تبدیل اطلاعات در DataTable به Excel در MVC
چهارشنبه 20 خرداد 1394در این مقاله قصد داریم آموزشی درباره تبدیل کردن داده های موجود در یک Data Tabel به یک فایل Excel در Mvc بدهیم

DataTableچیست ؟ DataTableیک کلاس برای ذخیره داده ها به صورت سطری و ستونی است که در فضای نام System.Data وجود دارد که امکان انتخاب ، تکرار و اضافه کردن داده در آن وجود دارد
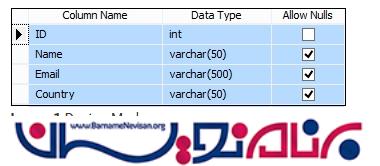
برای شروع به کار یک بانک اطلاعاتی به نام TestDB و یک جدول به نام Employee ایجاد کنید.

CREATE TABLE [dbo].[Employee](
[ID] [int] IDENTITY(1,1) NOT NULL,
[Name] [varchar](50) NULL,
[Email] [varchar](500) NULL,
[Country] [varchar](50) NULL
) ON [PRIMARY]
GO
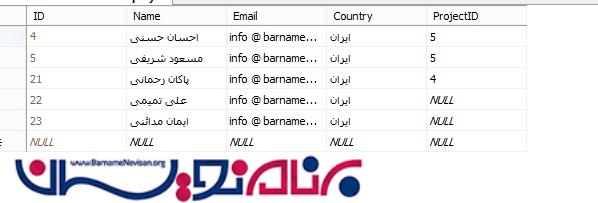
وحال دراین مرحله شروع به ثبت داده به صورت دستی درآن میکنیم

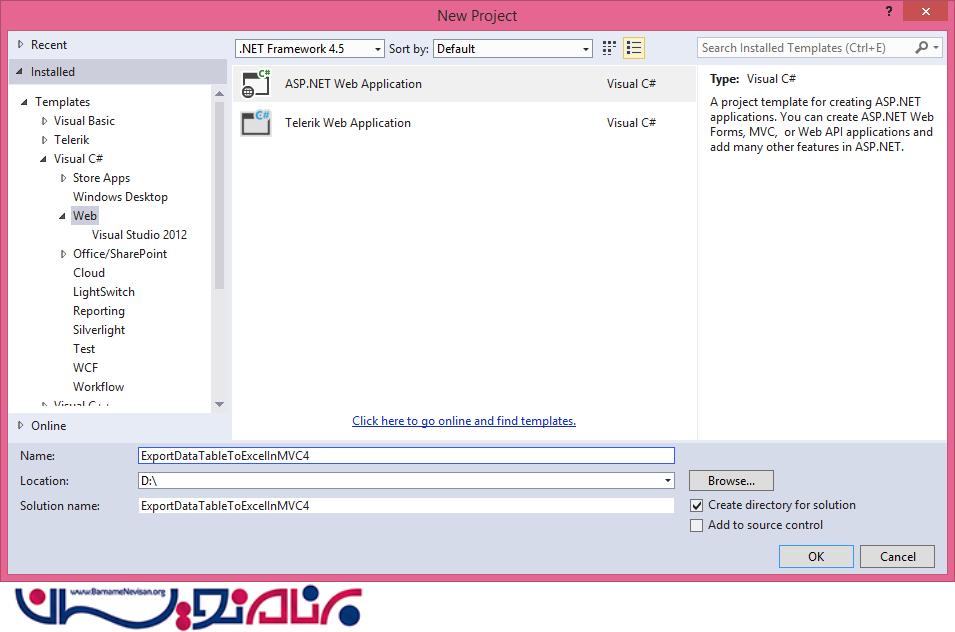
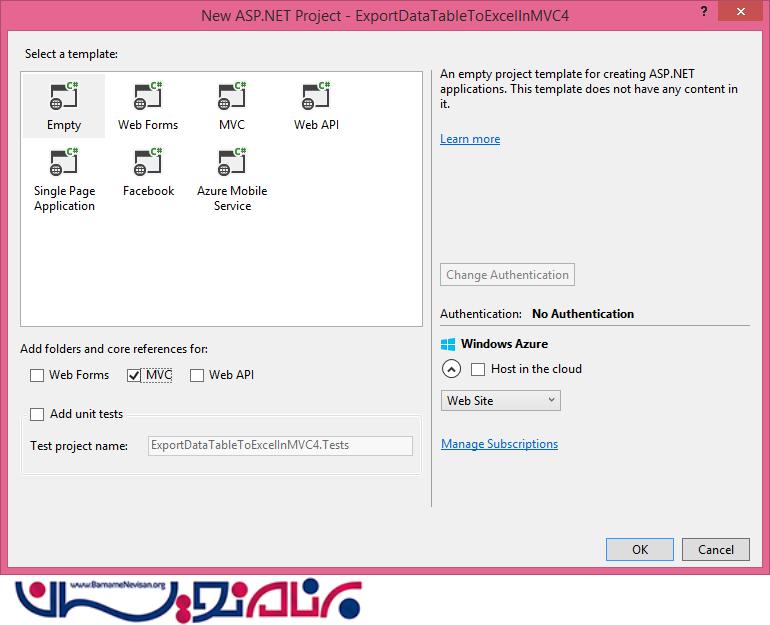
در این مرحله ویژوال استادیو را باز کرده و یک پروژه از نوع Mvc ایجاد میکنیم


