آشنایی با Specificity در CSS
پنجشنبه 11 تیر 1394Specificity اولویت selector در CSS را توضیح می دهد . قبل از شروع کار با CSS بهتر است با Specificity آشنا شوید .
به دلیل اینکه اگر صفحه دارای تعداد کمی CSS selector باشد ، عملکرد بهتر می شود . امااگر با صفحه ای مواجه شویم که دارای CSS selector بسیاری باشد ،ممکن است سردرگم شوید . برای مثال ، اگر رنگ قرمز را به بخش خاصی در CSS اختصاص دهیم ، والد(parent) این بخش ممکن است به رنگ مشکی باشد . بنابراین اغلب selector والد (parent) مانع selector فرزند ( Child ) می شود . در نتیجه رنگ این Div مشکی خواهد بود اگر چه رنگ قرمز به آن اختصاص دادیم . اکنون Specificity CSS با ارائه مثال های متفاوت توضبح داده می شوند .
دستورات CSS
Selector
{
Property : Value;
}
Selector های مختلف در CSS
1 . تمام عناصر HTML
2 . ID
3 . کلاس
مثال 1
<html>
<head>
<style>
p{
color:red;
}
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
خروجی

در مثال بالا از عنصر 'p' به عنوان selector استفاده کردیم . رنگ قرمز را به آن اختصاص دادیم .
اکنون به مثال دوم توجه کنید .
مثال 2
<html>
<head>
<style>
.test{
color:green;
}
p{
color:red;
}
</style>
</head>
<body>
<p class='test'>Hello World!</p>
</body>
</html>
خروجی

در این مثال از کلاسی با نام Test استفاده شده است و به این کلاس رنگ سبز اختصاص داده شده است . اکنون رنگ متن نیز سبز است اگر رنگ قرمز به 'p' داده شده ، پس کلاس اولویت بالایی دارد .
مثال 3
<html>
<head>
<style>
#demo{
color:yellow;
}
.test{
color:green;
}
p{
color:red;
}
</style>
</head>
<body>
<p id='demo' class='test'>Hello World!</p>
</body>
</html>
خروجی

در مثال بالا ، از ID بنام 'demo' استفاده شده است . پس Id اولویت بالاتری دارد . خروجی به رنگ زرد می شود .
مثال 4
<html>
<head>
<style>
#demo{
color:yellow;
}
.test{
color:green;
}
p{
color:red;
}
</style>
</head>
<body>
<p id='demo' class='test' style='color: blue'>Hello World!</p>
</body>
</html>
خروجی

در مثال بالا از inline style استفاده شده است . پس inline style (خطی) اولویت بالاتری نسبت به بقیه دارد . از این رو خروجی به رنگ آبی خواهد بود . اکنون اولویت selector را بررسی می کنیم .اگر selector دارای یک عنصر باشد ساده است . اما اگر selector ها دارای چندین عنصر باشند ، یافتن اولویت کار دشواری است . اکنون روشی برای محاسبه اولویت ها ارائه می گردد .

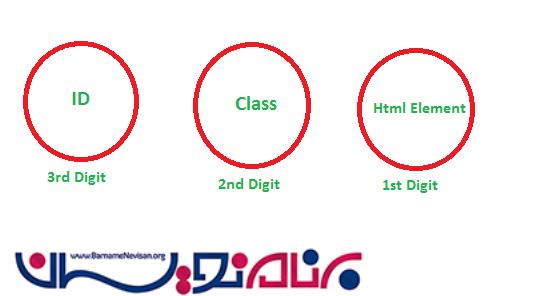
برای به دست آوردن Specificity یک selector ، می بایست از سه روش بالا استفاده کنیم .اگر selector دارای ID و کلاس باشد نیاز داریم تعدادی از رویداد ها را در این ارقام قرار دهیم . اگر selector دارای عنصر HTML نباشد می بایست 0 را در 1st digit قرار دهیم . اکنون به مثال های زیر توجه کنید .
P#demo Specificity = 1 0 1
در مثال بالا Specificity برابر 1 0 1 می باشد . به دلیل اینک شامل 1 ID می باشد که در 3rd قرار می گیرد، 1 را خواهیم نوشت . دارای هیچ کلاسی نمی باشد پس 0 را در 2nd قرار می دهیم و شامل 'p' می باشد که 1 را در 1st قرار می دهیم .
P#demo.test Specificity = 1 1 1
#demo Specificity = 1 0 0
.test Specificity = 0 1 0
p Specificity = 0 0 1
#sample p#demo Specificity = 2 0 1
در مثال بالا ، 2 ID وجود دارد پس باید 2 را در 3rd قرار دهیم.
div#sample p#demo Specificity = 2 0 2
درمثال بالا 2 ID وجود دارد . پس باید 2 را در 3rd قرار دهیم و دارای دو عنصر HTML می باشد می بایست 2 را در 1st نگه داریم .
توجه : اگر نمی خواهید specificity را با استفاده از روش بالا بدست آورید . می توانید از '!important' برای یک مقدار از خاصیت استفاده کنید . بنابراین بالاترین اولویت را خواهد داشت .
1) p{
color:red !important;
}
2) p#demo{
color:green;
}
در دو مثال بالا ، مثال 1st بالاترین اولویت را ارائه داده است اگر چه دارای specificity کمتر نسبت به 2nd دارد . زمانیکه صفحه دارای selector های زیادی است ، می توانید از کلمه کلیدی'!important' استفاده کنیم .
- Web Design
- 3k بازدید
- 2 تشکر
