ساخت owl carousel داینامیک از بانک اطلاعاتی
یکشنبه 7 تیر 1394در این مقاله نحوه ساخت یک crousel زیبا به صورت dynamic از بانک اطلاعاتی را آموزش خواهیم داد .

ابتدا یک بانک اطلاعاتی با نام owlcarousel_DB ایجاد میکنیم .
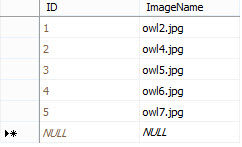
سپس یک جدول با نام Images ایجاد میکنیم و نام تصاویر خود را در آن وارد میکنیم .

میتوانید یک دیتابیس با نام owlcarousel_DB ایجاد کنید و اسکریپت زیر را روی ان اجرا کنید .
USE [owlcarousel_DB] GO /****** Object: Table [dbo].[Images] Script Date: 06/28/2015 09:45:16 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO SET ANSI_PADDING ON GO CREATE TABLE [dbo].[Images]( [ID] [int] IDENTITY(1,1) NOT NULL, [ImageName] [varchar](150) NOT NULL, CONSTRAINT [PK_Images] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET ANSI_PADDING OFF GO SET IDENTITY_INSERT [dbo].[Images] ON INSERT [dbo].[Images] ([ID], [ImageName]) VALUES (1, N'owl2.jpg') INSERT [dbo].[Images] ([ID], [ImageName]) VALUES (2, N'owl4.jpg') INSERT [dbo].[Images] ([ID], [ImageName]) VALUES (3, N'owl5.jpg') INSERT [dbo].[Images] ([ID], [ImageName]) VALUES (4, N'owl6.jpg') INSERT [dbo].[Images] ([ID], [ImageName]) VALUES (5, N'owl7.jpg') SET IDENTITY_INSERT [dbo].[Images] OFF
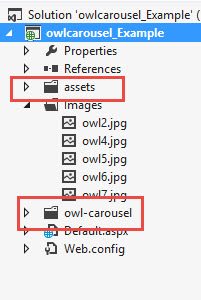
سپس سک پروژه با نام owlcarousel_Example ایجاد میکنیم و در آن یک صفحه با نام Default.aspx اسجاد میکنیم .
فایل های اصلی Carousel را از سایت owlgraphic.com دانلود میکنیم . (در فایل ضمیمه قرار داده ایم)
سپس پوشه های اصلی را پروژه خود اضافه میکنیم .

در مرحله رفرنس ها را به صفحه اضافه میکنیم .
<title>مرجع تخصصی برنامه نویسان</title>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,400,300,600,700' rel='stylesheet' type='text/css'>
<link href="/assets/css/bootstrapTheme.css" rel="stylesheet">
<link href="/assets/css/custom.css" rel="stylesheet">
<!-- Owl Carousel Assets -->
<link href="/owl-carousel/owl.carousel.css" rel="stylesheet">
<link href="/owl-carousel/owl.theme.css" rel="stylesheet">
<!-- Prettify -->
<link href="/assets/js/google-code-prettify/prettify.css" rel="stylesheet">
<!-- Le fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="/assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="/assets/ico/apple-touch-icon-57-precomposed.png">
در مرحله بعد یک SqlDataSource که به جدول Images متصل شده است و یک Repeater در صفحه قرار میدهیم .
کد های Repeater به شکل زیر است
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1">
<ItemTemplate>
<div class="item"><img src='<%#"/Images/"+Eval("ImageName") %>' alt="Owl Image"></div>
</ItemTemplate>
</asp:Repeater>
خروجی کار به شکل زیر است

- ASP.net
- 3k بازدید
- 2 تشکر
