استفاده از Ajax Modal Popup Extender در کنار GridView با استفاده از ASP.NET
دوشنبه 8 تیر 1394در این مقاله خواهیم آموخت که چگونه میتوانیم در کنترل GridView، رکوردها را با استفاده از ASP.Net AJAX Control Toolkit Modal Popup Extender اضافه و یا ویرایش کنیم.

برای نمایش Modal Popup Extender بعد از کلیک بر روی دکمه Add و Edit در GridView نیاز به یک پایگاه داده داریم.
پایگاه داده :
برای این مقاله از پایگاه داده Microsoft’s NorthWind استفاده می کنیم. شما می توانید از لینک زیر این پایگاه داده را دانلود و از آن استفاده کنید.
اتصال به بانک اطلاعاتی:
در زیر Connection string مربوط به برنامه را مشاهده می کنید. برای اتصال دقیق به بانک اطلاعاتی باید Connection String را تنظیم کنیم.
<connectionStrings>
<addname="conString"
connectionString="Data Source=.\SQLExpress;database=Northwind;
Integrated Security=true"/>
</connectionStrings>
کدهای HTML:
در زیر کدهای HTML برنامه را مشاهده می کنید. همانطور که در زیر میبینید یک Script Manager و یک ASP.Net Update Panel در این صفحه قرار داده ایم. در کنار Update Panel یک کنترل ASP.Net GridView قرار دادیم و در امتداد آن یک Modal Popup Extender که برای افزودن و ویرایش رکوردها در کنترل GridView مورد استفاده قرار می گیرد.
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" Width = "550px"
AutoGenerateColumns = "false" AlternatingRowStyle-BackColor = "#C2D69B"
HeaderStyle-BackColor = "green" AllowPaging ="true"
OnPageIndexChanging = "OnPaging"
PageSize = "10" >
<Columns>
<asp:BoundField DataField = "CustomerID" HeaderText = "ID مشتری " HtmlEncode = "true" />
<asp:BoundField DataField = "ContactName" HeaderText = "نام مشتری" HtmlEncode = "true" />
<asp:BoundField DataField = "CompanyName" HeaderText = "نام شرکت" HtmlEncode = "true"/>
<asp:TemplateField ItemStyle-Width = "30px" HeaderText = "ID مشتری">
<ItemTemplate>
<asp:LinkButton ID="lnkEdit" runat="server" Text = "ویرابش" OnClick = "Edit"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<AlternatingRowStyle BackColor="#C2D69B" />
</asp:GridView>
<asp:Button ID="btnAdd" runat="server" Text="افزودن" OnClick = "Add" />
<asp:Panel ID="pnlAddEdit" runat="server" CssClass="modalPopup" style = "display:none">
<asp:Label Font-Bold = "true" ID = "Label4" runat = "server" Text = "جزئیات مشتری" ></asp:Label>
<br />
<table align = "center">
<tr>
<td>
<asp:Label ID = "Label1" runat = "server" Text = "Id مشتری" ></asp:Label>
</td>
<td>
<asp:TextBox ID="txtCustomerID" Width = "40px" MaxLength = "5" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID = "Label2" runat = "server" Text = "نام مشتری" ></asp:Label>
</td>
<td>
<asp:TextBox ID="txtContactName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID = "Label3" runat = "server" Text = "شرکت" ></asp:Label>
</td>
<td>
<asp:TextBox ID="txtCompany" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSave" runat="server" Text="ذخیره" OnClick = "Save" />
</td>
<td>
<asp:Button ID="btnCancel" runat="server" Text="لغو" OnClientClick = "return Hidepopup()"/>
</td>
</tr>
</table>
</asp:Panel>
<asp:LinkButton ID="lnkFake" runat="server"></asp:LinkButton>
<cc1:ModalPopupExtender ID="popup" runat="server" DropShadow="false"
PopupControlID="pnlAddEdit" TargetControlID = "lnkFake"
BackgroundCssClass="modalBackground">
</cc1:ModalPopupExtender>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID = "GridView1" />
<asp:AsyncPostBackTrigger ControlID = "btnSave" />
</Triggers>
</asp:UpdatePanel>
دستورات GridView:
کدهای مربوط به GridView را در زیر می بینید. این دستورات اطلاعات را از جدول Customer در بانک اطلاعاتی NorthWind انتخاب می کند.