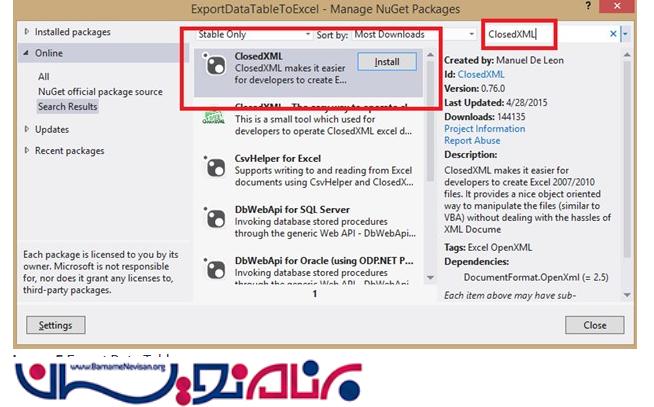
در این مرحله روی پروژه راست کلیک کرده و Manage Nuget را انتخاب کرده و در قسمت جستجو، ClosedXML را جستجو کنید
حال دراین مرحله روی Models راست کلیک کرده ویک کلاس به نام ExportDataTableToExcelModel ایجاد میکنیم
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ExportDataTableToExcelInMVC4.Models {
public class ExportDataTableToExcelModel {
public int Id {
get;
set;
}
public string Name {
get;
set;
}
public string Email {
get;
set;
}
public string Country {
get;
set;
}
}
}
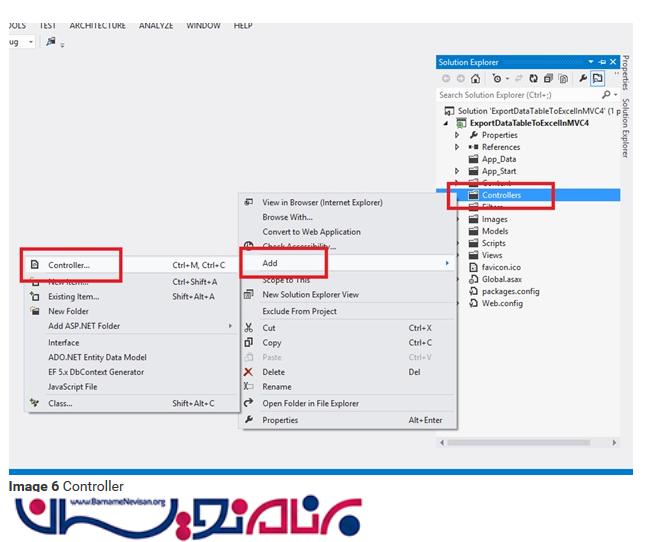
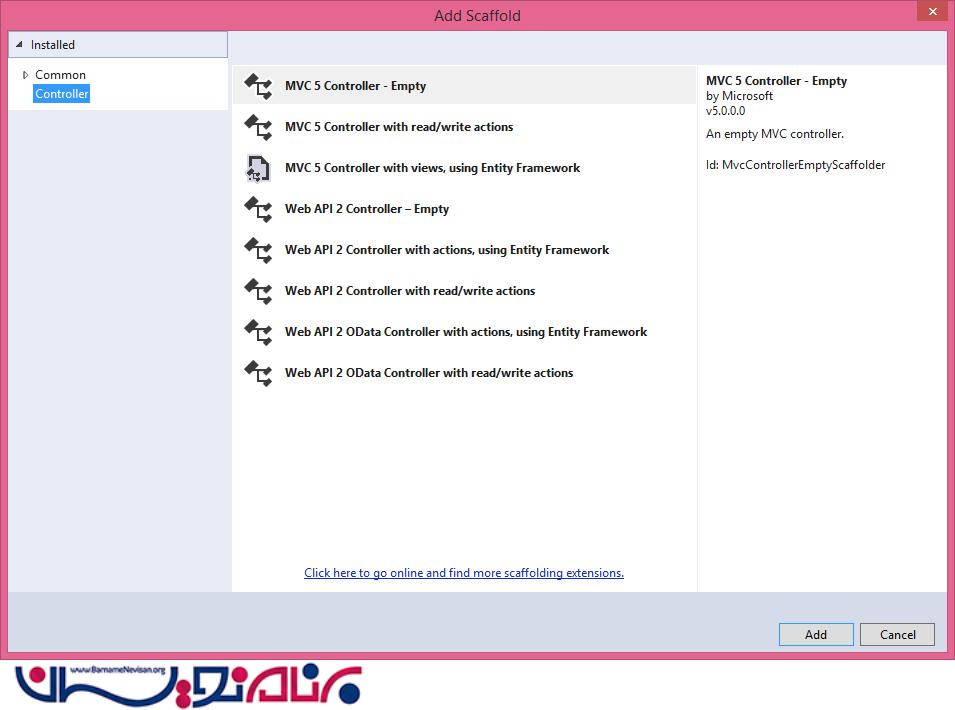
روی پروژه راست کلیک کرده ویک کنترلر به نام ExportData ایجاد میکنیم



