تشخیص زبان مرورگر توسط #C و VB.Net در ASP.Net
یکشنبه 31 خرداد 1394در این مقاله توضیح خواهم داد که به طور خودکار زبان مرورگر را با استفاده از #C و VB.Net تشخیص دهد. وقتی که زبان مرورگر تشخیص داده شد ، وب سایت محتوا را در زبان کاربر توسط Globalizaion و Localization نمایش خواهد داد.

اضافه کردن یک فایل Global Resource :
اولین کار مهم اضافه کردن سه تا فایل Global Resource می باشد که با اسم هایی که داده شده یکی برای زبان انگلیسی و یکی هم فرانسوی و دیگری هم زبان فارسی .
English - Resource.resx
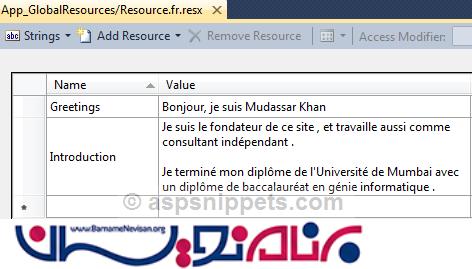
French - Resource.fr.resx
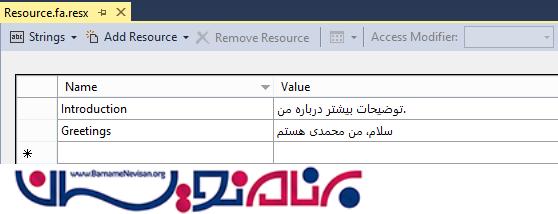
persian - Resource.fa.resx

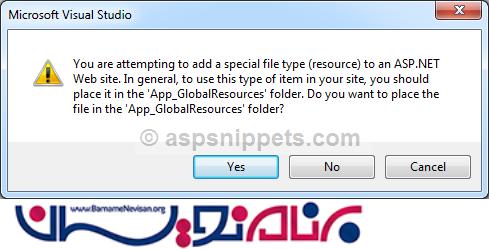
زمانی که شما اولین فایل Resource را اضافه می کنید به سرعت ویژوال استودیو از شما درخواست ایجاد یک پوشه به نام App_GlobalResources می کند و باید روی گزینه Yes کلیک کنید.

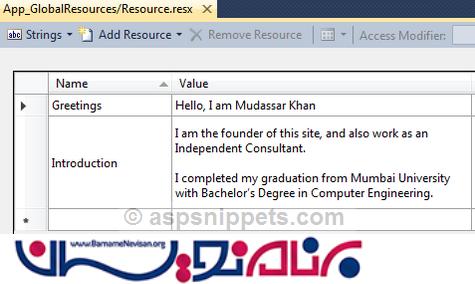
وقتی هر سه فایل Resource اضافه شدند ، پوشه ی App_GlobalResources در قسمت Solution Explorer باید شبیه شکل زیر باشد :

در مرحله بعد شما باید در قسمت سه فایل Resource نام و مقداری را تعریف کنید .
فایل English Resource :

فایل French Resource :

فایل Persian Resource :

