برش تصویر در ASP.Net توسط jQuery و jCrop
یکشنبه 24 خرداد 1394در این مقاله برش تصویر را توسط کتابخانه jQuery و jCrop آموزش خواهم داد که در بسیاری از سایت ها ملاحظه می کنید که به کاربران سایت اجازه داده می شود که بخش دلخواهی از تصویر را انتخاب نمایند. هدف از این کار انتخاب بخش مناسبی از تصویر است.

برش تصویر یک تکنیکی است که در آن می توان بخشی از تصویر را از تصویر اصلی انتخاب نموده و آن بخش رابرش می دهیم. این تصویر برش خورده می تواند به صورت جداگانه برای ما مورد استفاده قرار گیرد . تعداد زیادی از نرم افزار برای این نوع از ویرایش تصویر مانند Microsoft Paint,Picture manager و غیره موجود هستند.
گاهی ممکن است ما بخواهیم یک ویژگی را فراهم کنیم که می توانیم کاربرهای وب سایتمان را به ارسال یک تصویر و برش دادن یک تصویر از تصویر اصلی اجازه دهیم.
به عنوان مثال اگر وب سایت شما ویژگی ایجاد یک آلبوم عکس را دارد شما می توانید به کاربران سایت برای برش در تصویر و درج آن به عنوان عکس پروفایل اجازه دهید . در مرحله بعدی حالا میخواهیم نحوه انجام این ویژگی ها را توسط jQuery plugin که در برنامه کاربردی ASP.Net به عنوان jCrop نامیده می شود را یاد بگیریم.
مراحل ایجاد :
1. در مرحله اول در نرم افزار ویژوال استودیو یک NewProject ایجاد می کنیم
2. دانلود کتابخانه jQuery جدید از jQuery.com و تکمیل کردن آن در داخل پروژه ASP.Net
3. دانلود آخرین نسخه jCrop از سایت رسمی jCrop که نسخه موجود آن 0.9.8 می باشد.
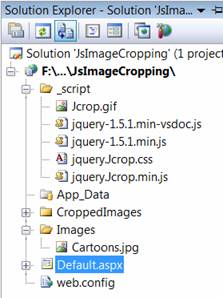
4. فایل jquery.Jcrop-0.9.8.zip را از حالت فشرده خارج کنید . بعد فایل jquery.Jcrop.min.js را از فایل Jcrop\js و فایل jquery.Jcrop.css, Jcrop.GIF را از Jcrop\css در پوشه ی project solution به نام script کپی کنید .
5.در مرحله بعدی در نظر بگیرید که یک کتابخانه jQuery کامل شده دارید،برای برش تصویر از jcrop پلاگین استفاده کنید . برای فهم راحت تر ، من یک تصویری را به نام "Cartoons.jpg" در داخل پوشه ی Images در project solution کپی کردم. بنابراین این تصویر را به منظور نحوه کارکردن برش توسط jCrop plugin می باشد. شکل زیر را مشاهده نمایید:

برش تصویر در jcrop چگونه کار می کند؟
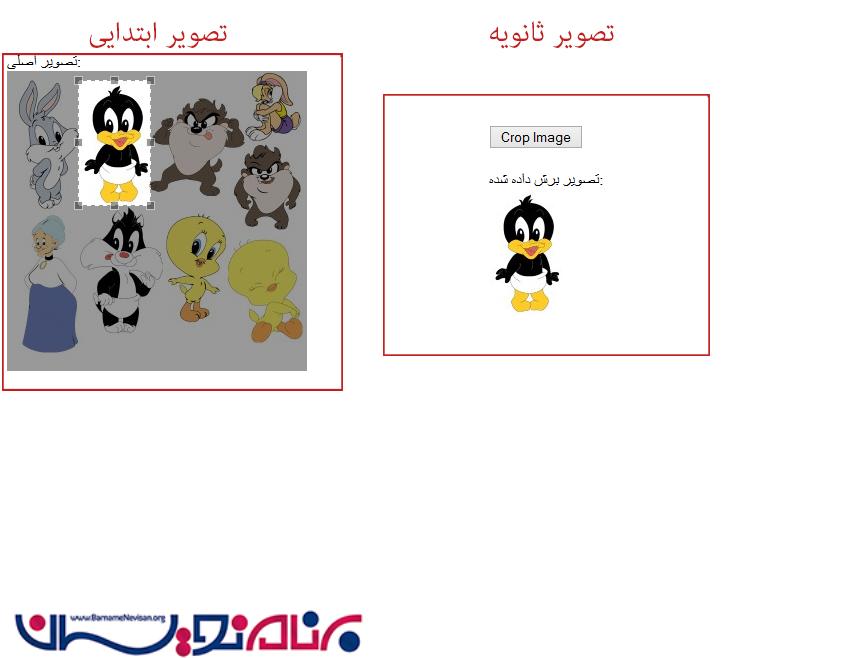
پلاگین اجازه می دهد کاربر بخشی از تصویر را از یک تصویر بزرگ تر با استفاده از مکان نما انتخاب کند که ناحیه انتخاب شده میتواند طبق نیاز ما منتقل یا تغییر داده شود. در واقع شبیه شکل زیر می باشد :

