استفاده از AngularJS در MVC 5
یکشنبه 24 خرداد 1394AngularJS یک فریم ورک JavaScript است که توسط کمپانی گوگل طراحی و توسعه داده شده است و توسط گوگل نیز پشتیبانی میگردد. این فریم ورک در ماههای اخیر توجه توسعه دهندگان وب را به خود جلب کرده و هم اکنون تعداد بسیار زیادی از توسعه دهندگان و برنامه نویسان وب در حال استفاده از آن میباشند که این باعث رشد چشمگیر گروه های کاربرانی در اینترنت شده است که نه تنها به این فریم ورک عشق می ورزند بلکه مکررا به تحسین و تمجید از آن می پردازند. دلیل این اتفاق بسیار ساده است . AngularJS واقعا توانمند و کم نظیر است !!!

مقدمه
این مقاله نحوه استفاده از AngularJS در NET MVC 5. را بررسی می نماید. این یک مثال ساده مرحله به مرحله برای استفاده AngularJS در برنامه های NET MVC 5. می باشد.
کدزنی - مرحله به مرحله
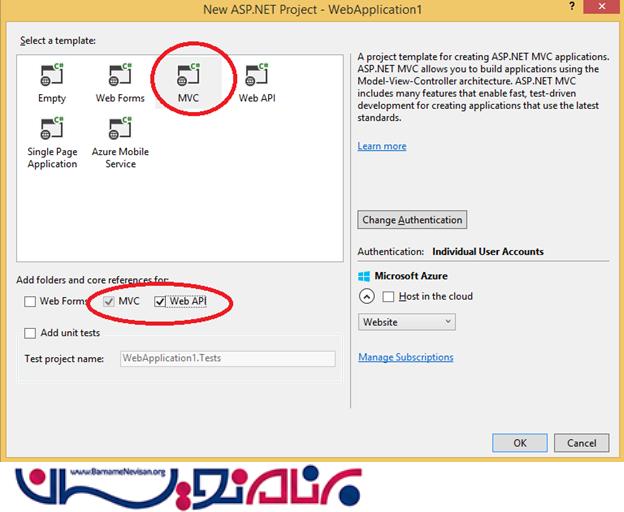
یک پروژه جدید MVC ساخته و تیک WEB API را هم می زنیم.

یک کلاس در مدل با نام Category می سازیم.
public class Category
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
}
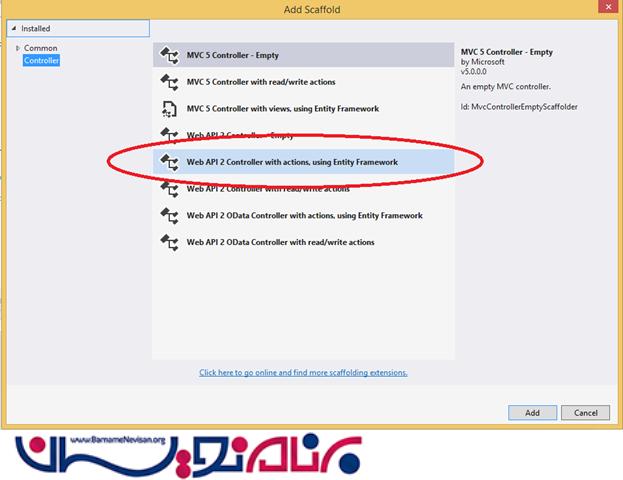
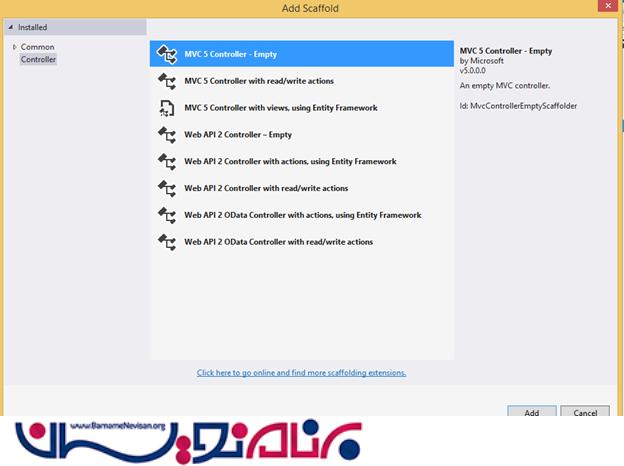
یک کنترلر از نوع Web API2 می سازیم.

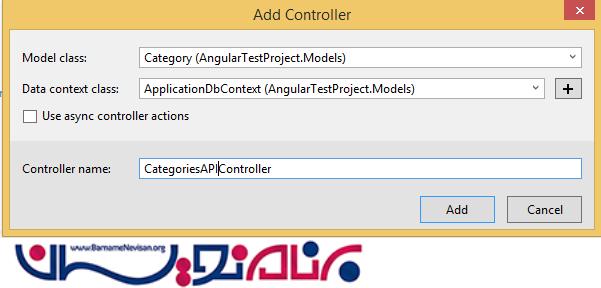
Model Class آن را مدل Category انتخاب می کنیم و نام آن را CategoriesApiController نامگذاری می کنیم.

