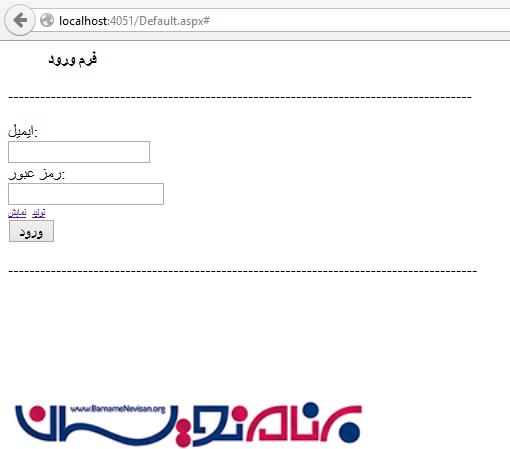
ساخت فرم Login با استفاده از ویجت کلمه عبور در ASP.NET
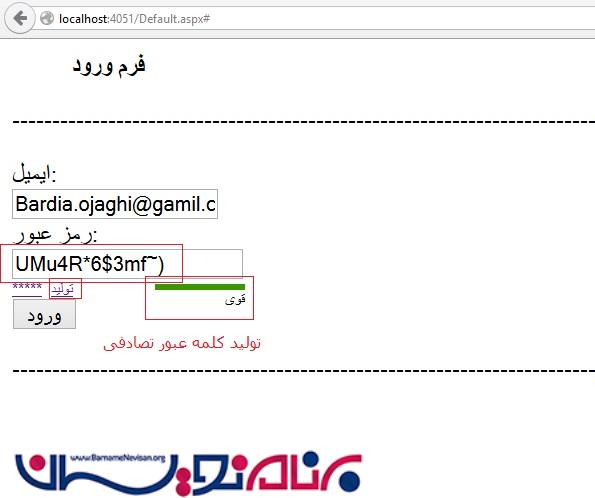
چهارشنبه 20 خرداد 1394در این مقاله نحوه ساخت فرم Login با استفاده از ویجت کلمه عبور در ASP.NET را بررسی خواهیم کرد. ویجت جاوا اسکریپت کلمه عبور که دارای قابلیت نمایش و ستاره دار کردن کلمه عبور در حین وارد کردن می باشد همچنین کلمه عبور تصادفی تولید کرده و همچنین میزان قدرت کلمه عبور را تعیین می کند.

ابتدا فایل ضمیمه را دانلود نمایید سپس نرم افزار ویژوال استادیو را باز کرده و یک Empty Website با نام LoginForm_demo بسازید.
دو web form به آن اضافه نمایید.
ویجت کلمه عبور را به آن اضافه نمایید.

کدهای زیر را درون Login_Demo.aspx کپی نمایید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="pwdwidget.css" rel="stylesheet" type="text/css" />
<script src="pwdwidget.js" type="text/javascript"></script>
<style type="text/css">
#man
{
margin:40px 40px 40px 40px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong id="man">Login Form</strong>
<p>---------------------------------------------------------------------------------------</p>
<div>
<asp:Label ID="Label2" runat="server" Text="EmailId:"></asp:Label>
</div>
<div>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
<asp:Label ID="Label1" runat="server" Text="Password:"></asp:Label>
<div class='pwdwidgetdiv' id='thepwddiv'></div>
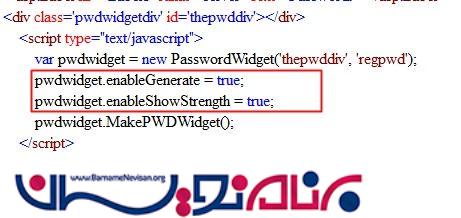
<script type="text/javascript">
var pwdwidget = new PasswordWidget('thepwddiv', 'regpwd');
pwdwidget.enableGenerate = true;
pwdwidget.enableShowStrength = true;
pwdwidget.MakePWDWidget();
</script>
<div>
<asp:Button ID="Button1" runat="server" Text="Log in" onclick="Button1_Click" />
</div>
<p>----------------------------------------------------------------------------------------</p>
</div>
</form>
</body>
</html>

این قسمت کد جاوا اسکریپتی است که شما می توانید تولید پسورد(genetare password) را با True کردن فعال نمایید همچنین می تواند میزان قدرت کلمه عبور را نمایش دهید.
کد زیر را در صفحه Login_demo.aspx.cs کپی نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Default2.aspx");
}
}



- ASP.net
- 2k بازدید
- 5 تشکر