وکد های زیر را داخل کنترلر خود بنویسید
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ExportDataTableToExcelInMVC4.Models;
using ClosedXML;
using ClosedXML.Excel;
using System.IO;
namespace ExportDataTableToExcelInMVC4.Controllers {
public class ExportDataController: Controller {
public ActionResult Index() {
String constring = ConfigurationManager.ConnectionStrings["RConnection"].ConnectionString;
SqlConnection con = new SqlConnection(constring);
string query = "select * From Employee";
DataTable dt = new DataTable();
con.Open();
SqlDataAdapter da = new SqlDataAdapter(query, con);
da.Fill(dt);
con.Close();
IList < ExportDataTableToExcelModel > model = new List < ExportDataTableToExcelModel > ();
for (int i = 0; i < dt.Rows.Count; i++) {
model.Add(new ExportDataTableToExcelModel() {
Id = Convert.ToInt32(dt.Rows[i]["Id"]),
Name = dt.Rows[i]["Name"].ToString(),
Email = dt.Rows[i]["Email"].ToString(),
Country = dt.Rows[i]["Country"].ToString(),
});
}
return View(model);
}
public ActionResult ExportData() {
String constring = ConfigurationManager.ConnectionStrings["RConnection"].ConnectionString;
SqlConnection con = new SqlConnection(constring);
string query = "select * From Employee";
DataTable dt = new DataTable();
dt.TableName = "Employee";
con.Open();
SqlDataAdapter da = new SqlDataAdapter(query, con);
da.Fill(dt);
con.Close();
using(XLWorkbook wb = new XLWorkbook()) {
wb.Worksheets.Add(dt);
wb.Style.Alignment.Horizontal = XLAlignmentHorizontalValues.Center;
wb.Style.Font.Bold = true;
Response.Clear();
Response.Buffer = true;
Response.Charset = "";
Response.ContentType = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";
Response.AddHeader("content-disposition", "attachment;filename= EmployeeReport.xlsx");
using(MemoryStream MyMemoryStream = new MemoryStream()) {
wb.SaveAs(MyMemoryStream);
MyMemoryStream.WriteTo(Response.OutputStream);
Response.Flush();
Response.End();
}
}
return RedirectToAction("Index", "ExportData");
}
private void releaseObject(object obj) {
try {
System.Runtime.InteropServices.Marshal.ReleaseComObject(obj);
obj = null;
} catch {
obj = null;
} finally {
GC.Collect();
}
}
}
}
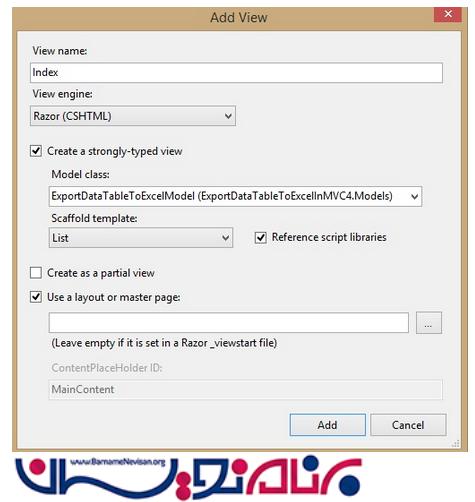
حال یک view از نوع کلاس ExportDataTableToExcelModels ایجاد میکنیم.