کنترلر به صورت خودکار متدهای API را خواهد ساخت.
حالا یک کنترلر empty با نام CategoriesController می سازیم.

درون کنترلر یک ActionResult با نام Index می سازیم.
public class CategoriesController : Controller
{
private ApplicationDbContext db = new ApplicationDbContext();
// GET: Categories
public ActionResult Index()
{
return View();
}
}
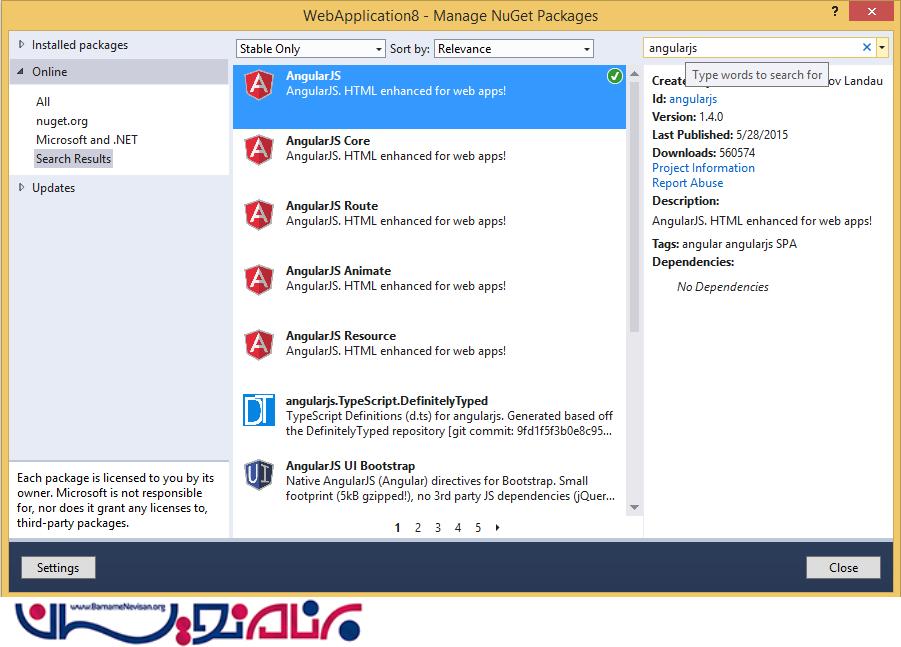
حالا زمان نوشتن کدهای AngularJs قبل از ساخت ویو Index است. به قسمت Manage NuGet package و AnjularJS را نصب می کنیم.

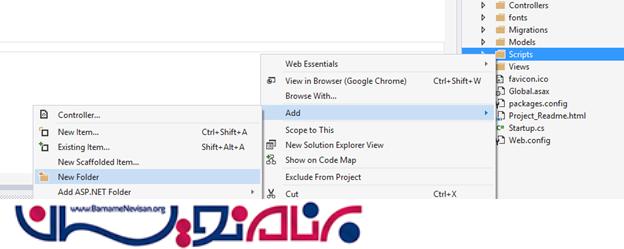
روی پوشه Script کلیک راست کرده و پوشه ای با نام Category می سازیم.

