آپلود عکس با استفاده از AngularJS و Web API 2 در MVC
شنبه 30 خرداد 1394در این مقاله قصد پیاده سازی یک اسلاید شو با امکان آپلود عکس با استفاده از AngularJS و Web API 2 را در تکنولوژی MVC آموزش بدهیم

در این مقاله قصد داریم به به پیاده سازی موارد زیر بپردازیم:
1: انتخاب جزییات تصویر با استفاده از بانک اطلاعاتی و WebIPI
2: پیاده سازی بانک اطلاعاتی در برنامه با استفاده از EF
3: آپلود عکس در پوشه ای در برنامه ، با استفاده از Angular Js
برای شروع به کار ابتدا یک بانک اطلاعاتی به نام ImageDB و یک جدول به نام ImageDetails در SQl Server ایجاد میکنیم
CREATE DATABASE ImageDB GO USE ImageDB GO CREATE TABLE [dbo].[ImageDetails]( [ImageID] INT IDENTITY PRIMARY KEY, [Image_Path] [varchar](100) NOT NULL,
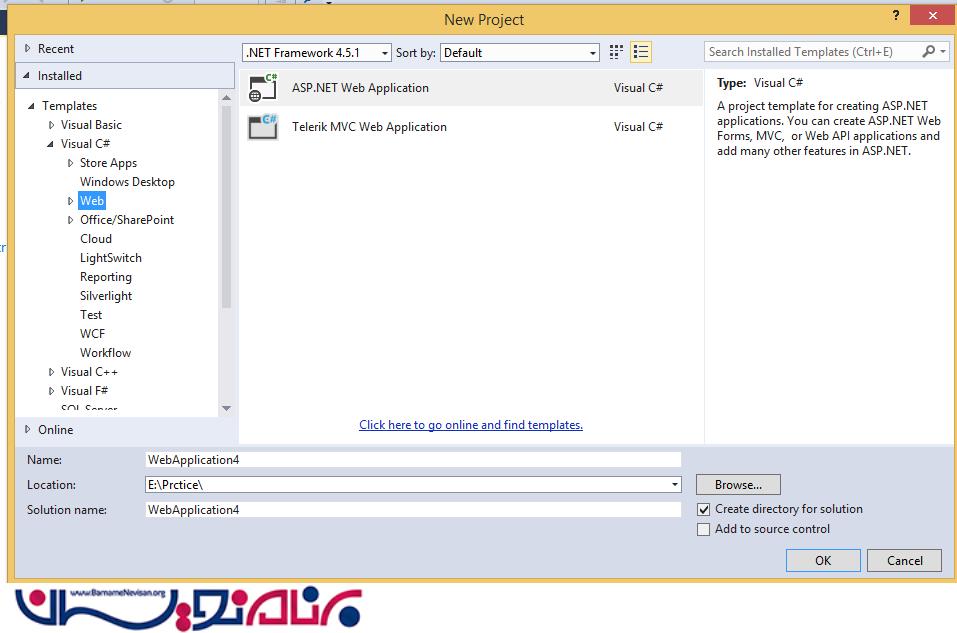
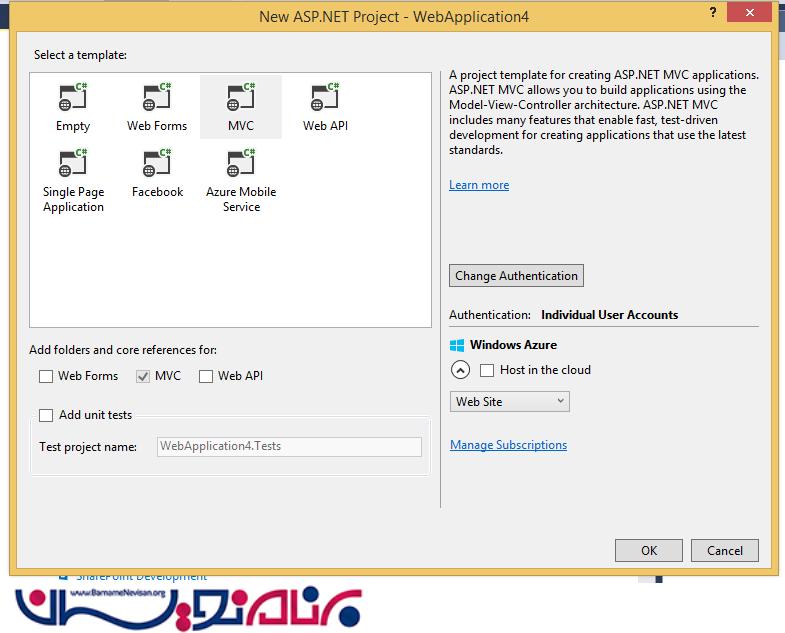
حال ویژوال استادیو را باز کرده ویک پروژه از نوع MVC ایجاد میکنیم


