آشنایی با مفهوم MVC
چهارشنبه 10 تیر 1394در این مقاله به یک مثال ساده برای مفهوم MVC می پردازیم. MVC یکی از الگوهای پرکاربرد در برنامه نویسی است که هر نوع Application می تواند باشد و مخفف سه کلمه model ، view ،controller است.

مفهوم MVC بر اساس جداسازی بخش های اساسی تعریف شده است، به این صورت که کدها را به سه بخش تقسیم می کند تا کنترل و توسعه کدها به بهترین شکل ممکن انجام شود.
برای یادگیری این مقاله اول یک سایت ASP.Net (یک New Project mvc) ایجاد کنید.
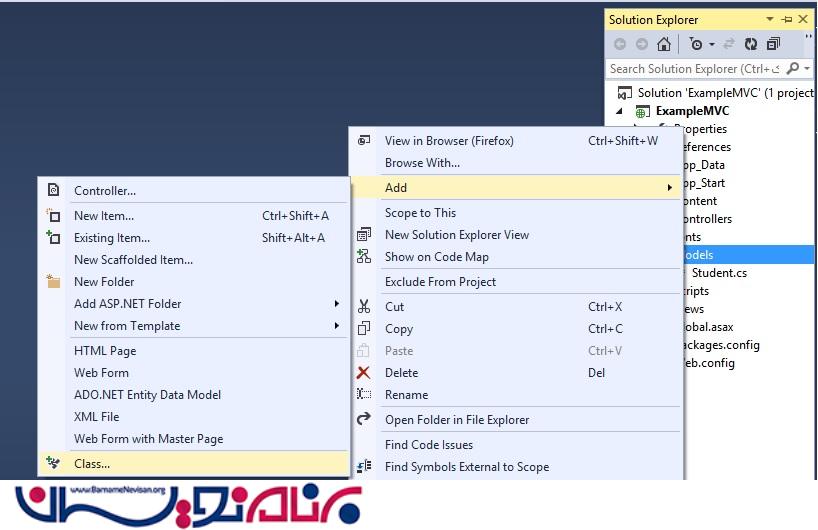
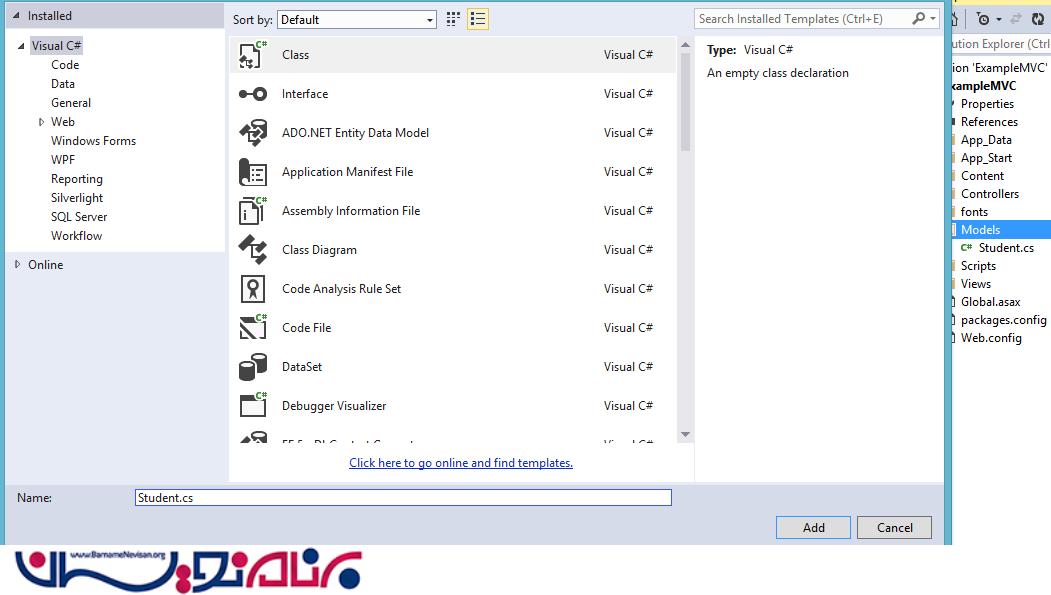
بعد یک مدل (Model) به نام Student.cs ایجاد کنید. همانند شکل زیر مشاهده کنید :


کلاس Student شامل ویژگی هایی که برای نمایش مشخصات یک دانشجو به کار میبرد، لازم است. محتوای زیر را به پوشه ی model در داخل Student.cs برنامه اضافه کنید :
public class Student {
