نمایش Balloon ToolTip در ASP.NET
شنبه 16 خرداد 1394در این مقاله با بیان یک مثال به بررسی نحوه نمایش Balloon ToolTip در ASP.NET با استفاده از کنترل ASP.Net AJAX Control Toolkit BalloonPopupExtender می پردازیم.

در این مقاله با بیان یک مثال به بررسی نحوه نمایش Balloon ToolTip در ASP.NET با استفاده از کنترل ASP.Net AJAX Control Toolkit BalloonPopupExtender می پردازیم.
1- ابتدا AJAX Control Toolkit Library را بعد از اضافه کردن منابع موردنظر به پروژه ثبت کنید.
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"> </cc1:ToolkitScriptManager>
3- سپس نیاز دارید که یک BalloonPopupExtender بعد از هر کنترل TextBox که میخواهید در آن یک Balloon Popup نمایش دهید اضافه کنید. Balloon Popup Extender نیاز به یک Panel control است که حاوی مقادیری است.
<asp:TextBox ID="TextBox2" runat="server" />
<cc1:BalloonPopupExtender ID="BalloonPopupExtender2" TargetControlID="TextBox2" UseShadow="true"
DisplayOnFocus="true" Position="BottomRight" BalloonPopupControlID="Panel2" BalloonStyle="Cloud"
runat="server" />
<asp:Panel ID="Panel2" runat="server">
این حالت ابری از Balloon Popup است
</asp:Panel>
ویژگی های BalloonPopupExtender:
1- TargetControlID : در اینجا ما برای هر کنترل TextBox که میخواهیم در آن یک Balloon Popup نمایش دهیم، یک ID درنظر می گیریم.
2- BalloonPopupControlID: در این بخش برای متنی که در Balloon Popup می خواهیم نمایش دهیم یک ID تنظیم می کنیم.
3- Position: از این ویژگی برای نمایش مکانی می خواهیم Balloon Popup واقع شود استفاده می کنیم.
4- UseShadow: برای جلوه بخشیدن به Balloon Popup از این ویژگی استفاده می کنیم.
5- DisplayOnFocus: زمانی که این ویژگی True باشد، هر وقت که TextBox انتخاب (Focus) شد، Balloon Popup نمایش داده می شود.
6- DisplayOnMouseOver: زمانی که این ویژگی True باشد، هر وقت که نشانگر موس روی TextBox ایستاد، Balloon Popup نمایش داده می شود.
7- DisplayOnClick: زمانی که این ویژگی True باشد، در نتیجه هر وقت که با نشانگر موس در TextBox کلیک کنید، Balloon Popup نمایش داده می شود.
8- BalloonStyle : این ویژگی شامل استایل هایی برای نمایش Balloon Popup است. 2 استایل به عنوان پیش فرض وجود دارد، مدل ابری و مکعب. استایل سفارشی هم برای زمانی است که ما تمایل داریم Balloons نمایش دهیم.
9- CustomCssUrl: از این ویژگی برای زمانی استفاده می شود که ما از BalloonStyle سفارشی استفاده کرده ایم. در اینجا نیاز داریم تا فایل کلاس CSS را تنظیم کنیم.
10- CustomClassName: از این ویژگی برای زمانی استفاده می شود که از BalloonStyle سفارشی استفاده کرده ایم. در اینجا نیاز داریم تا نام کلاس CSS را تنظیم کنیم.
در ادامه نشان می دهیم که چگونه از حالت های مختلف Balloon Popup استفاده می کنیم.
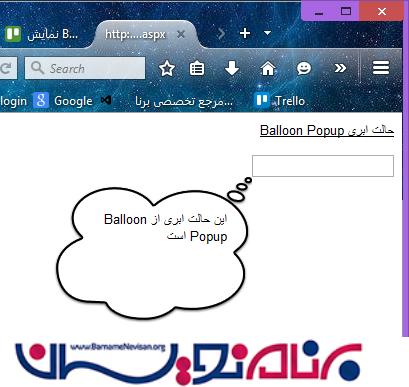
حالت ابری Balloon Popup:
<asp:TextBox ID="TextBox2" runat="server" />
<cc1:BalloonPopupExtender ID="BalloonPopupExtender2" TargetControlID="TextBox2" UseShadow="true"
DisplayOnFocus="true" Position="Bottomleft" BalloonPopupControlID="Panel2" BalloonStyle="Cloud"
runat="server" />
<asp:Panel ID="Panel2" runat="server">
این حالت ابری از Balloon Popup است
</asp:Panel>

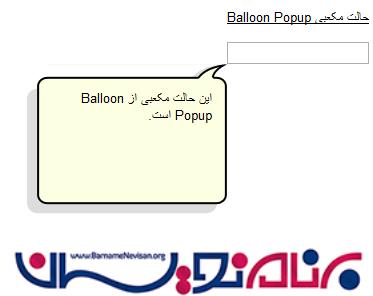
حالت مکعبی Balloon Popup:
<asp:TextBox ID="TextBox3" runat="server" />
<cc1:BalloonPopupExtender ID="BalloonPopupExtender3" TargetControlID="TextBox3" UseShadow="true"
DisplayOnFocus="true" Position="Bottomleft" BalloonPopupControlID="Panel3" BalloonStyle="Rectangle"
runat="server" />
<asp:Panel ID="Panel3" runat="server">
این حالت مکعبی از Balloon Popup است.
</asp:Panel>

حالت سفارشی Balloon Popup:
<asp:TextBox ID="TextBox1" runat="server" />
<cc1:BalloonPopupExtender ID="BalloonPopupExtender1" TargetControlID="TextBox1" UseShadow="true"
DisplayOnFocus="true" Position="Bottomleft" BalloonPopupControlID="Panel1" BalloonStyle="Custom"
CustomCssUrl="~/Styles/Css.css" CustomClassName="oval" runat="server" />
<asp:Panel ID="Panel1" runat="server">
این حالت سفارشی از Balloon Popup است.
</asp:Panel>

برای نمایش حالت سفارشی Balloon Popup ما نیاز داریم تا کلاس های CSS را به برنامه اضافه کنیم. همینطور نیاز داریم شکل دلخواه Balloon را به پوشه برنامه اضافه کنیم و مسیر تصویر را در ویژگی CustomCssUrl قرار می دهیم.

- ASP.net
- 2k بازدید
- 0 تشکر