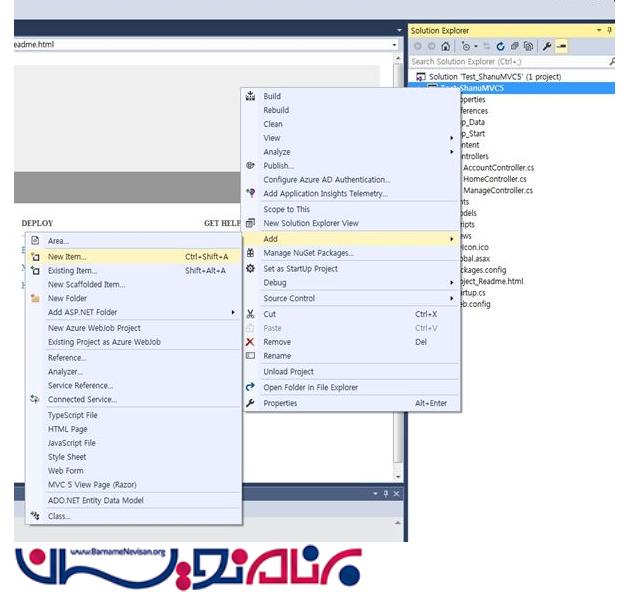
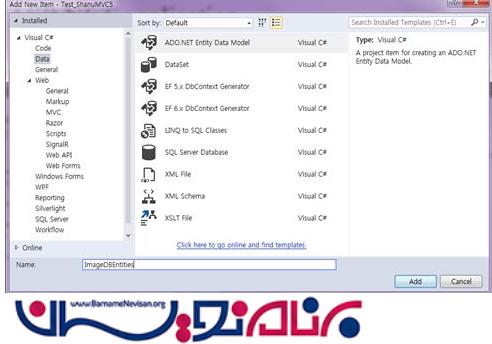
در این مرحله برای اضافه کردن بانک اطلاعاتی ، روی پروژه راست کلیک کرده و در Add>NewItem>ADO.NET Entity Data Model را انتخاب کنید


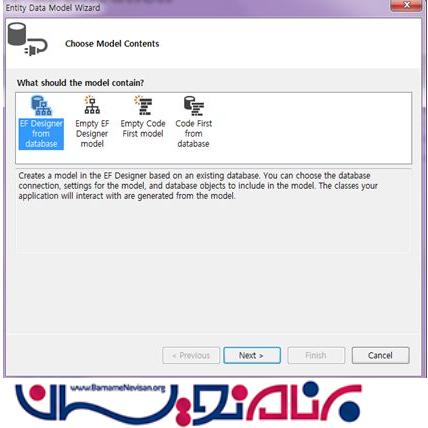
در این مرحله گزینه EF Designer from database را انتخاب میکنیم

