اعتبارسنجی بوسیله Data Annotaion ها و Custom client validation ها در MVC
یکشنبه 10 خرداد 1394این مقاله نحوه اعتبارسنجی Modelها و چگونگی ساختن Custom Client Side Validation ها بوسیله Data Annotation ها را نمایش می دهد. در این مقاله نحوه ایجاد اعتبار سنجی سمت سیستم کاربر را بررسی می نماییم.

بصورت پیش فرض وقتی شما یک پروژه MVC می سازید یک ساختار کلی اولیه که شامل تعدادی از script ها است نیز برای شما ساخته می شود. برای فعالسازی اعتبار سنجی سمت کاربر دو کلید با نام های ClientValidationEnabled و UnobtrusiveJavaScriptEnabled در قسمت Web.config در<appSettings> همانطور که در زیر می بینید نیاز است.
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
شما همچنین در صفحه خود همانند شکل زیر نیاز به Jquery و jQuery.validate دارید. Jquery بصورت پیش فرض وجود دارد ولی jQuery.validate در _Layout.cshtml وجود نداشته و باید اضافه گردد.
مراحل کار
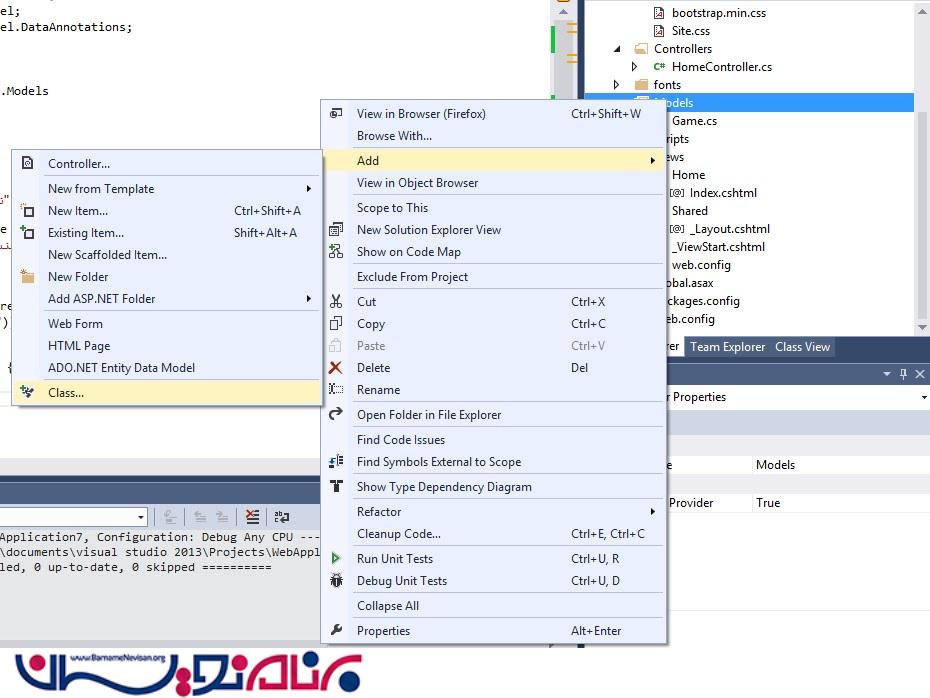
ابتدا یک مدل با نام Game مانند شکل زیر می سازیم :

برای آن کدهای زیر را می نویسیم :
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace WebApplication7.Models
{
public class Game
{
[Required]
[StringLength(5)]
[DisplayName("نام")]
public string Name { get; set; }
[DisplayName("جنسیت")]
[Required]
[StringLength(5)]
public string Genre { get; set; }
[DisplayName("سن")]
[Range(13, 40)]
public string Age { get; set; }
}
یک Controller ساخته و برای آن کدهای زیر را می نویسیم :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication7.Models;
namespace WebApplication7.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index(Game g)
{
return View(g.Name);
}
}
}
یک View ساخته و کدهای زیر را برای آن می نویسیم :
@model WebApplication7.Models.Game
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
<div>
<div>
@Html.LabelFor(o => o.Name)
@Html.TextBoxFor(o => o.Name)
<br />
@Html.ValidationMessageFor(o => o.Name)
</div>
<br />
<div>
@Html.LabelFor(o => o.Genre)
@Html.TextBoxFor(o => o.Genre)
<br />
@Html.ValidationMessageFor(o => o.Genre)
</div>
<br />
<div>
@Html.LabelFor(o => o.Age)
@Html.TextBoxFor(o => o.Age)
<br />
@Html.ValidationMessageFor(o => o.Age)
</div>
<br />
<br />
<input type="submit" value="Submit" />
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
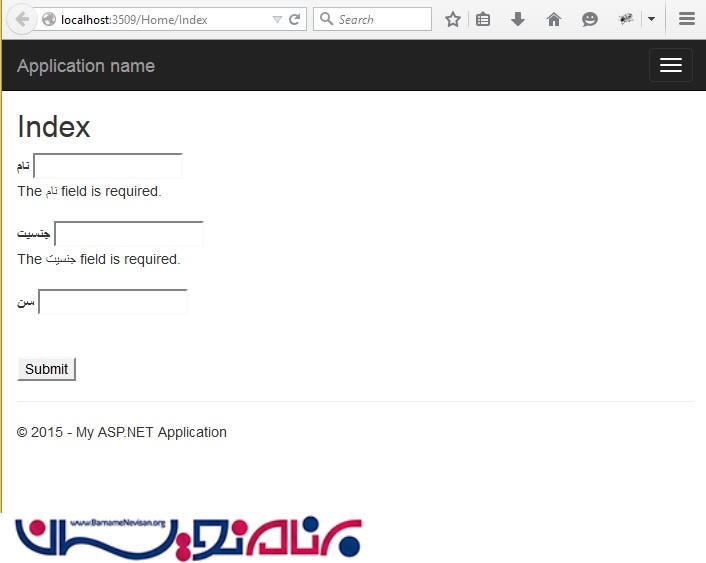
اگر از برنامه اجرا بگیریم فرمی مطابق شکل زیر خواهیم داشت :