private String strConnString = ConfigurationManager.ConnectionStrings["conString"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.BindData();
}
}
private void BindData()
{
string strQuery = "select CustomerID,ContactName,CompanyName" +
" from customers";
SqlCommand cmd = new SqlCommand(strQuery);
GridView1.DataSource = GetData(cmd);
GridView1.DataBind();
}
private DataTable GetData(SqlCommand cmd)
{
DataTable dt = new DataTable();
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
con.Open();
sda.SelectCommand = cmd;
sda.Fill(dt);
return dt;
}
}
}
نحوه عملکرد دکمه Add:
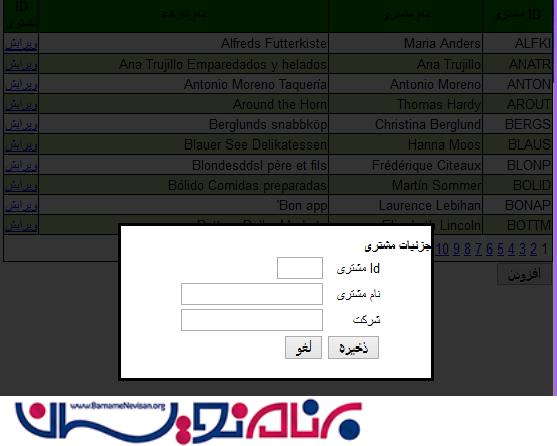
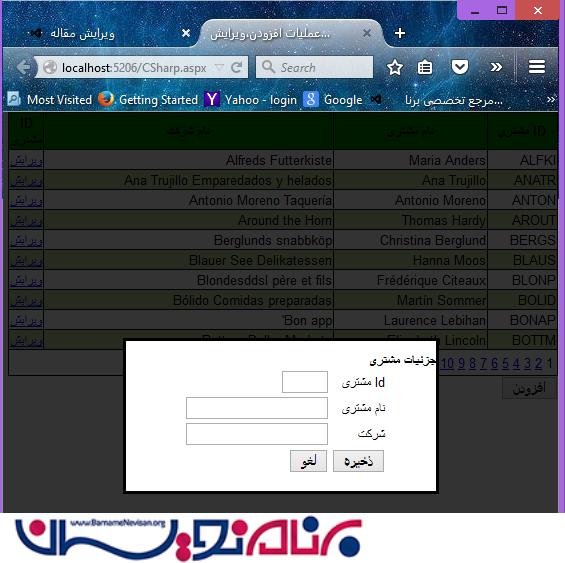
بعد از کلیک برروی دکمه Add متدهای زیر فراخوانی می شوند. با این کار یک modal popup با فراخوانی AJAX ModalPopupExtender نمایش داده می شود که حاوی چند textbox خالی است.
protected void Add(object sender, EventArgs e)
{
txtCustomerID.ReadOnly = false;
txtCustomerID.Text = string.Empty;
txtContactName.Text = string.Empty;
txtCompany.Text = string.Empty;
popup.Show();
}
خروجی های برنامه:
تصویر modal popup که در زیر میبینید، بعد از انتخاب دکمه Add برای شما نمایش داده می شود.

نحوه عملکرد دکمه ویرایش:
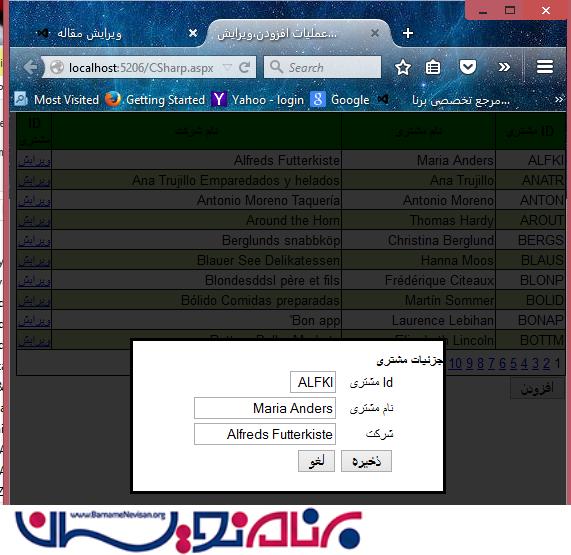
بعد از انتخاب دکمه ویرایش در GridView همانطور که در زیر می بینید، متد gets فراخوانی میشود که یک modal popup که حاوی تعدادی textbox با مقادیر مربوطه است نمایش داده می شود.
protected void Edit(object sender, EventArgs e)
{
using (GridViewRow row = (GridViewRow)((LinkButton)sender).Parent.Parent)
{
txtCustomerID.ReadOnly = true;
txtCustomerID.Text = row.Cells[0].Text;
txtContactName.Text = row.Cells[1].Text;
txtCompany.Text = row.Cells[2].Text;
popup.Show();
}
}
خروجی های برنامه:
تصویر modal popup که در زیر میبینید، بعد از انتخاب دکمه Edit برای شما نمایش داده می شود.

