استفاده از Membership در MVC
یکشنبه 14 تیر 1394در این مقاله قصد داریم به استفاده و پیاده سازی Membership در MVC بپردازیم

در این مقاله قصدداریم مفهوم Membership را با ارائه یک مثال کاربردی آموزش دهیم.
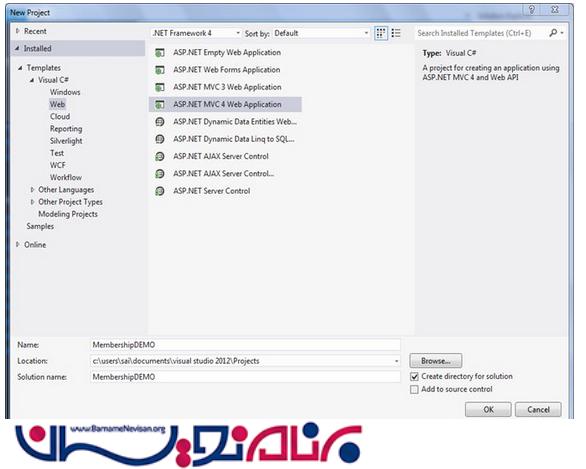
برای شروع ویژوال استادیو را بازکرده ویک پروژه از نوع MVC4 به نام MembershipDEMOایجادمی کنیم.

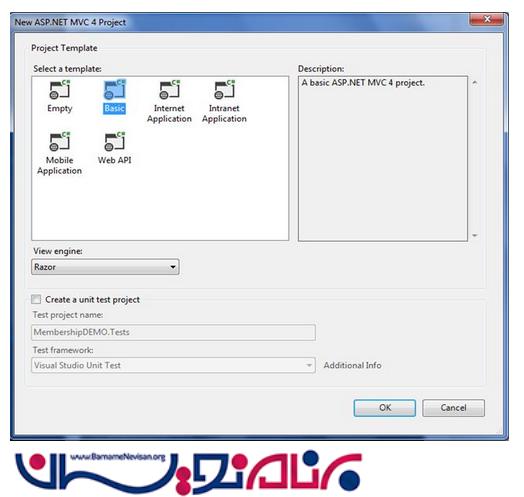
در این قسمت نوع پروژه را ازنوع Basic انتخاب میکنیم.

اضافه کردن Reference:
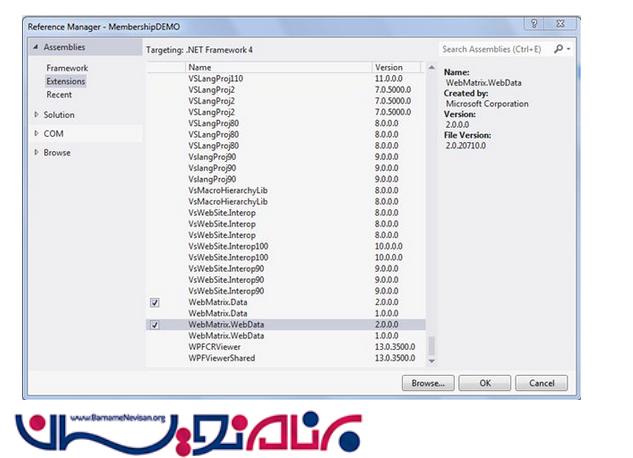
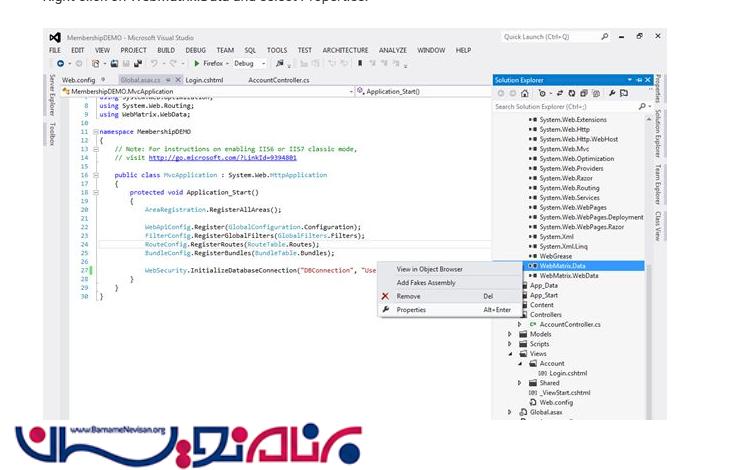
برای پیاده سازی این مثال نیاز داریم رفرنس های WebMatrix.Data و WebMatrix.WebData.را به پروژه اضافه کنیم
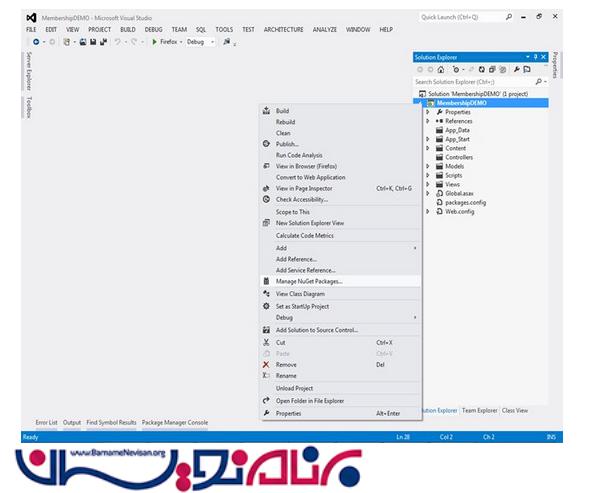
برای اضافه کردن رفرنس های بالا به برنامه درقسمت Reference راست کلیک کرده و در Add Reference رفرنش های بالای را به برنامه اضافه کنید .

