ایجاد ابزار برش در سی شارپ با کلید میانبر
پنجشنبه 21 خرداد 1394در این مقاله یاد خواهیم گرفت که چگونه در سی شارپ یک عکس از هرجای صفحه بگیریم ،این ابزار به ما اجازه میدهد از یک قسمت دلخواه از عکس، کپی گرفته و در صفحه Paint یا هر جای دیگر جایگزین کنیم
دراین مقاله قصد داریم طریقه عکس گرفتن در سی شارپ را به شما دوستان آموزش بدهیم این روش باعث میشود شما از هرجای صفحه دسکتاپ که خواستید عکس گرفته و همچنین همه عکس یا قسمتی ازآن را انتخاب وذخیره کنید.
قبلا در ویندوز 7 برای عکس گرفتن بایستی کلید میانبر Print Screen از صفحه مورد نظر عکس گرفته آن را درPaint یا با هر ویرایشگر دیگری بازکرده ولی با استفاده از این روش وابزار نیاز به ویرایشگر حذف شده است
برای شروع یک پروژه از نوع Web From ایجاد کنیم

و از ToolBox ، یک pictuerBox اضافه میکنیم

فقط چند نکته را یاداوری کنم که بایستی خواص زیر برای pictuerBox و صفحه اصلی تنظیم شده باشد.
در صفحه اصلی : • WindowState – Maximized
و در pictuerBox : خاصیت SizeMode=Zoom قرار میدهیم
حال در رویداد loadصفحه کد های زیر را اضافه کنید .
private void Form1_Load(object sender, EventArgs e)
{
this.Hide();
//Create the Bitmap
Bitmap printscreen = new Bitmap(Screen.PrimaryScreen.Bounds.Width,
Screen.PrimaryScreen.Bounds.Height);
//Create the Graphic Variable with screen Dimensions
Graphics graphics = Graphics.FromImage(printscreen as Image);
//Copy Image from the screen
graphics.CopyFromScreen(0, 0, 0, 0, printscreen.Size);
//Create a temporal memory stream for the image
using (MemoryStream s = new MemoryStream())
{
//save graphic variable into memory
printscreen.Save(s, ImageFormat.Bmp);
pictureBox1.Size = new System.Drawing.Size(this.Width, this.Height);
//set the picture box with temporary stream
pictureBox1.Image = Image.FromStream(s);
}
//Show Form
this.Show();
//Cross Cursor
Cursor = Cursors.Cross;
this.WindowState = FormWindowState.Maximized;
}
حال بایستی به تعریف چند متغیر برای حرکت عکس در موقعیت های مختلف بپردازیم
//These variables control the mouse position int selectX; int selectY; int selectWidth; int selectHeight; public Pen selectPen; //This variable control when you start the right click bool start = false;
حال برای حرکت عکس در جهات مختلف در رویداد MouseMove،pictuerBOx کلیک کرده و کد های زیربه را آن اضافه میکنیم.
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (pictureBox1.Image == null)
return;
//validate if right-click was trigger
if (start)
{
//refresh picture box
pictureBox1.Refresh();
//set corner square to mouse coordinates
selectWidth = e.X - selectX;
selectHeight = e.Y - selectY;
//draw dotted rectangle
pictureBox1.CreateGraphics().DrawRectangle(selectPen,
selectX, selectY, selectWidth, selectHeight);
}
}
وحال در رویداد MouseDown،در pictuerBOx کد های زیر را مینویسیم
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
if (!start)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
//starts coordinates for rectangle
selectX = e.X;
selectY = e.Y;
selectPen = new Pen(Color.Red, 1);
selectPen.DashStyle = DashStyle.DashDotDot;
}
//refresh picture box
pictureBox1.Refresh();
//start control variable for draw rectangle
start = true;
}
else
{
//validate if there is image
if (pictureBox1.Image == null)
return;
//same functionality when mouse is over
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
pictureBox1.Refresh();
selectWidth = e.X - selectX;
selectHeight = e.Y - selectY;
pictureBox1.CreateGraphics().DrawRectangle(selectPen, selectX,
selectY, selectWidth, selectHeight);
}
start = false;
//function save image to clipboard
SaveToClipboard();
}
}
و حال در این مرحله یک رویداد برای ذخیره عکس در حافظه مینویسم
private void SaveToClipboard()
{
//validate if something selected
if (selectWidth > 0)
{
Rectangle rect = new Rectangle(selectX, selectY, selectWidth, selectHeight);
//create bitmap with original dimensions
Bitmap OriginalImage = new Bitmap(pictureBox1.Image, pictureBox1.Width, pictureBox1.Height);
//create bitmap with selected dimensions
Bitmap _img = new Bitmap(selectWidth, selectHeight);
//create graphic variable
Graphics g = Graphics.FromImage(_img);
//set graphic attributes
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = System.Drawing.Drawing2D.PixelOffsetMode.HighQuality;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.DrawImage(OriginalImage, 0, 0, rect, GraphicsUnit.Pixel);
//insert image stream into clipboard
Clipboard.SetImage(_img);
}
//End application
Application.Exit();
}
همان طور که از کد ها مشخص است پس اجرا با انتخاب کردن کلیک چپ در موس میتوان یک بخش از عکس را انتخاب نموده و پس از رها کردن موس ،عکس در حافظه ذخیره میشود

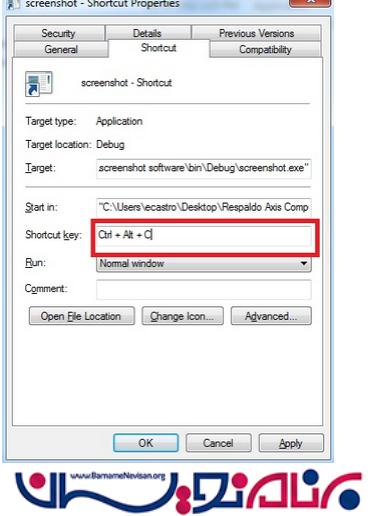
در این مرحله برای ساختن کلید میانبر ، کافی است در binرفته و روی exe برنامه راست کلیک کرده و گزینه Create a new Shortcut. را برای ایجاد یک Shortcut مانند شکل زیر انتخاب میکنیم

حال در این مرحله بازدن کلید Alt+shift+Cاز صفحه عکس میگرید
موفق باشید
- C#.net
- 3k بازدید
- 0 تشکر