درون پوشه Category کلیک راست کرده و یک فایل JavaScript با نام categoryModule.js ساخته و کدهای زیر را در آن کپی می کنیم.
/// <reference path="../angular.js" />
var app1;
(function () {
// this line initialize the name of module
app1 = angular.module("catModule", []);
})();
درون پوشه Category کلیک راست کرده و یک فایل JavaScript با نام service.js ساخته و کدهای زیر را در آن کپی می کنیم. در این فایل ما یک متد JavaScript برای صدا زدن متدی که در کنترلر WebAPI تعریف کردیم، ساخته ایم.
/// <reference path="../angular.js" />
/// <reference path="categoryModule.js" />
// top two line include the reference to anjular.js file and categoryModule.js file
// we created in the above step
app1.service("catService", function ($http) {
// get all category records
this.getCategories = function () { return $http.get("/api/CategoriesAPI"); }
// get single record
this.get = function (id) { return $http.get("/api/CategoriesAPI/" + id); }
// create new record
this.post = function(Category)
{
var request = $http({
method: "post",
url: "/api/CategoriesAPI",
data: Category
});
return request;
}
this.delete = function (Cat) {
var request = $http({
method: "delete",
url: "/api/CategoriesAPI/" + Cat
});
return request;
}
});
درون پوشه Category کلیک راست کرده و یک فایل JavaScript با نام CategoryController.js ساخته و کدهای زیر را در آن کپی می کنیم.
/// <reference path="../angular.js" />
/// <reference path="categoryModule.js" />
app1.controller("catController", function ($scope, catService) {
$scope.IsNewRecord = 1;
loadRecords();
// loading all records
function loadRecords() {
promiseGet = catService.getCategories();
promiseGet.then(function (p1) {
$scope.Categories = p1.data
},
function (errorP1) {
console.log("Error in getting category " + errorP1);
});
}
// get single record
$scope.get = function (Cat) {
var promiseGetSingle = catService.get(Cat.Id);
promiseGetSingle.then(function (p1) {
var res = p1.data;
$scope.Id = res.Id;
$scope.Name = res.Name;
},
function (errorp1) {
console.log("Error in code " + errorp1);
} );
}
// save record
$scope.save = function () {
var Category = {
CatId: $scope.CatId,
Name: $scope.CategoryName
};
if($scope.IsNewRecord === 1){
var promisePost = catService.post(Category);
promisePost.then(function(p1){
$scope.CatId = p1.data.CatId;
$scope.CategoryName = "";
loadRecords();
},function(err){console.log('Error '+ err);
});
}else{
var promisePut = catService.put($scope.CatId,Name);
promisePut.then(function(p1){
$scope.Message = "Successfully Updated";
loadRecords();
},function(err){ console.log('Error ' + err); });
} }
// Delete record
$scope.delete = function (id) {
var promiseDelete = catService.delete(id);
promiseDelete.then(function (p1) {
$scope.Message = "Record Deleted successfully";
loadRecords();
},function(err){ console.log("Error "+ err); });
}});
حالا ما تمامی اسکریپت های لازم را ساخته ایم. حالا به کنترلر Category که قبلا ساختیم رفته و با کلیک راست کردن بر روی ویو، یک ویو empty می سازیم.
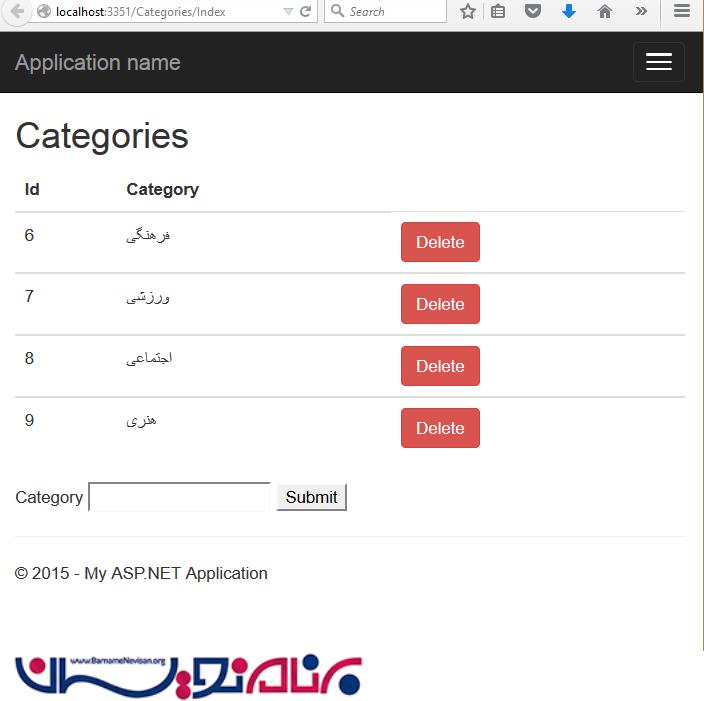
<div ng-app="catModule" >
@{ ViewBag.Title = "Index"; }
<div ng-controller="catController">
<h2>Categories</h2>
<table class="table">
<thead>
<tr>
<th><span>Id</span></th>
<th><spaan>Category</span></th>
</tr>
</thead>
<tbody ng-repeat="Cat in Categories">
<tr>
<td><span> {{Cat.Id}}</span></td>
<td><span>{{Cat.Name}}</span></td>
<td><span><input type="button"
class="btn btn-danger" value="Delete"
ng-click="delete(Cat.Id)" /> </span></td>
</tr>
</tbody>
</table>
<form ng-submit="">
Category <input type="text" ng-model="CategoryName" />
<input type="submit" value="Submit" ng-click="save()" />
</form>
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/angular-route.js"></script>
<script src="~/Scripts/category/categoryModule.js"></script>
<script src="~/Scripts/category/Service.js"></script>
<script src="~/Scripts/category/CategoryController.js"></script>
</div>
</div>
حالا برنامه را اجرا کنید. حال می توانید category های مختلف را اضافه و حدف نمایید.
- ASP.net MVC
- 3k بازدید
- 7 تشکر