بعد از انتخاب کردن رفرنس ها ، دکمه Ok را برنید حال رفرنس هایی را که انتخاب کردیم در قسمت references ها قابل مشاهده است .

حال SQL Server را باز کرده ویک بانک اطلاعاتی به نام UserDb ایجاد میکنیم.

بعد از ایجاد بانک اطلاعاتی نیاز داریم connection string برنامه راتنظیم کنیم
<connectionStrings>
<add name="DBConnection" connectionString="Data Source=.;Database=UserDb;user id=sa;Password=123" providerName="System.Data.SqlClient" />
</connectionStrings>
بعد از تنظیم connection string نوبت به اضافه کردن جداول در بانک اطلاعلاتی Userdb میباشد
برای اضافه کردن جداول به صورت Membership بایستی کد های زیر را در صفحه Global.asax برنامه اضافه کنیم.
WebSecurity.InitializeDatabaseConnection("DBConnection", "Users", "Id", "UserName", autoCreateTables:true);
بعد از اضافه کردن کد بالا در صفحه Global.asax از برنامه اجرا بگیرید
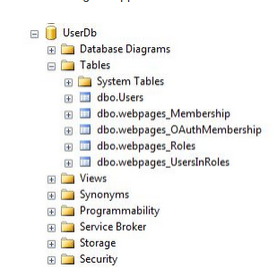
بعد از اجرا گرفتن از برنامه ، SQL Server را باز کرده ، همان طور که مشاهده میکنید جداول عضویت(Membership) به بانک اطلاعاتی خود اضافه شده است .