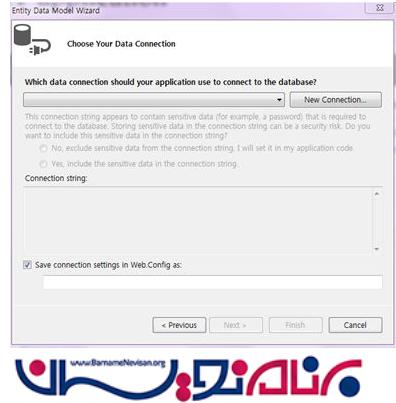
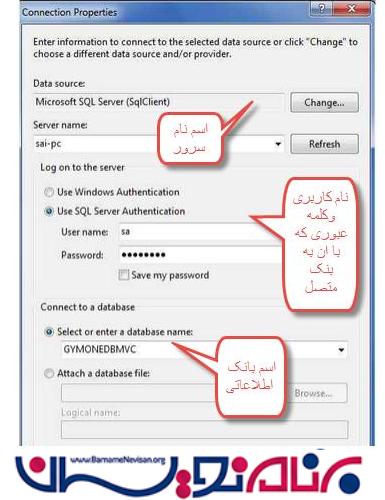
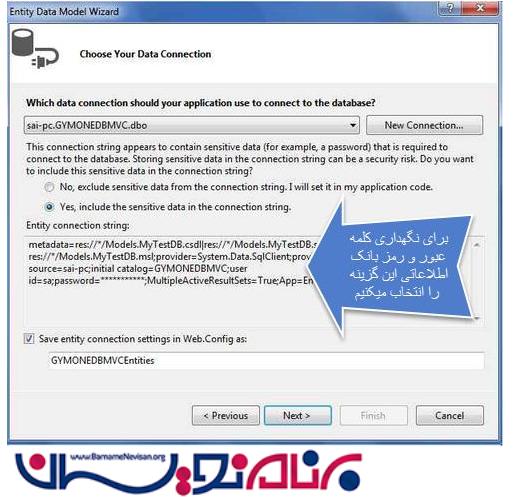
در اینجا بایستی New Connection را برای برقراری با بانک اطلاعاتی انتخاب کنیم.

حال در این مرحله بایستی بانک اطلاعاتی خود را به برنامه اضافه کنید


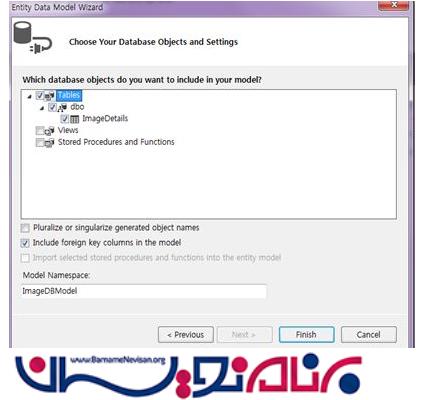
حال در این مرحله اسم جدول را انتخاب میکنیم

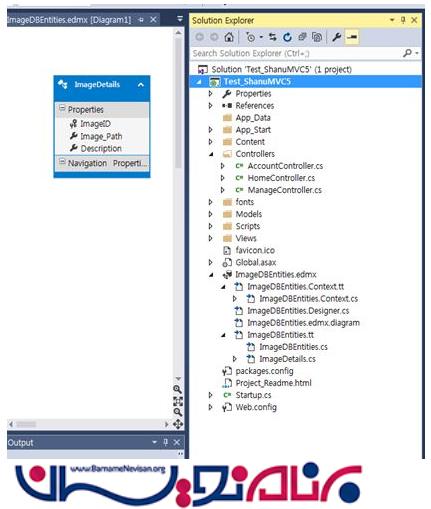
و در این مرحله جداول در صفحه ORM به نمایش گذاشته شده است