در صفحه Html شامل کنترل Label و یک آرگومان Html Span می باشد. هنگامی که آرگومان Html Span تقاضای Introduction Resource می کند، label Asp.Net تقاضای Greetings می کند.
همچنین یک Label به اسم LblCulture که به صورت اتوماتیک مرورگر را تشخیص میدهد.
Culture:
<asp:Label ID="lblCulture" runat="server"></asp:Label>
<hr />
<asp:Label ID="Label1" Text="<%$Resources:Resource, Greetings %>" runat="server"
Font-Bold="true" />
<br />
<br />
<span><%=Resources.Resource.Introduction %></span>
در کد پایین syntax هایی وجود دارند که در کنترل ASP.Net و آرگومان Html ، تقاضای فایل Resource را می کند.
کنترل ASP.Ne :
<asp:Label ID="Label1" Text="<%$Resources:Resource, <Resource Name> %>" runat="server" Font-Bold="true" />
تگ Html Span :
<span><%=Resources.Resource.<Resource Name> %></span>
لازم است که فضای نام کدهای #C و VB.Net را اضافه کنیم.
#C :
using System.Threading; using System.Globalization;
VB.Net :
Imports System.Threading Imports System.Globalization
تشخیص زبان مرورگر در ASP.Net :
در داخل دستورات صفحه ، رویداد InitializeCulture در صفحه بازنویسی (override) می شود.
و زبان پیش فرض کاربر در مرورگر تشخیص داده می شود و به عنوان زبان جاری تنظیم می شود.
سپس در داخل رویداد pageLoad صفحه ، نام زبان مرورگر جاری در Label به نام lblCulture قرار می گیرد.
کد #C :
protected override void InitializeCulture()
{
string language = "en-us";
//Detect User's Language.
if (Request.UserLanguages != null)
{
//Set the Language.
language = Request.UserLanguages[0];
}
//Set the Culture.
Thread.CurrentThread.CurrentCulture = new CultureInfo(language);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(language);
}
protected void Page_Load(object sender, EventArgs e)
{
lblCulture.Text = CultureInfo.CurrentCulture.Name;
}
کد VB.Net :
Protected Overrides Sub InitializeCulture()
Dim language As String = "en-us"
'Detect User's Language.
If Request.UserLanguages IsNot Nothing Then
'Set the Language.
language = Request.UserLanguages(0)
End If
'Set the Culture.
Thread.CurrentThread.CurrentCulture = New CultureInfo(language)
Thread.CurrentThread.CurrentUICulture = New CultureInfo(language)
End Sub
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
lblCulture.Text = CultureInfo.CurrentCulture.Name
End Sub
به این منظور که آیا وب سایت ASP.Net زبان مرورگر پیش فرض کاربر را تشخیص یا بارگذاری می کند ؟
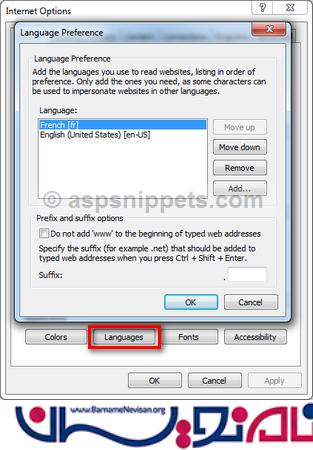
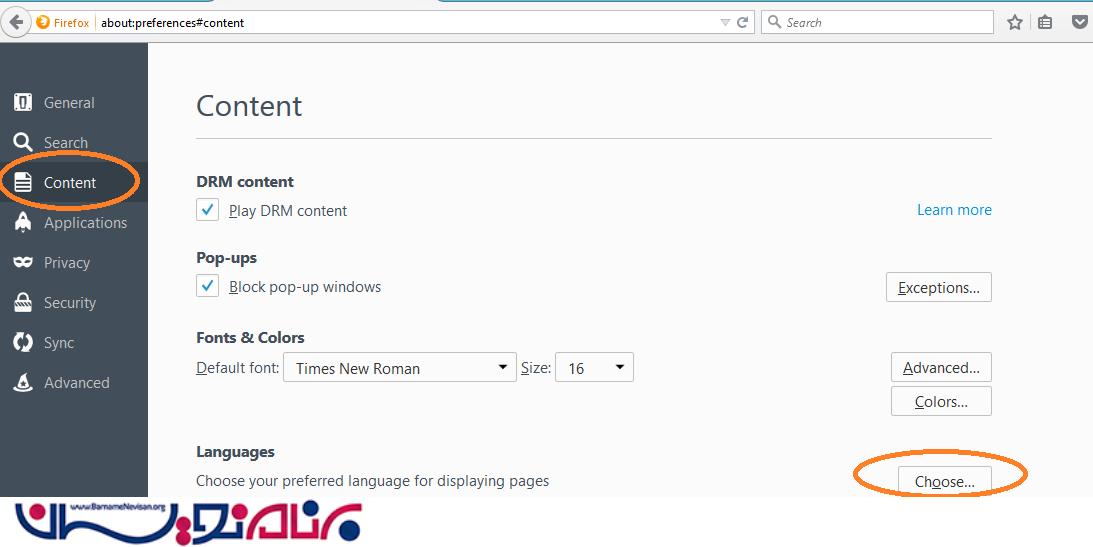
شما نیاز دارید پنجره Internet Options را از منوی Tools در داخل مرورگر Internet Explorer باز کنید و به فرض بر روی گزینه Languages کلیک کنید و در نهایت زبان فرانسوی را به عنوان زبان پیش فرض اضافه کنید