در حال حاضر ما جداول های مورد نیاز برای گرفتن اطلاعات کاربران راداریم و حال نوبت به ذخیره اطلاعات در جداول میرسد .
برای شروع نیاز داریم 4 تا کلاس به برنامه خود اضافه کنیم
1:کلاس AssignRoleVM
2: کلاس Login
3: کلاس Register
4: کلاس Role
کلاس AssingRoleVM:
public class AssignRoleVM
{
[Required(ErrorMessage = "نقش کاربری را وارد کنید")]
public string RoleName { get; set; }
[Required(ErrorMessage = "نام کاربری را وارد کنید ")]
public string UserName { get; set; }
public List<SelectListItem> Userlist { get; set; }
public List<SelectListItem> RolesList { get; set; }
}
public class AllroleandUser
{
public string RoleName { get; set; }
public string UserName { get; set; }
public List<AllroleandUser> AllDetailsUserlist { get; set; }
}
کلاس Login Model:
public class Login
{
[Required]
[StringLength(100, ErrorMessage = "حداکثر بایستی 100 کارکتر باشد", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "کلمه عبور")]
public string password { get; set; }
[Required(ErrorMessage = "نام کاربری را وارد کنید ")]
public string username { get; set; }
}
3: کلاس Register Model:
public class Register
{
[Required(ErrorMessage = "نام و نام خانوادگی را وارد کنید ")]
public string FullName { get; set; }
[Required(ErrorMessage = " نام کاربری را وارد کنید")]
public string username { get; set; }
[Required(ErrorMessage = " پست الکترونیکی")]
public string EmailID { get; set; }
[Required]
[StringLength(100, ErrorMessage = "حداکثر 100 کارکتر باید تعداد کلمه عبور باشد ", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "کلمه عبور")]
public string password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "تکرار کلمه عبور")]
[Compare("password", ErrorMessage = "کلمه عبور نباید تکراری باشد ")]
public string Confirmpassword { get; set; }
}
4: کلاس Role Model:
public class Role
{
[Required(ErrorMessage = "نقش کاربری را وارد کنید ")]
[StringLength(100, ErrorMessage = "حداکثر نام وارد شده باید 100 کارکتر باشد", MinimumLength = 6)]
public string RoleName { get; set; }
}
اضافه کردن رفرنس Dapper :
برای گرفتن اطلاعات از بانک اطلاعاتی نیاز داریم که رفرنس Dapper را به برنامه اضافه کنیم برای اضافه کردن این رفرنس کافی است روی پروژه راست کلیک کرده در Add>NewItem>Manage NuggetsPackage را انتخاب میکنیم

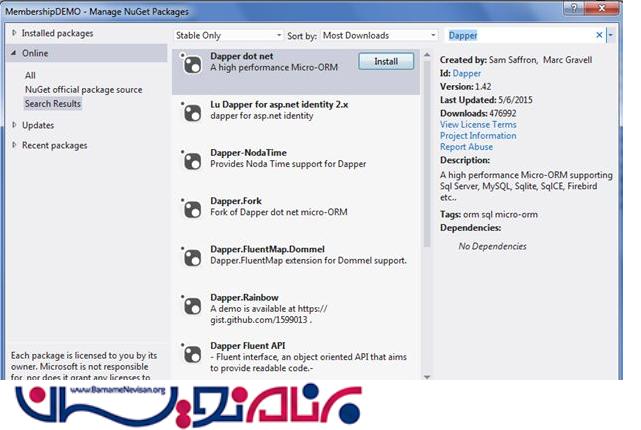
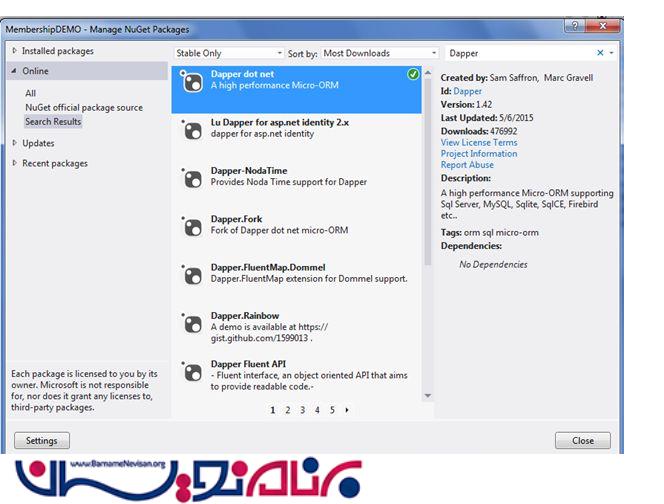
در قسمت جستجو عبارت Dapper را جستجو میکنیم

سپس برای اضافه کردن دکمه Install را انتخاب میکنیم.