ودر آخر یکبار برنامه را Buildمیکنیم
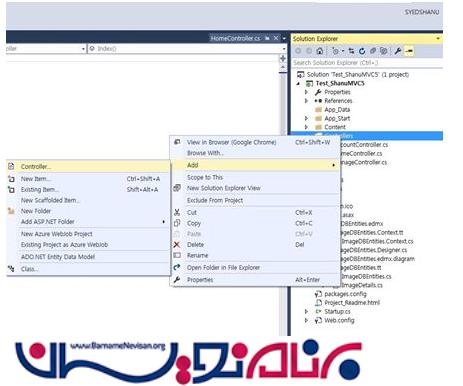
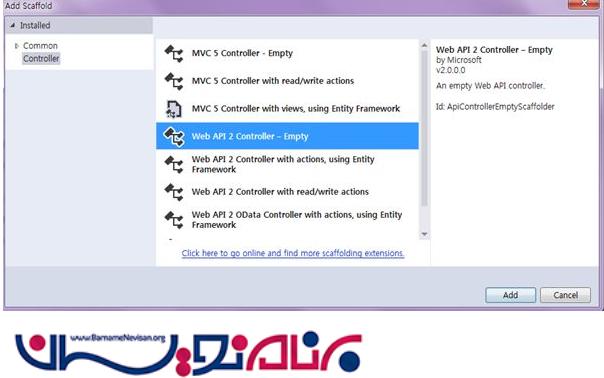
در این مرحله ، میخواهیم یک کنترلر از نوع Web ApI ایجاد کنیم کافی است در قسمت Controller راست کلیک کرده و در Add>controller را انتخاب کنید

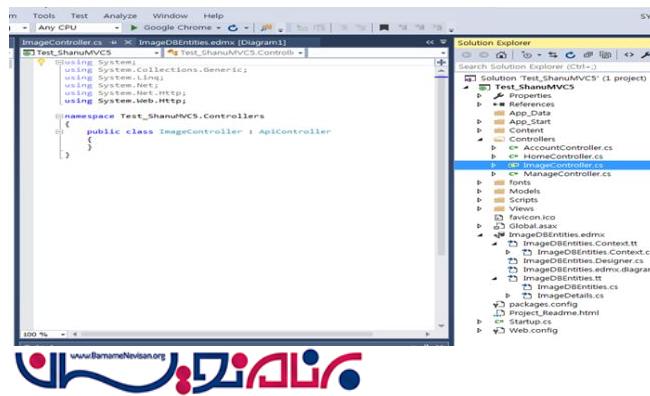
در این قسمت یک کنترلر از نوع Empty WEB API 2 Controller به نام “ImageController” ایجاد میکنیم

همان طور که مشاهده میکنید چون کنترل ای که ساخته ایم از نوع web ApI است از کنترلر ApiController ارث بری کرده است

چند نکته در باره Web ApI :
Web API ، یک را ه ساده و آسان برای ساخت خدمات Http ، مخصصوص مرورگرها وموبایل هاست Web API ها دارای چهار متدPost،Get،Delete،و Put است
Get:برای گرفتن اطلاعات به کار میرود
Post: برای ارسال داده و اطلاعات کاربرد دارد.
put:باعث بروز رسانی اطلاعات میشود.
Delete: باعث حذف اطلاعات میشود .
دراین پارت از آموزش ما فقط به پیاده سازی متد های Post , Get میپردازیم.
پیاده سازی با متد Get:
ابتدا یک شی از بانک اطلاعاتی خود میسازیم
حال برای آن که بتوان لیستی از اطلاعات جدول ImageDetails را از بانک اطلاعات بگیریم یک متد از جنس IEnumerable ایجاد میکینم
public class ImageController : ApiController
{
ImageDBEntities objAPI = new ImageDBEntities();
/get all Images
[HttpGet]
public IEnumerable<ImageDetails> Get()
{
return objAPI.ImageDetails.AsEnumerable();
//return objAPI.ImageDetails.AsEnumerable().OrderByDescending(item => item.ImageID );
}
}
پیاده سازی با روش Post:
با استفاده از متد post میتوان داده و اطلاعات در بانک اطلاعاتی خود ثبت و ذخیره کرد.
HttpResponseMessage: برای تبدیل مقدار بازگشتی Web ApI در داخل Http استفاده میشود
//insert Image
public HttpResponseMessage Post(ImageDetails imagedetails)
{
if (ModelState.IsValid)
{
objAPI.ImageDetails.Add(imagedetails);
objAPI.SaveChanges();
HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.Created, imagedetails);
response.Headers.Location = new Uri(Url.Link("DefaultApi", new { id = imagedetails.Image_Path}));
return response;
}
else
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ModelState);
}
}
}
حال کنترلر web ApI ما ساخته شده و در این قسمت به پیاده سازی استفاده از AngularJs Controller میپردازیم
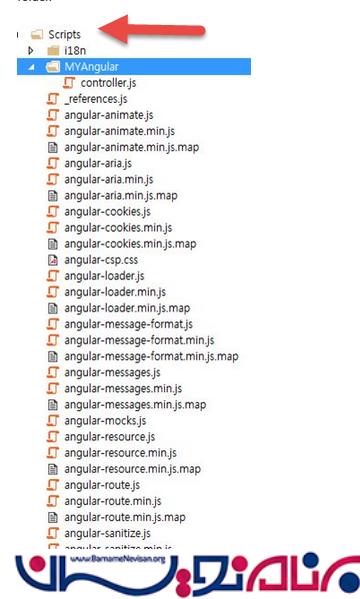
برای شروع به کار در قسمت Script یک فولدر به نام MyAngular ایجاد میکنیم