public int StudentID {
get;
set;
}
public string Name {
get;
set;
}
public string RollNo {
get;
set;
}
public string DOB {
get;
set;
}
public Student() {
this.Name = string.Empty;
this.RollNo = string.Empty;
this.DOB = string.Empty;
}
}
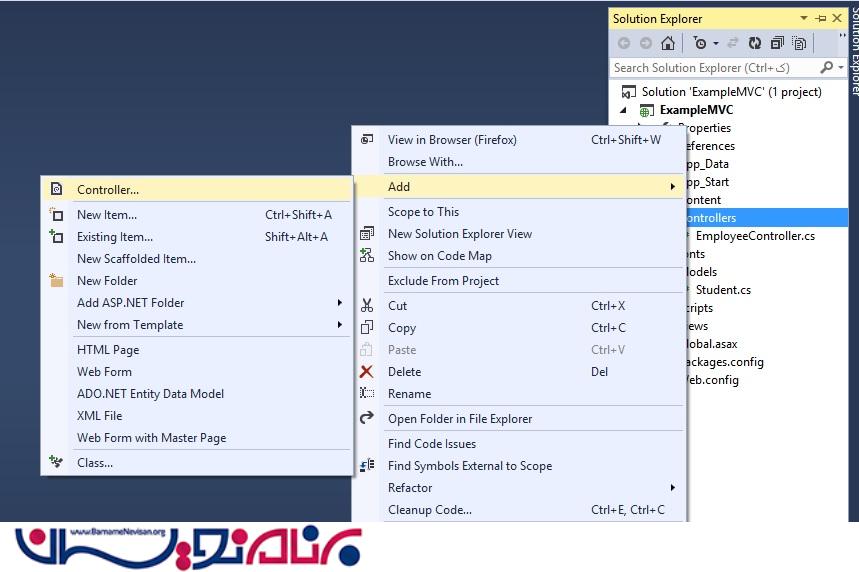
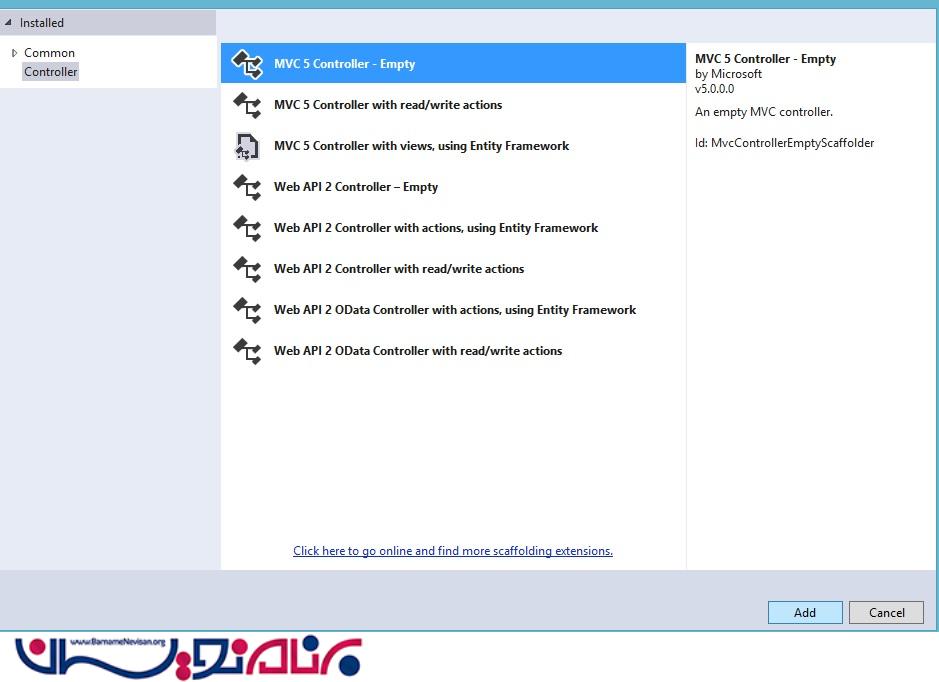
مرحله بعد یک کنترلر (Controller) جدید هم به نام Employee به پوشه ی کنترلر برنامه اضافه کنید:



نام متد کنترلر Details می باشد. کدهای کامل کنترلر Employee را در ادامه ملاحظه می کنید که در فایل EmployeeController.cs اضافه کنید و بر روی متد Details پیش فرض آن کلیک راست نمایید و یک view خالی به نام Details اضافه کنید که به طور پیش فرض view و متد کنترلر میتواند هم نام باشد. زمانی که یک view اضافه می کنیم، پیشنهاد میدهد که از نامگذاری استاندارد استفاده کنید.