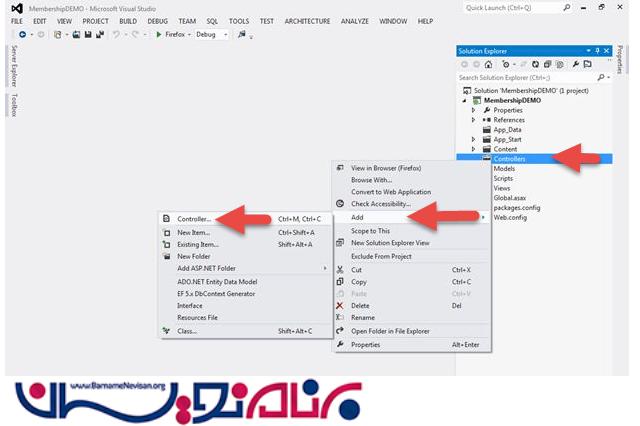
اضافه کردن کنترل Account:
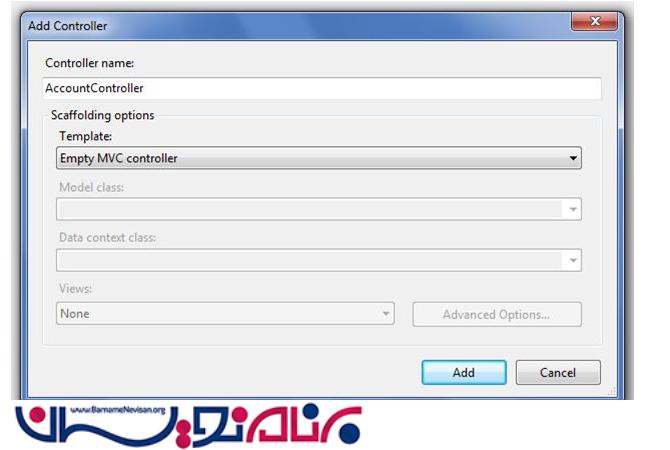
برای اضافه کردن کنترلر ، روی Controller راست کلیک کرده و یک کنتلر به نام Account ایجاد میکنیم