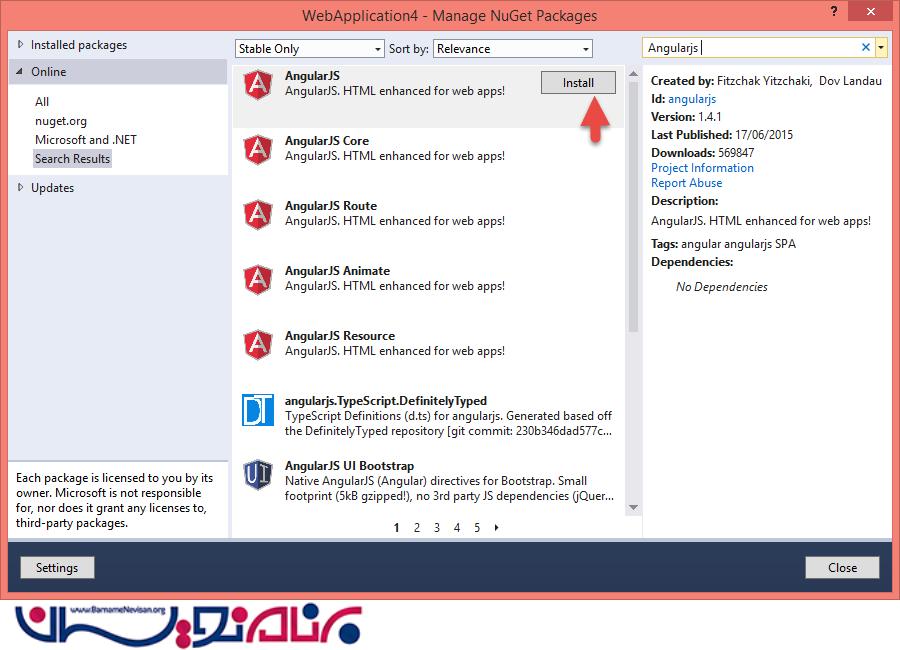
حال برای استفاده از Angularjs کافی است روی پروژه راست کلیک کرده در قسمت Manage NuGet Packages>Angularjs را جستجو کنید سپس دکمه "Install" را برای اضافه کردن به پروژه انتخاب کنید .