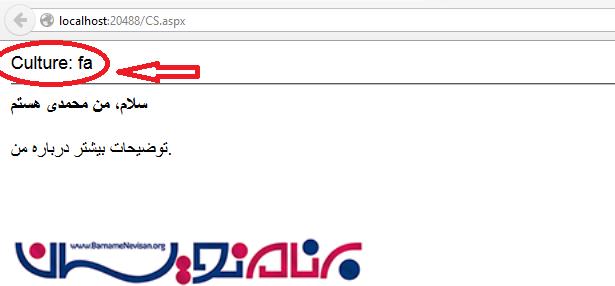
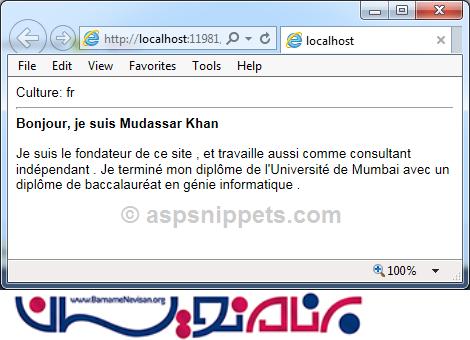
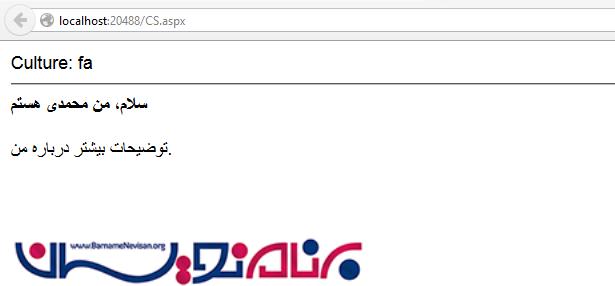
حالا وب سایت را اجرا کنید و محتوای وب سایت به زبان فرانسوی را نمایش می دهد و همچنین Label زبان Culture را نمایش می دهد.

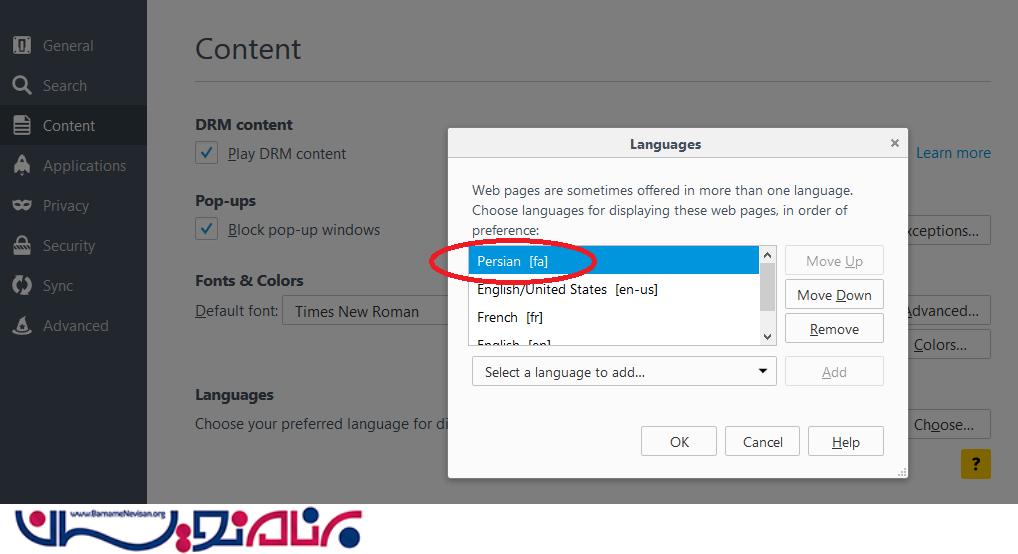
به عنوان مثال در مرورگر FireFox در قسمت Option در نوارکناری سمت چپ در قسمت Content-->Languages گزینه Choose را انتخاب کنید و زبان persian را تعیین کنید بعد از اجرا خروجی را به شکل زیر می بینید :


بعد از اجرا کردن خروجی را به شکل زیر میبینید :

- ASP.net
- 2k بازدید
- 1 تشکر