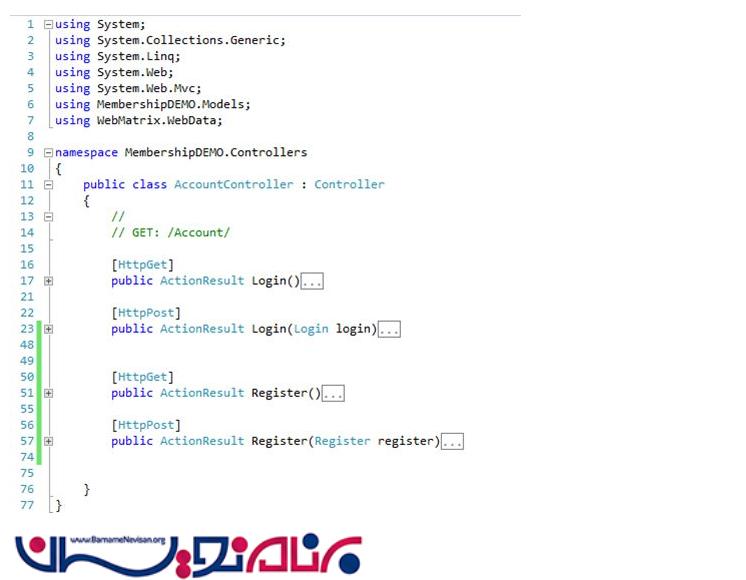
سپس یک متد login در آن ایجاد میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MembershipDEMO.Models;
using WebMatrix.WebData;
namespace MembershipDEMO.Controllers
{
public class AccountController : Controller
{
[HttpGet]
public ActionResult Login()
{
return View();
}
}
}
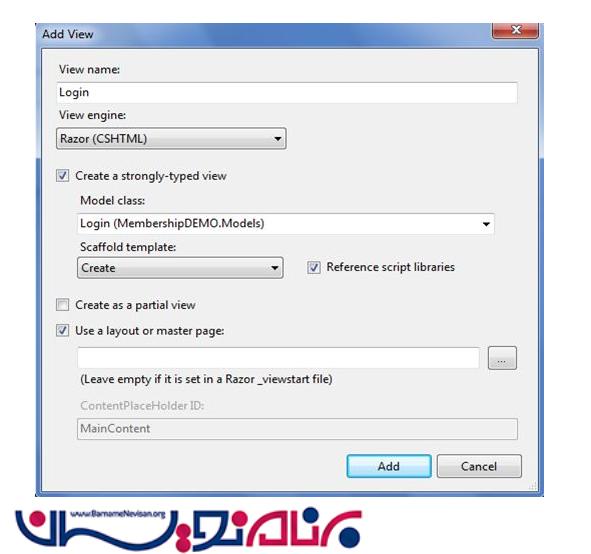
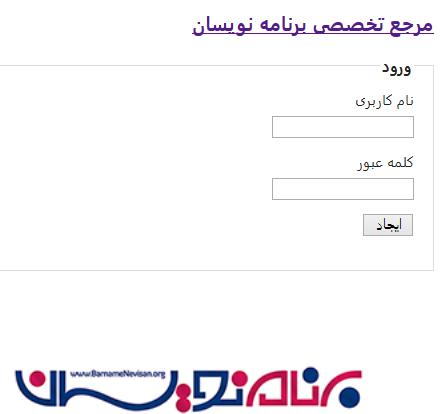
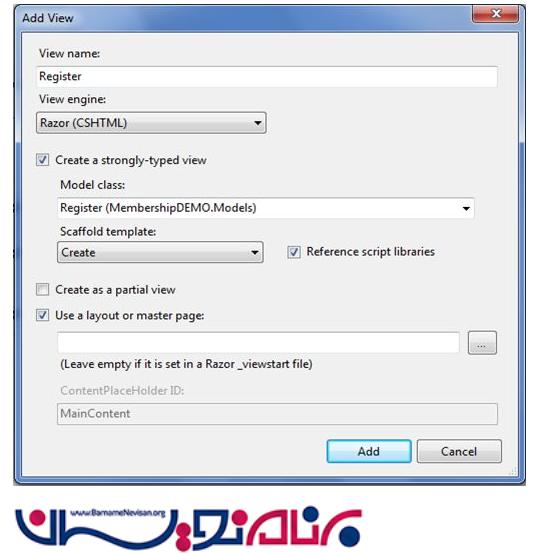
حال برای متد login یک view ایجاد میکنیم برای ساخت view کافی است روی نام متد (در اینجا نام متد ما Login است) راست کلیک کرده و در Add>View را انتخاب کنیم

همان طور که مشاهده میکنید view ای که ساختیم از جنس Create است .
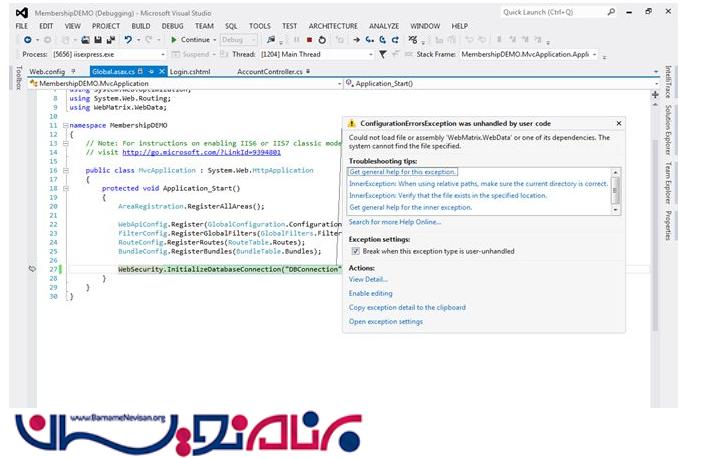
حال از پروژه اجرا بگیرید
همان طور که مشاهده میکنید هنگام اجرا گرفتن از برنامه با خطا روبه رو میشویم