همان طور که مشاهده میکنید Script های مورد نیاز برای کار با AngularJS در پوشه Script برنامه اضافه شده است

حال در پوشه MyAngular یک Script به نام controller.js ایجاد میکنیم
برای پیاده سازی با AngularJS رفرنس های موجود به برنامه اضافه شده است و برای استفاده از حالت انیمشن کردن اسلاید شو از ngAnimate استفاده میکنیم
برای اسفاده از ngAnimate از علامت $ در پایین استفاده میکنیم
در ابتدا چند متغیر درcontrollerتعریف میکنیم
$scope.date: برای گرفتن و ذخیره تاریخ عکس به کار میرود
برای گرفتن اطلاعات از Web API بایستی از متدد $http.get استفاده کنیم
$http.get('/api/Image/').success(function (data)
برای استفاده از تصاویر به صورت اسلاید شو و نمایش آن ها به صورت یک به یک از ng-repeat استفاده میکنیم
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="../angular-animate.js" />
/// <reference path="../angular-animate.min.js" />
var app;
(function () {
app = angular.module("RESTClientModule", ['ngAnimate']);
})();
app.controller("AngularJs_ImageController", function ($scope, $timeout, $rootScope, $window, $http, FileUploadService) {
$scope.date = new Date();
$scope.MyName = "Shanu";
$scope.Imagename = "";
$scope.ShowImage = false;
$scope.Description = "";
$scope.AnimationImageName = "1.jpg";
$scope.ImagesALLVal=[];
$scope.icountval = 0
//get all image Details
$http.get('/api/Image/').success(function (data) {
$scope.Images = data;
if ($scope.Images.length > 0) {
$scope.onShowImage($scope.Images[0].Image_Path);
}
})
.error(function () {
$scope.error = "An Error has occured while loading posts!";
});
حال برای پیش نمایش تصویر از کد زیر استفاده میکنیم
$scope.onShowImage = function (Image_Path) {
$scope.ShowImage = false;
$scope.AnimationImageName = Image_Path
$timeout(function () {
$scope.ShowImage = true;
}, 400);
}.
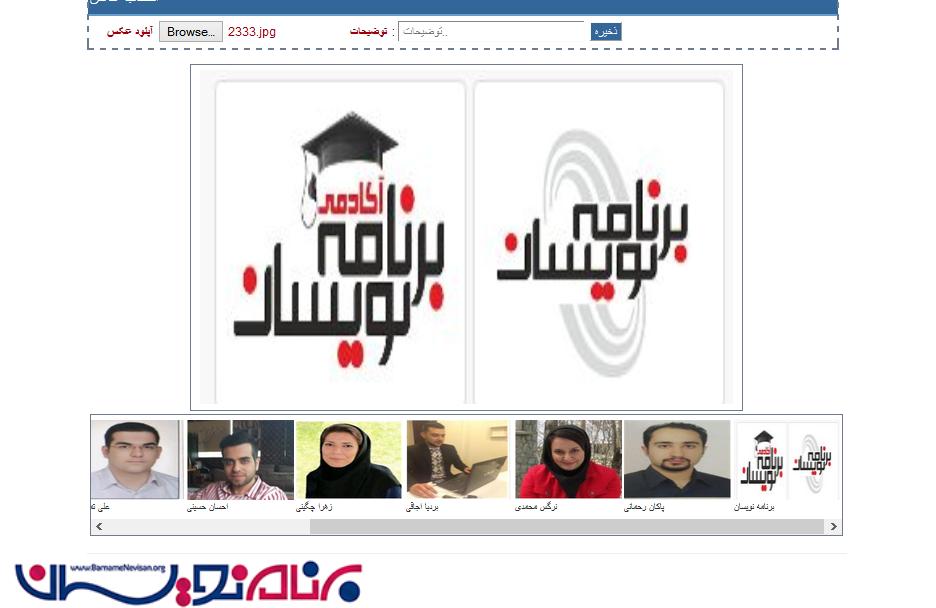
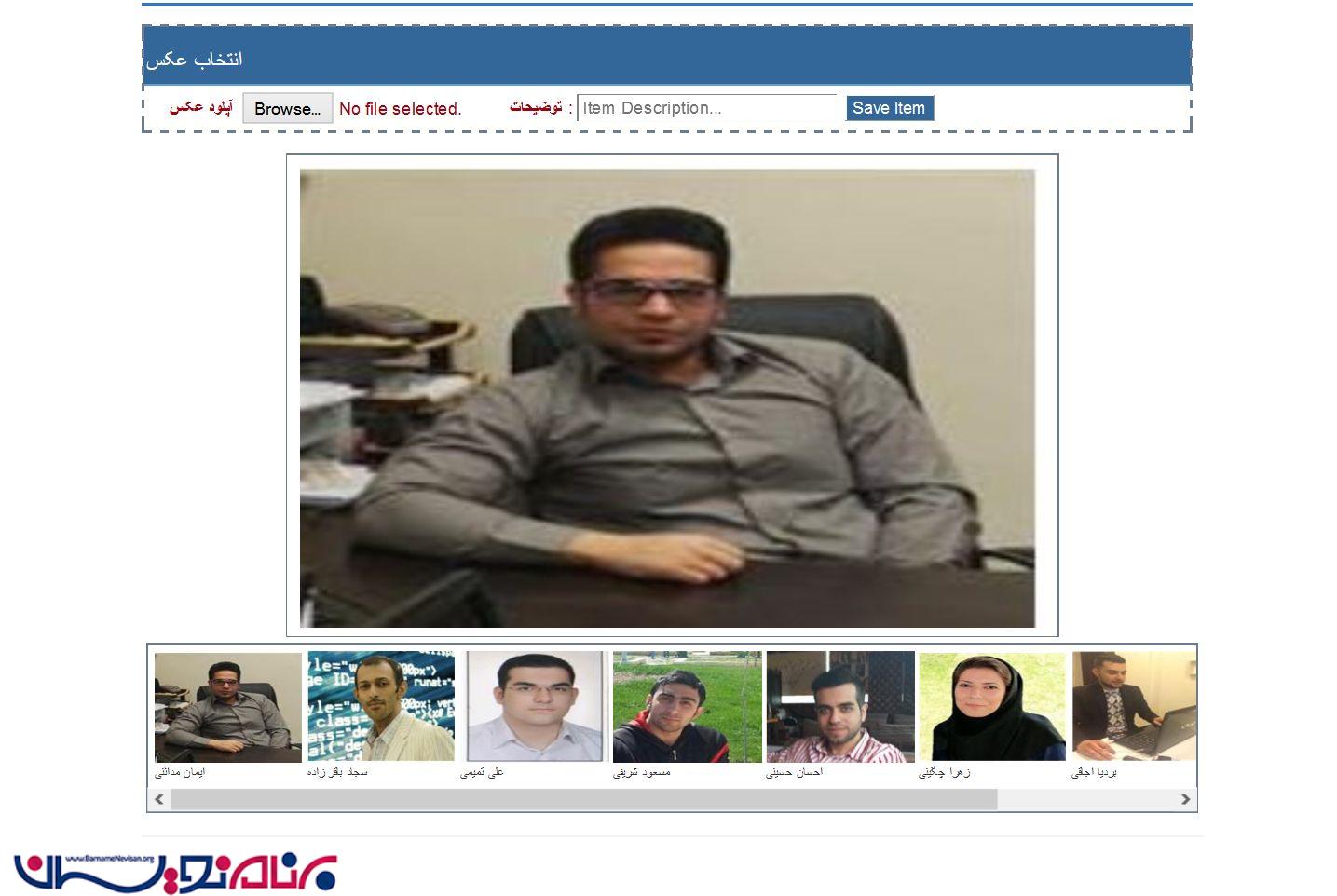
از برنامه اجرا بگیرید همان طور که مشاهده میکنید تصاویر به صورت متحرک (اسلاید شو) به نمایش درآمده است.