در مرحله کد های زیر را داخل Viewخود بنویسید
@model IEnumerable
<ExportDataTableToExcelInMVC4.Models.ExportDataTableToExcelModel>
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm("ExportData", "ExportData", FormMethod.Post))
{
<p style="background-color: red; color: white; font-size: 20pt; font-weight: bold; padding: 10px; text-align: center;">
Export DataTable To Excel In MVC 4
</p>
<table style="background-color: white; width: 100%;">
<tr>
<th style="border: 2px solid black; text-align: left; width: 20%; padding-left: 20px;">
@Html.DisplayNameFor(model => model.Name)
</th>
<th style="border: 2px solid black; text-align: center; width: 20%">
@Html.DisplayNameFor(model => model.Email)
</th>
<th style="border: 2px solid black; text-align: center; width: 20%">
@Html.DisplayNameFor(model => model.Country)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td style="padding-left: 20px;">
@Html.DisplayFor(modelItem => item.Name)
</td>
<td style="padding-left: 20px;">
@Html.DisplayFor(modelItem => item.Email)
</td>
<td style="padding-left: 50px;">
@Html.DisplayFor(modelItem => item.Country)
</td>
</tr>
}
<tr>
<td></td>
<td></td>
<td>
<input type="submit" name="btnExportLicensing" style="width: 140px;"
value="Export" id="exportLicensing" class="button" />
</td>
</tr>
</table>
}
وکد های زیر را برای برقرای بانک اطلاعاتی در Web.config بنویسید
فقط این نکته را خاطر نشان کنم که اکه اطلاعات موجود در connection string من با شما فرق دارد.
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-ExportDataTableToExcelInMVC4-20150521214911;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-ExportDataTableToExcelInMVC4-20150521214911.mdf" providerName="System.Data.SqlClient" />
<add name="RConnection" connectionString="Server=.;database=TestDB;UID=sa; pwd=123;" />
</connectionStrings>
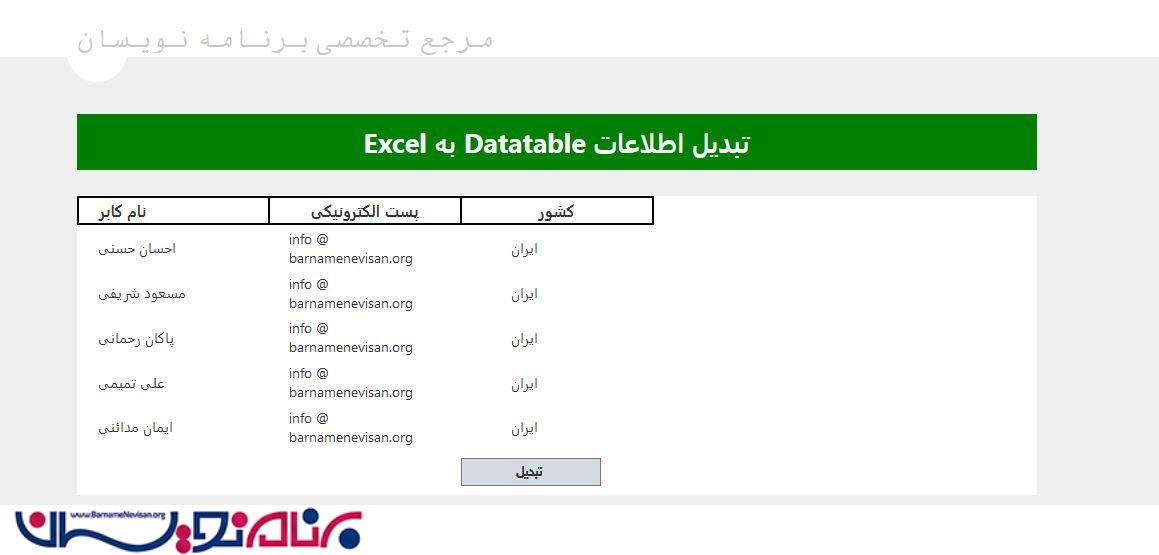
واگر از برنامه اجرا بگریم باتصویر زیر روبه رو میشویم

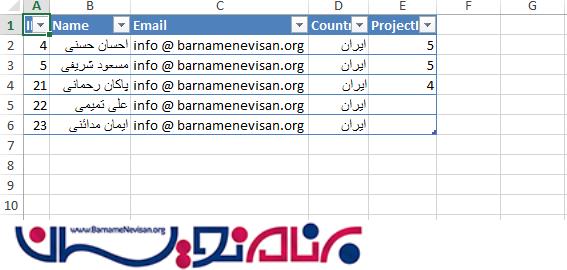
واگر دکمه "تبدیل" را انتخاب کنیم تمام اطلاعات را به صورت فایل Excel تبدیل میکند.

- ASP.net MVC
- 3k بازدید
- 1 تشکر
