گرفتن خروجی PDF از GridView توسط کتابخانه iTextSharp
سه شنبه 2 تیر 1394شاید كمتر كسی كه به نحوی با رایانه ارتباط دارد با PDF آشنایی نداشته باشد؛ فرمتی كه امروزه دیگر یكی از فرمتهای استاندارد به منظورمشاهده كتابها بوده و تقریبا تمام دستگاهها آن را اجرا میكند و نمایش میدهد. در این مقاله با نحوه گرفتن خروجی PDF از GridView موجود در صفحه وبسایت خود توسط کتابخانه iTextSharp آشنا خواهیم شد.

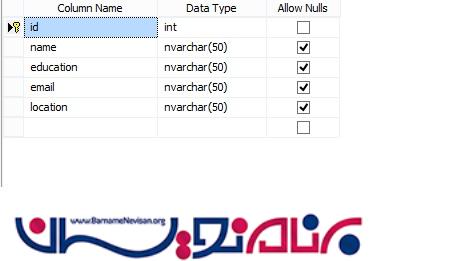
ابتدا در sql server یک بانک اطلاعاتی با نام gridviewpdf_demo ساخته و مانند شکل زیر جدولی در آن با نام tbl_data ایجاد نمایید.

کسانی که وقت کافی برای ساخت بانک و جداول ندارند می توانند فایل نصبی موجود در پوشه ضمیمه را نصب کنند سپس از این قسمت شروع به ساخت پروژه نمایند.

ویژوال استادیو را باز کرده سپس یک پروژه ساخته و یک webform در آن با نام gridviewpdf_demo ایجاد نمایید.
کدهای زیر را در صفحه gridviewpdf_demo.aspx کپی نمایید.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="gridviewpdf_demo.aspx.cs" Inherits="gridviewpdf_demo.gridviewpdf_demo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AutoGenerateColumns="False" BackColor="White" BorderColor="#999999"
BorderStyle="None" BorderWidth="1px" CellPadding="3" DataKeyNames="id"
GridLines="Vertical" onpageindexchanging="GridView1_PageIndexChanging1"
PageSize="5">
<AlternatingRowStyle BackColor="#DCDCDC" />
<Columns>
<asp:TemplateField HeaderText="نام">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="تحصیلات">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("education") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("education") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ایمیل">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("email") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="محل">
<EditItemTemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("location") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("location") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCCCC" ForeColor="Black" />
<HeaderStyle BackColor="#000084" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<RowStyle BackColor="#EEEEEE" ForeColor="Black" />
<SelectedRowStyle BackColor="#008A8C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#0000A9" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#000065" />
</asp:GridView>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text=" PDF خروجی" />
</div>
</form>
</body>
</html>
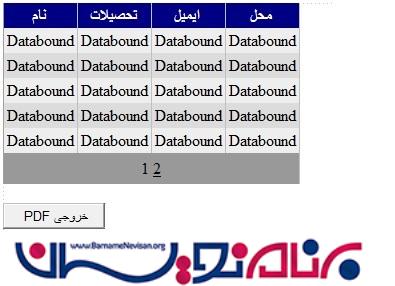
دیزاین صفحه شما چنین می شود :

paging (صفحه بندی) GridView را می توانید در قسمت Properties گرید با true کردن فعال نمایید همچنین در این پروژه page size عدد 5 در نظر گرفته شده است و شما می توانید با توجه به داده های خود آن را بیشتر کنید.
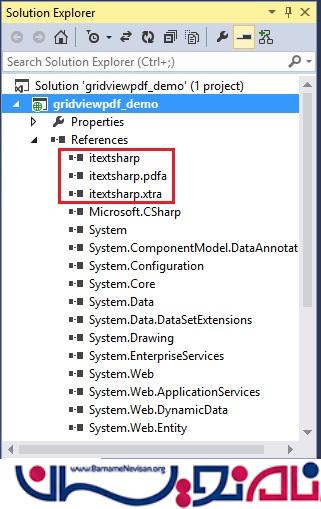
حالا به این لینک رفته و کتابخانه iTextSharp را دانلود نمایید. فایل زیپ را از حات فشرده خارج کرده و طبق شکل dll های زیر را به پروژه اضافه نمایید.

لازم به ذکر است برای انجام این کار باید روی نام پروژه راست کلیک کرده و گزینه Add -> Reference را زده و این 3 فایل dll را به پروژه اضافه کنید.

فضای نام های زیر برای این پروژه ضروری می باشند.
using System.Data; using System.Data.SqlClient; using System.IO; using System.Text; using iTextSharp.text; using iTextSharp.text.html; using iTextSharp.text.html.simpleparser; using iTextSharp.text.pdf;
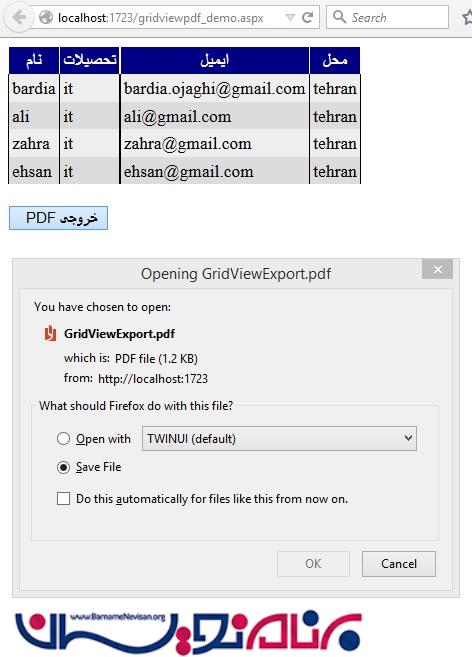
در نهایت کدهای زیر را در صفحه gridviewpdf_demo.aspx.cs کپی کرده و از برنامه اجرا بگیرید و لذت ببرید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO;
using System.Text;
using iTextSharp.text;
using iTextSharp.text.html;
using iTextSharp.text.html.simpleparser;
using iTextSharp.text.pdf;
namespace gridviewpdf_demo
{
public partial class gridviewpdf_demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
SqlConnection con = new SqlConnection(@"Data Source=.;Initial Catalog=gridviewpdf_demo;User ID=sa;Password=123");
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_PageIndexChanging1(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
refreshdata();
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.ContentType = "application/pdf";
Response.AddHeader("content-disposition", "attachment;filename=GridViewExport.pdf");
Response.Cache.SetCacheability(HttpCacheability.NoCache);
StringWriter swr = new StringWriter();
HtmlTextWriter htmlwr = new HtmlTextWriter(swr);
GridView1.AllowPaging = false;
refreshdata();
GridView1.RenderControl(htmlwr);
StringReader srr = new StringReader(swr.ToString());
Document pdfdoc = new Document(PageSize.A4, 10f, 10f, 10f, 0f);
HTMLWorker htmlparser = new HTMLWorker(pdfdoc);
PdfWriter.GetInstance(pdfdoc, Response.OutputStream);
pdfdoc.Open();
htmlparser.Parse(srr);
pdfdoc.Close();
Response.Write(pdfdoc);
Response.End();
}
public override void VerifyRenderingInServerForm(Control control)
{
}
}
}

- ASP.net
- 4k بازدید
- 1 تشکر
