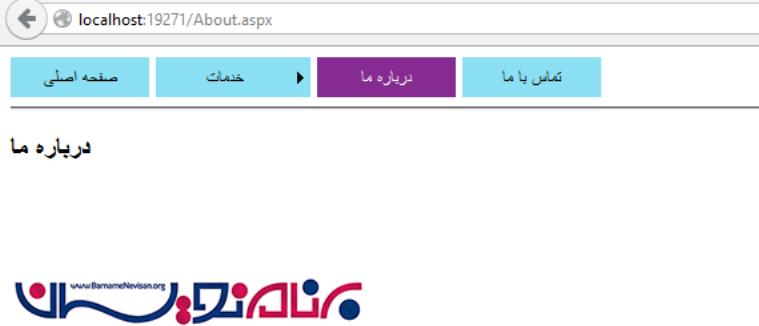
تغییر رنگ آیتم انتخابی در منو
سه شنبه 9 تیر 1394هنگامی یک منو در صفحه قرار میدهیم .با کلیک بر روی منو و رفتن به صفحه مورد نظر می خواهیم آیتم انتخاب شده تغییر رنگ دهد . در این مقاله با ذکر یک مثال این عملیات را شرح خواهیم داد

در ابتدا ما یک MasterPage ایجاد میکنیم .سپس داخل این MasterPage یک کنترل Menu قرار میدهیم .
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
<asp:Menu ID="Menu" runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal"
OnMenuItemDataBound="OnMenuItemDataBound">
<LevelMenuItemStyles>
<asp:MenuItemStyle CssClass="main_menu" />
<asp:MenuItemStyle CssClass="level_menu" />
</LevelMenuItemStyles>
</asp:Menu>
sitemap فقط یک نقشه از سایت میباشد .فایل XML که شامل تمامی صفحات سایت می باشد .هنگامی که یک صفحه به سایت اضافه شد ، میبایست یک node در فایل XML مربوط به نقشه سایت اضافه کنید .

فایل XML زیر شامل تگ های مربوط به صفحات مختلف میباشد :
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url=""title="Home" description="">
<siteMapNode url="Home.aspx" title="Home" description="Home Page" />
<siteMapNode url="javascript:;" title="Services" description="Services Page">
<siteMapNode url ="Consulting.aspx" title="Consulting" description="Consulting Page"></siteMapNode>
<siteMapNode url ="Outsourcing.aspx" title="Outsourcing" description="Outsourcing Page"></siteMapNode>
</siteMapNode>
<siteMapNode url="About.aspx" title="About" description="About Us Page" />
<siteMapNode url="Contact.aspx" title="Contact" description="Contact Us Page" />
</siteMapNode>
</siteMap>
برای تغییر نمای منو سایت باید از Style استفاده کنیم ، در این مثال ما style مربوطه را در قسمت head صفحه master قرار داده ایم .اما توصیه میشود که یک فایل Css جدا ایجاد کرده و لینک آنرا به صفحه اضافه نماییم .
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
.main_menu
{
width: 100px;
background-color: #8AE0F2;
color: #000;
text-align: center;
height: 30px;
line-height: 30px;
margin-right: 5px;
}
.level_menu
{
width: 110px;
background-color: #000;
color: #fff;
text-align: center;
height: 30px;
line-height: 30px;
margin-top: 5px;
}
.selected
{
background-color: #852B91;
color: #fff;
}
</style>
تغییر رنگ آیتم انتخاب شده از منو
در داخل تگ مورد نظر از رویداد OnMenuItemDataBound استفاده کرده ایم .
دستور #C :
protected void OnMenuItemDataBound(object sender, MenuEventArgs e)
{
if (SiteMap.CurrentNode != null)
{
if (e.Item.Text == SiteMap.CurrentNode.Title)
{
if (e.Item.Parent != null)
{
e.Item.Parent.Selected = true;
}
else
{
e.Item.Selected = true;
}
}
}
}
دستور VB.Net :
Protected Sub OnMenuItemDataBound(sender As Object, e As MenuEventArgs)
If SiteMap.CurrentNode IsNot Nothing Then
If e.Item.Text = SiteMap.CurrentNode.Title Then
If e.Item.Parent IsNot Nothing Then
e.Item.Parent.Selected = True
Else
e.Item.Selected = True
End If
End If
End If
End Sub
- ASP.net
- 3k بازدید
- 0 تشکر