حال برای حل این مشکل در web.confing رپروژه رفته در قسمت System.web کد های زیر را به برنامه اضافه میکنیم.
<membership defaultProvider="SimpleMembershipProvider">
<providers>
<clear />
<add name="SimpleMembershipProvider" type="WebMatrix.WebData.SimpleMembershipProvider, WebMatrix.WebData" />
</providers>
</membership>
<roleManager enabled="true" defaultProvider="SimpleRoleProvider">
<providers>
<clear />
<add name="SimpleRoleProvider" type="WebMatrix.WebData.SimpleRoleProvider, WebMatrix.WebData" />
</providers>
</roleManager>
حال باید تغیراتی در خواص رفرنس های WebMatrix.Data وWebMatrix.WebData بدهیم
برای این کار در قسمت references راست کلیک کرده و WebMatrix.Data را انتخاب کنید

حال در قسمت Properties رفته و خاصیت Copy Local را برابر با true قرار میدهیم.


حال از برنامه اجرا بگرید

تکمیل فرم ورود:
در این متد از مدل login برای گرفتن اطلاعات استفاده میکنیم و همچنین آن را به متدWebSecurity به عنوان یک متغیر میفرستیم .
متغیر login برسی میکندکه اگر نام کاربری یا کلمه عبور درست بود شما را به صفحه مدیریت سایت ودر غیر اینصورت شما را به صفحه ای دیگر هدایت میکند .
public ActionResult Login(Login login)
{
if (ModelState.IsValid)
{
bool success = WebSecurity.Login(login.username, login.password, false);
if (success)
{
string returnUrl = Request.QueryString["ReturnUrl"];
if (returnUrl == null)
{
Response.Redirect("~/Home/index");
}
else
{
Response.Redirect(returnUrl);
}
}
}
else
{
ModelState.AddModelError("Error", "کلمه عبور و نام کاربری اشتباه است ");
}
return View(login);
}
ایجاد متد Register در حالت HttpGet:
در کنترلر Account یک متد به نام Register ایجاد میکنیم
[HttpGet]
public ActionResult Register()
{
return View();
}
حال برای اضافه کردن View روی متد Register راست کلیک کرده ویک View از جنس Create از کلاس register ایجاد میکنیم.

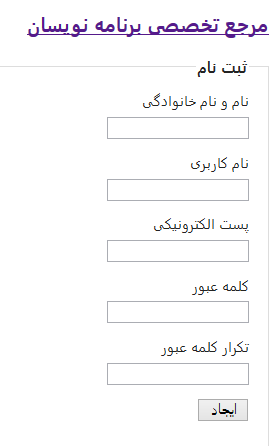
حال بعداز ساختن View از آن اجرا بگیرید با صفحه ای مانند زیر روبه رو میشوید .

متد Register در حالت HttpPost:
در این متد از کلاس (مدل) Register برای ایجاد WebSecurity.CreateUserAndAccount استفاده کردیم
وهمان طور که مشاهده میکنید متد Register را به صفحه login هدایت کردیم
if (ModelState.IsValid)
{
if (!WebSecurity.UserExists(register.username))
{
WebSecurity.CreateUserAndAccount(register.username, register.password,
new { FullName = register.FullName, EmailID = register.EmailID });
//Response.Redirect("~/account/login");
}
}
else
{
ModelState.AddModelError("Error", "لطفا همه اطلاعات را وارد کنید ");
}
return View();
ما تا اینجا از مقاله از 4 متد زیر استفاده کردیم:

ایجاد متد RoleCreate برای تعیین سطح دسترسی کاربران:
در این قسمت ابتدا به ایجاد متد RoleCreate در حالت HttpGet میپردازیم.
[HttpGet]
public ActionResult RoleCreate()
{
return View();
}
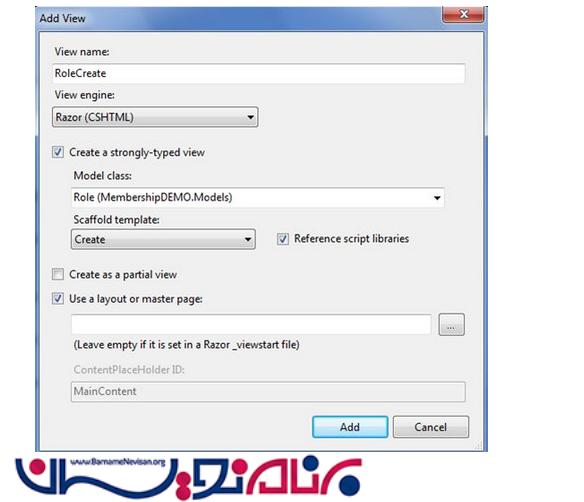
حال یک view از متد RoleCreate ایجاد میکنیم.

حال از برنامه یکبار اجرا بگیرید .

پیاده سازی متد RoleCreate در حالت HttpPost :
در این متد از مدل Role یک متغیر به عنوان ورودی گرفتیم که به وسیله این متغیر از متد Roles.RoleExists برای اعتبار سنجی استفاده کردیم همان طور که مشاهده میکنید بررسی کردیم که اگر این سطح دسترسی وجود داشته باشد یک پیام با مضمون خطا به ما بدهد.
if (ModelState.IsValid)
{
if (Roles.RoleExists(role.RoleName))
{
ModelState.AddModelError("Error", "این سطح دسترسی در سایت وجود دارد");
return View(role);
}
else
{
Roles.CreateRole(role.RoleName);
return RedirectToAction("RoleIndex", "Account");
}
}
else
{
ModelState.AddModelError("Error", "لطفا نام کاربری و کلمه عبور را وارد کنید ");
}
return View(role);
}
ایجاد متد RoleAddToUser :
در این متد از دو تا Dropdownlists استفاده شده است که یکی برای تعین نام کاربر و دیگری برای تعین سطح دسترسی
[HttpGet]
public ActionResult RoleAddToUser()
{
AssignRoleVM objvm = new AssignRoleVM();
List<SelectListItem> listrole = new List<SelectListItem>(); //list 1
listrole.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Roles.GetAllRoles())
{
listrole.Add(new SelectListItem { Text = item, Value = item });
}
objvm.RolesList = listrole;
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["Mystring"].ToString()))
{
var Userlist = con.Query("SELECT * FROM Users").ToList();
List<SelectListItem> listuser = new List<SelectListItem>(); //list 2
listuser.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Userlist)
{
listuser.Add(new SelectListItem { Text = item.UserName, Value = item.UserName });
}
objvm.Userlist = listuser;
}
return View(objvm);
}
ابتدا نیاز داریم که که Dropdownlist مربوط به نقش ها و سطح دسترسی را پر کنیم.
List<SelectListItem> listrole = new List<SelectListItem>(); //list 1
listrole.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Roles.GetAllRoles())
{
listrole.Add(new SelectListItem { Text = item, Value = item });
}
objvm.RolesList = listrole;
سپس با استفاده از دستور Ado.Net به پر کردن Dropdownlist مربوط به کاربران میپردازیم
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["DBconnection"].ToString()))
{
var Userlist = con.Query("SELECT * FROM Users").ToList();
List<SelectListItem> listuser = new List<SelectListItem>(); //list 2
listuser.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Userlist)
{
listuser.Add(new SelectListItem { Text = item.UserName, Value = item.UserName });
}
objvm.Userlist = listuser;
}
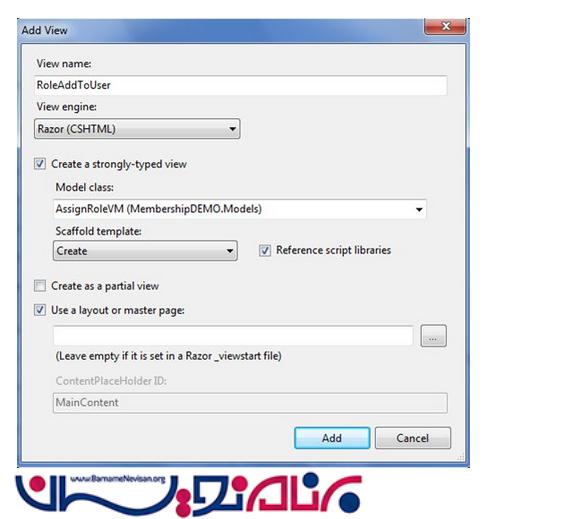
حال یک view برای متد RoleAddToUser از نوع Create و ازجنس کلاس AssingRoleVM ایجاد میکنیم.