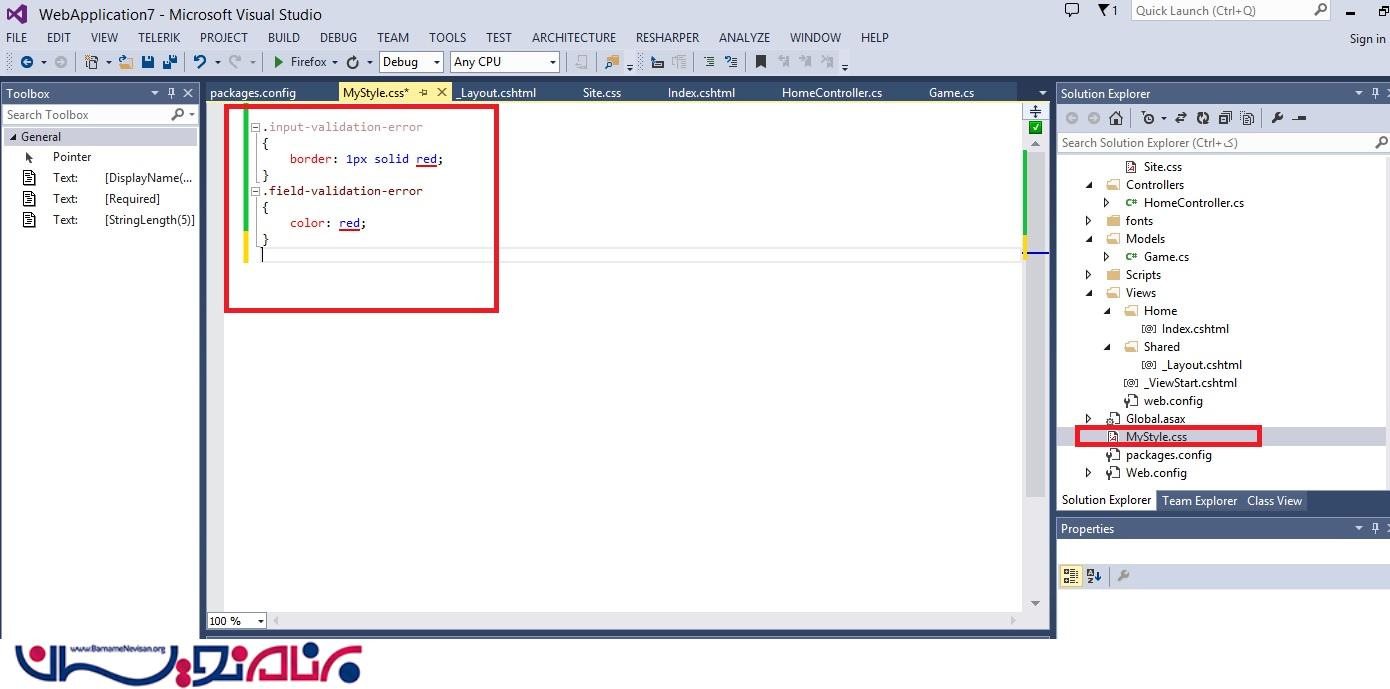
input-validation-error و field-validation-error را میتوان با استفاده از Css استایل داد برای این کار یک فایل Css ساخته و استایل زیر را به آن داده و به پروژه لینک می کنیم :

برای لینک فایل Css کافی است فایل را به داخل ویو کشیده و رها کنیم.(Drag&Drope)

اعتبارسنجی سفارشی کاربر
برای ساخت اعتبارسنجی سفارشی کاربر و اجرای آن سمت سرور باید از خاصیت جدیدی که از ValidationAttribute و رابط کاربری implementsIClientValidatable ارث بری می کنند استفاده نماییم. برای مثال :
public class NoSwearWords : ValidationAttribute, IClientValidatable
{
protected override ValidationResult IsValid(object value,
ValidationContext validationContext)
{
string val = value as string ?? "";
bool valid = !new string[] { "bish**", "kalep**k" }
.Any(o => val.Contains(o));
if (!valid)
return new ValidationResult(
base.FormatErrorMessage(base.ErrorMessage));
return null;
}
// client-side
public IEnumerable<ModelClientValidationRule>
GetClientValidationRules(ModelMetadata metadata
, ControllerContext context)
{
var rule = new ModelClientValidationRule();
rule.ValidationType = "noswearwords";
rule.ErrorMessage = "You cannot use swear words over here";
yield return rule;
}
}
همچنین باید در بالای property از صفت [NoSwearWords] استفاده کنیم.
[NoSwearWords]
public string Name { get; set; }
همچنین اسکریپت زیر را کپی کنید.
<script type="text/javascript">
$.validator.addMethod("noswearwords",
function (value, element, param) {
return !/bish**|kalep**k/i.test(value);
});
$.validator.unobtrusive.adapters.add("noswearwords", {},
function (options) {
options.rules["noswearwords"] = true;
options.messages["noswearwords"] = options.message;
});
</script>
- C#.net
- 2k بازدید
- 4 تشکر