هنگامی که ناحیه برش داده شده همانند تصویر بالا انتخاب شده ، jCrop plugin دو متغیر که ارزش یکسانی دارد را بر می گرداند ، که نقطه شروع انتخاب به مقدار پارامترهای طول و عرض اشاره می کند.
رویداد OnSelect/OnChange در jCrop به ما اجازه می دهد که بعد از انتخاب این مقدار هارو بگیریم.وقتی ما می توانیم قسمت انتخاب شده را از عکس اصلی توسط کلاس Graphics در فضای نام System.Drawing برش دهیم که مقدار های انتخاب شده می توانند به سرور ارسال شوند.
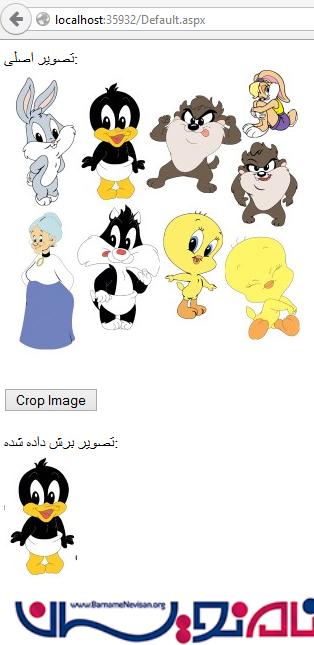
در این مثال خروجی نهایی چیزی شبیه شکل زیر می باشد :

برای فعال کردن jCrop در یک تصویر ما می توانیم از کد زیر استفاده کنیم :
$('#ImFullImage').Jcrop();
در این مثال می توانیم دو متغیر x,y که ارزش یکسانی دارند را بگیریم ، طول وعرض را برای پنهان کردن فیلد هایی که می توانند در قسمت کد دستورات به منظور برش از تصویر اصلی دسترسی داشته باشد. برای انجام این کار 4 کنترل HiddenField را drag می کنیم (برای گرفتن x,y, وطول ,عرض ) 2 کنترلImage (اولی برای عکس اصلی و دومی برای برش عکس )و یک کنترل Button به منظور برشدرصفحه Default.aspx .با کلیک کردن بررویدکمه Button مامی توانیم عکس را برشدهیم و درپوشه ای به اسم CroppedImages توسط گرافیک API درفضای نام System.Drawing ذخیره کنیم .
تصویر برش داده شده در نهایت در قسمت کنترل Image نمایش داده می شود.همان طور که در شکل بالا می بینید.
کلیه دستورات به همراه تگ های موجود در صفحه Default.aspx را مشاهده نمایید:
<script src="_script/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="_script/jquery.Jcrop.min.js" type="text/javascript"></script>
<link href="_script/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function() {
$('#ImFullImage').Jcrop({
onSelect: updateCoords,
onChange: updateCoords
});
});
function updateCoords(c) {
$('#hfX').val(c.x);
$('#hfY').val(c.y);
$('#hfHeight').val(c.h);
$('#hfWidth').val(c.w);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField ID="hfX" runat="server" />
<asp:HiddenField ID="hfY" runat="server" />
<asp:HiddenField ID="hfHeight" runat="server" />
<asp:HiddenField ID="hfWidth" runat="server" />
<div>
Original Image: <br />
<asp:Image ID="ImFullImage" ImageUrl="~/Images/Cartoons.jpg" runat="server" /><br />
<asp:Button ID="btnCrop" runat="server" Text="Crop Image"
onclick="btnCrop_Click" /><br />
</div>
<br />
<div>
Cropped Image:<br />
<asp:Image ID="imCropped" runat="server" />
</div>
</form>
</body>
</html>
در ادامه می توانید کدهای سی شارپ صفحه Default.aspx.cs را مشاهده نمایید :
public void CropImage(string path, int X, int Y, int Width, int Height)
{
using (System.Drawing.Image img = System.Drawing.Image.FromFile(path))
{
string ImgName = System.IO.Path.GetFileName(path);
using (Bitmap bmpCropped = new Bitmap(Width, Height))
{
using (Graphics g = Graphics.FromImage(bmpCropped))
{
Rectangle rectDestination = new Rectangle(0, 0, bmpCropped.Width, bmpCropped.Height);
Rectangle rectCropArea = new Rectangle(X, Y, Width, Height);
g.DrawImage(img, rectDestination, rectCropArea, GraphicsUnit.Pixel);
string SaveTo = Server.MapPath(".") + @"\CroppedImages\" + ImgName;
bmpCropped.Save(SaveTo);
string CroppedImg = Request.ApplicationPath + @"/CroppedImages/" + ImgName;
imCropped.ImageUrl = CroppedImg;
}
}
}
}
protected void btnCrop_Click(object sender, EventArgs e)
{
int x, y, w, h;
if (!int.TryParse(hfX.Value, out x))
{
//Set default x value
x = 0;
}
if (!int.TryParse(hfY.Value, out y))
{
//Set default y value
y = 0;
}
if (!int.TryParse(hfHeight.Value, out h))
{
//Set default height value
h = 0;
}
if (!int.TryParse(hfWidth.Value, out w))
{
//Set default width value
w = 0;
}
CropImage(Server.MapPath(".") + @"/Images/Cartoons.jpg", x, y, w, h);
}
- ASP.net
- 2k بازدید
- 0 تشکر