بروزرسانی رکوردها:
متدهای زیر بعد از انتخاب دکمه ذخیره در modal popup نمایش داده شده، که حاصل انتخاب دکمه Edit است، فراخوانی میشوند. متدهای زیر به سادگی stored procedure AddUpdateCustomer را فراخوانی می کند.
protected void Save(object sender, EventArgs e)
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "AddUpdateCustomer";
cmd.Parameters.AddWithValue("@CustomerID", txtCustomerID.Text);
cmd.Parameters.AddWithValue("@ContactName", txtContactName.Text);
cmd.Parameters.AddWithValue("@CompanyName", txtCompany.Text);
GridView1.DataSource = this.GetData(cmd);
GridView1.DataBind();
}
}
دستورات stored procedure برای افزودن و ویرایش رکوردها در بانک اطلاعاتی مورد استفاده قرار می گیرند. stored procedure ابتدا کنترل میکند که رکوردها در جدول وجود دارند یا خیر. اگر رکوردها در جدول موجود بودند، درنتیجه جدول به سادگی با رکوردهای جدید که درج می شوند بروزرسانی می شود.
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE PROCEDURE [dbo].[AddUpdateCustomer]
@CustomerID NCHAR(5),
@ContactName NVARCHAR(30),
@CompanyName NVARCHAR(40)
AS
BEGIN
SET NOCOUNT ON;
IF EXISTS(SELECT * FROM Customers WHERE CustomerID = @CustomerID)
BEGIN
UPDATE [Customers]
SET [CompanyName] = @CompanyName
,[ContactName] = @ContactName
WHERE CustomerID = @CustomerID
END
ELSE
BEGIN
INSERT INTO [Customers]
([CustomerID]
,[CompanyName]
,[ContactName])
VALUES
(@CustomerID
,@CompanyName
,@ContactName)
END
SELECT [CustomerID]
,[CompanyName]
,[ContactName]
FROM Customers
END
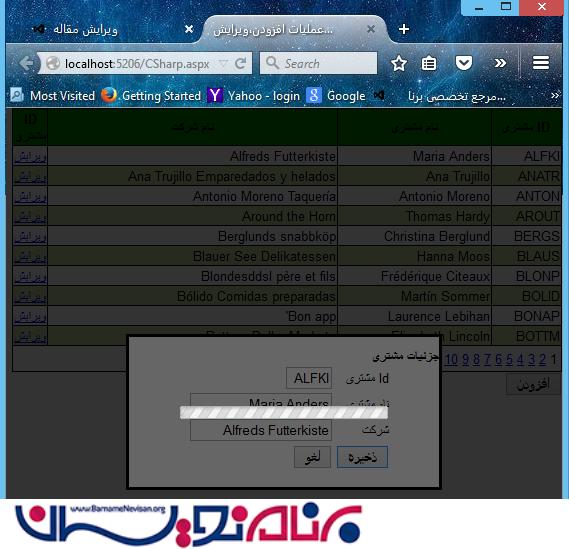
خروجی این بخش:
تصویر زیر بعد از انتخاب دکمه ذخیره نمایش داده می شود که نتیجه آن ذخیره اطلاعات در جدول بانک اطلاعاتی است. توجه نمایید که در طول زمانی که اطلاعات در حال ذخیره در بانک اطلاعاتی هستند یک progress bar به شما نمایش داده میشود.

<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="scripts/jquery.blockUI.js" type="text/javascript"></script>
<script type = "text/javascript">
function BlockUI(elementID) {
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_beginRequest(function() {
$("#" + elementID).block({ message: '<table align = "center"><tr><td>' +
'<img src="images/loadingAnim.gif"/></td></tr></table>',
css: {},
overlayCSS: { backgroundColor: '#000000', opacity: 0.6
}
});
});
prm.add_endRequest(function() {
$("#" + elementID).unblock();
});
}
$(document).ready(function() {
BlockUI("<%=pnlAddEdit.ClientID %>");
$.blockUI.defaults.css = {};
});
function Hidepopup() {
$find("popup").hide();
return false;
}
</script>
- ASP.net
- 2k بازدید
- 5 تشکر