حال برای ذخیره عکس ها در پایگاه داده از یک دکمه استفاده میکنیم
$scope.SaveFile = function () {
$scope.IsFormSubmitted = true;
$scope.Message = "";
$scope.ChechFileValid($scope.SelectedFileForUpload);
if ($scope.IsFormValid && $scope.IsFileValid) {
FileUploadService.UploadFile($scope.SelectedFileForUpload).then(function (d) {
var ItmDetails = {
Image_Path: $scope.Imagename,
Description: $scope.Description
};
$http.post('/api/Image/', ItmDetails).success(function (data) {
alert("Added Successfully!!");
$scope.addMode = false;
$scope.Images.push(data);
$scope.loading = false;
}).error(function (data) {
$scope.error = "An Error has occured while Adding Customer! " + data;
$scope.loading = false;
});
alert(d.Message + " Item Saved!");
$scope.IsFormSubmitted = false;
ClearForm();
}, function (e) {
alert(e);
});
}
else {
$scope.Message = "All the fields are required.";
}
};
در قطعه کد زیر از $http.post استفاده کردیم قصد داریم فایل عکس را به متد post ای در کنترلر Home بفرستیم
.factory('FileUploadService', function ($http, $q) {
var fac = {};
fac.UploadFile = function (file) {
var formData = new FormData();
formData.append("file", file);
var defer = $q.defer();
$http.post("/Home/UploadFile", formData,
{
withCredentials: true,
headers: { 'Content-Type': undefined },
transformRequest: angular.identity
})
.success(function (d) {
defer.resolve(d);
})
.error(function () {
defer.reject("File Upload Failed!");
});
return defer.promise;
}
حال قطعه کد زیر متدی است از نوع Post که در بالا از آن استفاده کردیم
[HttpPost]
public JsonResult UploadFile()
{
string Message, fileName;
Message = fileName = string.Empty;
bool flag = false;
if (Request.Files != null)
{
var file = Request.Files[0];
fileName = file.FileName;
try
{
file.SaveAs(Path.Combine(Server.MapPath("~/Images"), fileName));
Message = "File uploaded";
flag = true;
}
catch (Exception)
{
Message = "File upload failed! Please try again";
}
}
return new JsonResult { Data = new { Message = Message, Status = flag } };
}
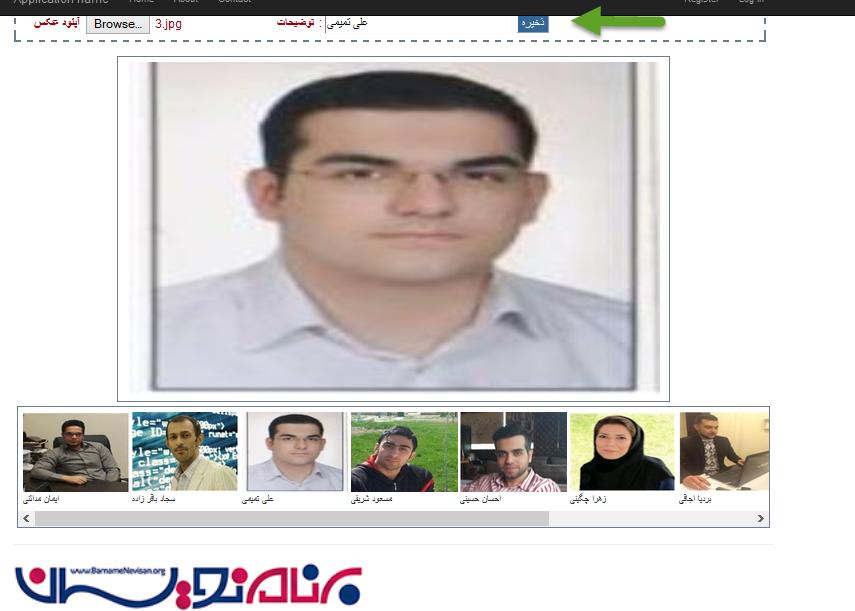
حال از برنامه اجرا بگیرید همان طور که مشاهده میکنید میتوان برای عکسی که انتخاب میکنید یک توضیح کوتاه هم بگذارید

- ASP.net MVC
- 3k بازدید
- 7 تشکر
