رفع مشکل AutoComplete در UpdatePanel توسط ASP.Net
شنبه 16 خرداد 1394در این مقاله توضیح خواهم داد که چه طوری بتوانیم مشکل کار نکردن jQuery Auto Complete در UpdatePanel توسط ASP.Net را برطرف کنیم. زمانی که AsyncPostback در UpdatePanel رخ دهد پس از پایان کار، Plugin jQuery که در حال استفاده از آن بودید و در هنگام بارگذاری اولیه صفحه خوب کار میکرد، حالا از کار افتاده است و دیگر جواب نمی دهد.

تمام پلاگین های جی کوئری بر روی صفحه رویداد Html اجرا می شوند یا به عبارت دیگر سند آماده رویدادی است که منسوخ شده ، وقتی که تمام صفحه یا سند کاملا توسط جستجوگر ترجمه شده است. در حال حاضر جی کوئری یک هویت منحصر به فرد رو به تمام کنترل ها وقتی که در اجرای پلاگین هستند اختصاص می دهد. اما زمانی که کنترل در داخل UpdatePanel و یک Postback رخ می دهد ، شناسه منحصر به فرد اختصاص داده شده توسط jQuery از دست میرود و افزونه متوقف می شود.
راه حل ساخت کار کردن AutoComplete در UpdatePanel توسط ASP.Net:
در زیر jQuery Autocomplete که در داخل UpdatePanel قرار گرفته، پیاده سازی می شود. jQuery AutoComplete در خواست داده به TextBox که از تابع SetAutoComplete استفاده کند. یک WebMethod به عنوان یک منبع از داده در jQuery AutoComplete plugin عمل میکند.تابع SetAutoComplete از دوتا محل فراخوانی می شود. اول در سند جی کوئری موجود یک رویدادی را مدیریت میکند و دوم در ASP.Net UpdatePanel رویداد endRequest را مدیریت میکند.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.2/themes/blitzer/jquery-ui.css"
rel="Stylesheet" type="text/css" />
<script type="text/javascript">
//On Page Load.
$(function () {
SetAutoComplete();
});
//On UpdatePanel Refresh.
var prm = Sys.WebForms.PageRequestManager.getInstance();
if (prm != null) {
prm.add_endRequest(function (sender, e) {
if (sender._postBackSettings.panelsToUpdate != null) {
SetAutoComplete();
}
});
};
function SetAutoComplete() {
$("[id$=txtSearch]").autocomplete({
source: function (request, response) {
$.ajax({
url: 'Default.aspx/GetFruits',
data: "{ 'prefix': '" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
label: item.split('-')[0],
val: item.split('-')[1]
};
}))
}
});
}
});
}
</script>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
Enter search term:
<asp:TextBox ID="txtSearch" runat="server" />
<asp:Button ID="Button1" Text="Submit" runat="server" OnClick = "Submit" />
</ContentTemplate>
</asp:UpdatePanel>
برای نحوه استفاده از WebMethod یک مثال ساختم که به عنوان یک منبع از داده عمل میکند. در همین مثالی که میبینید یک prefix را به عنوان پارامتر دریافت میکند که با لیستی از مقادیر(به عنوان مثال لیستی از میوه ها) مقداردهی میشود . فیلدها را به عنوان یک رشته از آرایه ها را بر میگرداند.
در مثال زیر کدهای C# را مشاهده نمایید :
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod()]
public static string[] GetFruits(string prefix)
{
List<string> fruits = new List<string>();
fruits.Add("Mango");
fruits.Add("Apple");
fruits.Add("Banana");
fruits.Add("Orange");
fruits.Add("Pineapple");
fruits.Add("Guava");
fruits.Add("Grapes");
fruits.Add("Papaya");
return fruits.Where(f => f.ToLower().IndexOf(prefix.ToLower()) != -1).ToArray();
}
کدهای VB.Net:
<System.Web.Services.WebMethod()> _
<System.Web.Script.Services.ScriptMethod()> _
Public Shared Function GetFruits(prefix As String) As String()
Dim fruits As New List(Of String)()
fruits.Add("Mango")
fruits.Add("Apple")
fruits.Add("Banana")
fruits.Add("Orange")
fruits.Add("Pineapple")
fruits.Add("Guava")
fruits.Add("Grapes")
fruits.Add("Papaya")
Return fruits.Where(Function(f) f.ToLower().IndexOf(prefix.ToLower()) <> -1).ToArray()
End Function
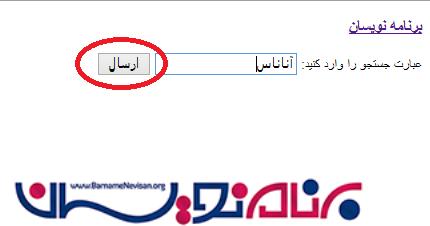
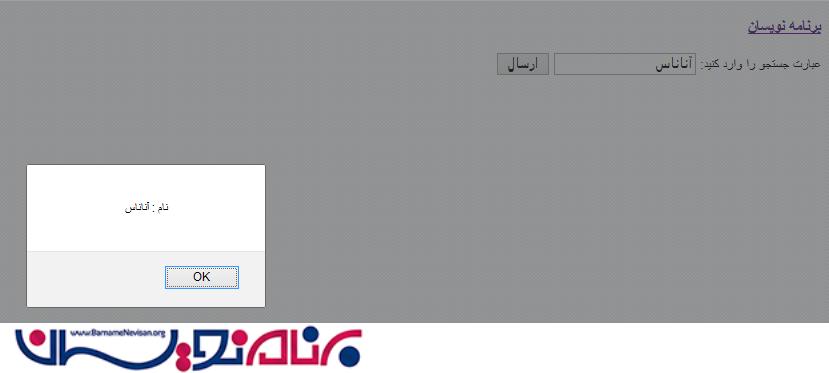
وقتی که برروی دکمه button کلیک کنید اطلاعات را از سرور دریافت میکند . که به عنوان مثال در زیر مشاهده نمایید:
کدهای #C:
protected void Submit(object sender, EventArgs e)
{
string customerName = Request.Form[txtSearch.UniqueID];
ScriptManager.RegisterStartupScript(this, this.GetType(), "alert", "alert('Name: " + customerName + "');", true);
}
کدهای VB.Net :
Protected Sub Submit(sender As Object, e As EventArgs)
Dim customerName As String = Request.Form(txtSearch.UniqueID)
ScriptManager.RegisterStartupScript(Me, Me.GetType(), "alert", "alert('Name: " & customerName & "');", True)
End Sub
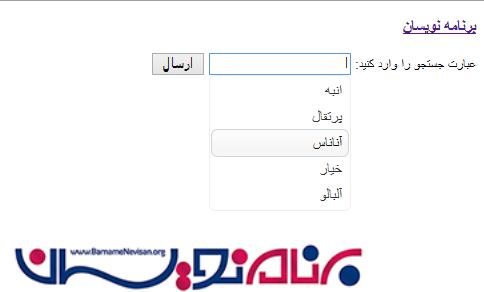
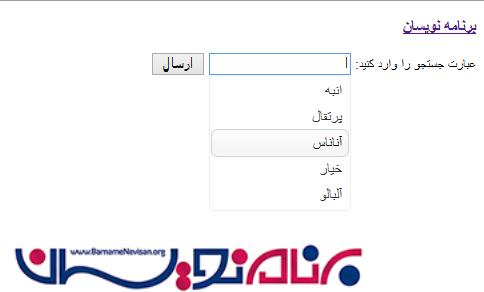
خروجی برنامه به شکل زیر می باشد:



- ASP.net
- 2k بازدید
- 3 تشکر