public class EmployeeController: Controller {
public ActionResult Details() {
Student std = new Student() {
StudentID = 101,
Name = "Harsh",
RollNo = "10800038",
DOB = "10/06/1990"
};
return View(std);
}
}
دستورات داخل کد view زیر را در صفحه Details.cshtml اضافه کنید :
@model MVCStudentDemo.Models.Student
@{
ViewBag.Title = "Student Details";
}
<h2>Student Details</h2>
<table style=>
<tr>
<td>
Student ID :
</td>
<td>
@Model.StudentID
</td>
</tr>
<tr>
<td>
Student Name :
</td>
<td>
@Model.Name
</td>
</tr>
<tr>
<td>
Student Roll# :
</td>
<td>
@Model.RollNo
</td>
<tr>
<td>
Student DOB :
</td>
<td>
@Model.DOB
</td>
</tr>
</tr>
</table>
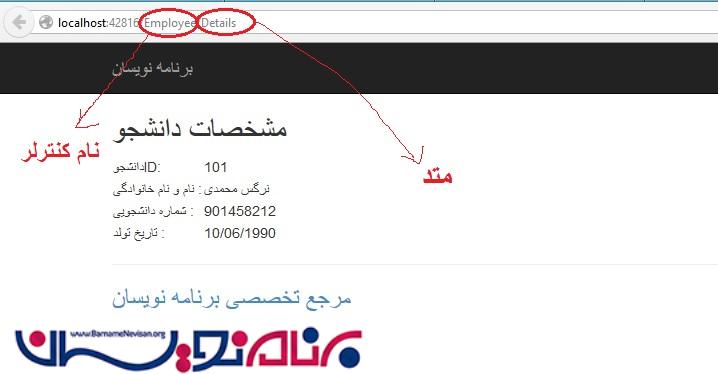
نکته : دربرنامه web form آدرس (URL) به فایل های فیزیکی اشاره شده و آدرس به متدهای اکشن (Action) کنترلر در برنامه mvc اشاره می کند. کنترلر در پاسخ به درخواست آدرس، اطلاعات را از model میگیرد و به view می دهد که view سپس اطلاعات را نمایش می دهد. model ها برای تبادل اطلاعات با بانک اطلاعاتی می باشد در واقع میتواند entities یا data object باشد.
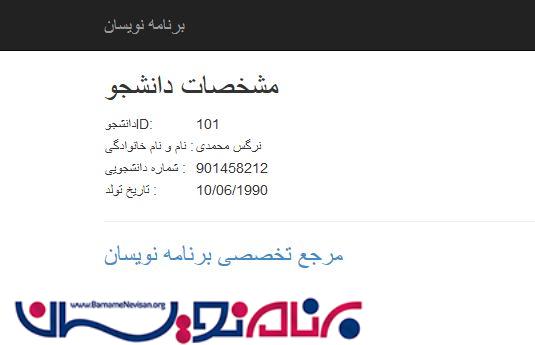
بعد اجرا کردن برنامه خروجی زیر را مشاهده می کنید :

- ASP.net MVC
- 3k بازدید
- 1 تشکر
