else if(option == "Gender") {
return View(db.Students.Where(x => x.Gender == search || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
}
else {
return View(db.Students.Where(x => x.Name.StartsWith(search) || search == null).ToList().ToPagedList(pageNumber ?? 1, 3));
}
همان طور که میبنید دوتا عدد در پارامتر ToPagedList قرار دادم که اولی برای این است که صفحه بندی از چه عددی شروع شود و دومی برای آن است که چه تعداد داده در صفحه ما به نمایش گذاشته شود
در این مرحله لازم است که تغیراتی درView خود بدهیم در View خود به جای اینترفیس IEnumerable از اینترفیس IpagedList استفاده میکنیم
@using PagedList;
@using PagedList.Mvc;
@model IPagedList<SearchSortPaging.Models.Student>
<table class="table" border="1">
<tr>
<th>
@Html.DisplayNameFor(model => model.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.First().Subjects)
</th>
</tr>
در این مرحله تنها 3 تا رکورد اول را میبینید ما باید در برنامه خود از صفحه بندی ای استفاده کنیم که در هر صفحه 3تا رکود اضافه کنیم ، برای این کار کافی است کد زیر را در view خود اضافه کنید
میتوان این امکان را نیز اضافه کرد که عدد صفحه مربوطه در Url دیده شود .قطعه کد زیر اینکار را انجام میدهد
@Html.PagedListPager(Model,pageNumber => Url.Action("Index",new{
pageNumber
}))
اکنون اگر شما یکی از گزینه های جستجو، مثل جنسیت را بزنید و مرد ها یا زن ها را در texBox،جستجو بنویسید و سپس enter را برنید به ازای تعداد مقداری که در جستجو وارد کردید ، صفحه ایجاد میکند
حال میتوان در URL علاوه بر شماره صفحه، نوع گزینه ای که جستجو شده (جنسیت،نام،نام درس)و مورد جستجو شده را به نمایش بگذاریم برای این کار کافی است از کد زیر در View خود استفاده کنیم
@Html.PagedListPager(Model,pageNumber => Url.Action("Index",new{
pageNumber,
option = Request.QueryString["option"],
search = Request.QueryString["search"]
}))
و قسمت کامل شده View برای صفحه بندی به شرح زیر میباشد (که در بالا مرحله به مرحله توضیح داده شده است)
@using PagedList;
@using PagedList.Mvc;
@model IPagedList < SearchSortPaging.Models.Student > < link href = "~/Content/PagedList.css"
rel = "stylesheet" / > @ {
ViewBag.Title = "Index";
}
@using(Html.BeginForm("Index", "Home", FormMethod.Get)) { < b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
@Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
name = "submit"
value = "Search" / >
} < table class = "table"
border = "1" > < tr > < th > @Html.DisplayNameFor(model = > model.First().Name) < /th>
<th>
@Html.DisplayNameFor(model => model.First().Gender)
</th > < th > @Html.DisplayNameFor(model = > model.First().Subjects) < /th>
</tr >
@
if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
</tr >
} else {
foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
</tr >
}
} < /table>
@Html.PagedListPager(Model, pageNumber => Url.Action("Index", new {
pageNumber,
option = Request.QueryString["option"],
search = Request.QueryString["search"]
}))
و اکنون نوبت مرتب سازی داده هاست در این برنامه ،ما تنها 9 داده در جدول خود داریم ولی دریک برنامه واقعی شاید هزاران داده در برنامه داشته باشیم و هر داده خود دارای قسمت های مختلف باشد که بهتر است در برنامه تمام داده ها برا اساس حروف الفبا باشد دراین مرحله ما به مرتب سازی داده هایمان مپردازیم .
در متد Index یک پارامتر ورودی دیگری برای مرتب سازی میدهیم
using PagedList;
using SearchSortPaging.Models;
using System.Linq;
using System.Web.Mvc;
namespace SearchSortPaging.Controllers {
public class HomeController: Controller {
StudentsDbContext db = new StudentsDbContext();
//add a fourth parameter
public ActionResult Index(string option, string search, int ? pageNumber, string sort) {
//if the sort parameter is null or empty then we are initializing the value as descending name
ViewBag.SortByName = string.IsNullOrEmpty(sort) ? "descending name" : "";
//if the sort value is gender then we are initializing the value as descending gender
ViewBag.SortByGender = sort == "Gender" ? "descending gender" : "Gender";
//here we are converting the db.Students to AsQueryable so that we can invoke all the extension methods on variable records.
var records = db.Students.AsQueryable();
if (option == "Subjects") {
records = records.Where(x = > x.Subjects == search || search == null);
} else if (option == "Gender") {
records = records.Where(x = > x.Gender == search || search == null);
} else {
records = records.Where(x = > x.Name.StartsWith(search) || search == null);
}
switch (sort) {
case "descending name":
records = records.OrderByDescending(x = > x.Name);
break;
case "descending gender":
records = records.OrderByDescending(x = > x.Gender);
break;
case "Gender":
records = records.OrderBy(x = > x.Gender);
break;
default:
records = records.OrderBy(x = > x.Name);
break;
}
return View(records.ToPagedList(pageNumber ? ? 1, 3));
}
}
}
در کد بالا من از دوتا ViewBag برای مرتب سازی به صورت نزولی برای اسم و جنیست استفاده کردم
و کمی تغیرات در قسمت view انجام میدهیم
@using PagedList;
@using PagedList.Mvc;
@model IPagedList < SearchSortPaging.Models.Student > < link href = "~/Content/PagedList.css"
rel = "stylesheet" / > @ {
ViewBag.Title = "Index";
}
@using(Html.BeginForm("Index", "Home", FormMethod.Get)) {
< b > Search Option: < /b>@Html.RadioButton("option", "Name") <text>Name</text > @Html.RadioButton("option", "Gender") < text > Gender < /text>
@Html.RadioButton("option", "Subjects")<text>Subject</text > @Html.TextBox("search") < input type = "submit"
name = "submit"
value = "Search" / >
} < table class = "table"
border = "1" > < tr > < th > @Html.ActionLink("Name", "Index", new {
sort = ViewBag.SortByName, option = Request.QueryString["option"], search = Request.QueryString["search"]
}) < /th>
<th>
@Html.ActionLink("Gender", "Index", new { sort = ViewBag.SortByGender, option = Request.QueryString["option"], search = Request.QueryString["search"] })
</th > < th > @Html.DisplayNameFor(model = > model.First().Subjects) < /th>
</tr >
@
if (Model.Count() == 0) { < tr > < td colspan = "3" > Records not found < /td>
</tr >
} else {
foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem = > item.Name) < /td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td > < td > @Html.DisplayFor(modelItem = > item.Subjects) < /td>
</tr >
}
} < /table>
@Html.PagedListPager(Model, pageNumber => Url.Action("Index", new {
pageNumber,
option = Request.QueryString["option"],
search = Request.QueryString["search"],
sort = Request.QueryString["sort"]
}))
و در آخر میبیند که تمام داده ها برا ساس حروف الفبا مرتب شده است
موفق باشید
- ASP.net MVC
- 4k بازدید
- 6 تشکر
