دریافت مکان جغرافیایی فعلی با استفاده از JavaScript و HTML5
شنبه 6 تیر 1394در این مقاله چگونگی استفاده از API مکان یابی HTML5 در مرورگرها که توسط ویژگی مکان یابی HTML5 پشتیبانی می شود و موقعیت فعلی را مشخص می کند . مانند طول و عرض جغرافیایی که با استفاده از JavaScript به دست می آیند .
این موقعیت محل مانند طول و عرض جغرافیایی می تواند برای نمایش موقعیت کاربر فعلی در نقشه Google در سایت نمایش داده می شود .
توجه : API مکان یابی(GeoLocation API) توسط مرورگرهایی از قبیل opera ، Safari ، Chrome ، Firefox و Internet Explorer+9 پشتیبانی می شود . اما از آنجایی که کامپیوتر ها و لپ تاپ ها GPS ندارند ، ممکن است موقعیت دقیقی را ارائه ندهند در حالیکه اگر از تلفن همراه که GPS دارد استفاده شود نتیجه دقیقی ارائه خواهد شد .
دستورات زیر موقعیت فعلی کاربر را با استفاده از API مکان یابی نمایش می دهد :
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (p) {
var LatLng = new google.maps.LatLng(p.coords.latitude, p.coords.longitude);
var mapOptions = {
center: LatLng,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("dvMap"), mapOptions);
var marker = new google.maps.Marker({
position: LatLng,
map: map,
title: "<div style = 'height:60px;width:200px'><b>Your location:</b><br />Latitude: " + p.coords.latitude + "<br />Longitude: " + p.coords.longitude
});
google.maps.event.addListener(marker, "click", function (e) {
var infoWindow = new google.maps.InfoWindow();
infoWindow.setContent(marker.title);
infoWindow.open(map, marker);
});
});
} else {
alert('Geo Location feature is not supported in this browser.');
}
</script>
<div id="dvMap" style="width: 500px; height: 500px">
</div>
توضیحات
در ابتدا بررسی می کنیم که آیا مرورگر از مکان یابی پشتیبانی می کند ، در غیر این صورت پیام هشدار JavaScript نمایش داده می شود . در صورتیکه مرورگر از مکان یابی پشتیبانی کند ، مختصات محل مانند طول و عرض جغرافیایی استخراج خواهد شد و به نقشه Google اختصاص داده می شود .
تصاویر
زمانیکه مکان یابی توسط مرورگر پشتیبانی نشود پیغام زیر را مشاهده می کنید :

مرورگر اجازه اشتراک گذاری موقعیت را جستجو می کند .

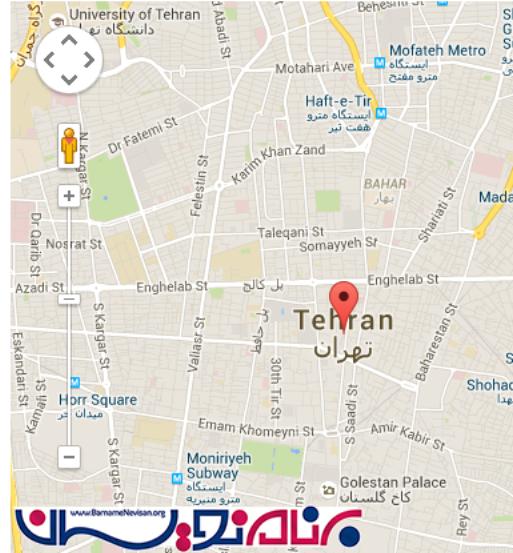
نقشه Google موقعیت فعلی را با استفاده از API مکان یابی نمایش می دهد .

- HTML
- 5k بازدید
- 1 تشکر