بعد از اضافه کردن View نیاز است تغیراتی در View انجام دهیم این تغییرات برای ایجاد Dropdownlist های سطح دسترسی و نام کاربری است
@model MembershipDEMO.Models.AssignRoleVM
@{
ViewBag.Title = "RoleAddToUser";
}
<div class="spacerBody" dir="rtl">
<p> </p>
@Html.ActionLink("ایجاد کاربر ", "RoleCreate") | @Html.ActionLink("سطح دسترسی ", "RoleIndex")
<h2 dir="rtl"><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان </a></h2>
@using (Html.BeginForm("RoleAddToUser", "Account"))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div class="message-success">@ViewBag.ResultMessage</div>
<table cellpadding="3"dir="rtl">
<tr>
<td>نام کاربر</td>
<td>@Html.DropDownListFor(m => m.UserName, new SelectList(Model.Userlist, "Value", "Text"), new { style = "width:200px", @class = "dropdown1" })
@Html.ValidationMessageFor(m => m.UserName)</td>
</tr>
<tr>
<td>تعین سطح دسترسی </td>
<td>
@Html.DropDownListFor(m => m.RoleName, new SelectList(Model.RolesList, "Value", "Text"), new { style = "width:200px", @class = "dropdown1" })
@Html.ValidationMessageFor(m => m.RoleName)
</td>
</tr>
<tr>
<td>
<input type="submit" value="ذخیره " />
</td>
</tr>
</table>
}
</div>
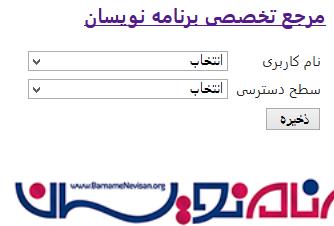
حال از برنامه اجرا بگیرید .

حال میتوان کاربر را انتخاب کرده و سطح دسترسی آن را مشخص کنید
ایجاد متد RoleAddToUser در حالت post :
در این متد ابتدا بررسی میکنیم که کاربر و سطح دسترسی مربوط به کاربر در هر DropDownlist انتخاب شده است اگر انتخاب نشده باشد با خطا روبه رو میشود .
public ActionResult RoleAddToUser()
{
AssignRoleVM objvm = new AssignRoleVM();
List<SelectListItem> listrole = new List<SelectListItem>(); //list 1
listrole.Add(new SelectListItem { Text = "انتخاب کنید ", Value = "0" });
foreach (var item in Roles.GetAllRoles())
{
listrole.Add(new SelectListItem { Text = item, Value = item });
}
objvm.RolesList = listrole;
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["DBConnection"].ToString()))
{
var Userlist = con.Query("SELECT * FROM Users").ToList();
List<SelectListItem> listuser = new List<SelectListItem>(); //list 2
listuser.Add(new SelectListItem { Text = "انتخاب کنید ", Value = "0" });
foreach (var item in Userlist)
{
listuser.Add(new SelectListItem { Text = item.UserName, Value = item.UserName });
}
objvm.Userlist = listuser;
}
return View(objvm);
}
ایجاد متد DeleteRoleForUser
در این متد میخواهیم سطح دسترسی ها و کاربران را حذف کینم برای این کار نیاز به دو Dropdownlist داریم:
1: لیستی از کاربران 2 : لیستی از نقش ها و سطح دسترسی ها
[HttpGet]
public ActionResult DeleteRoleForUser()
{
AssignRoleVM objvm = new AssignRoleVM();
List<SelectListItem> lirole = new List<SelectListItem>();
lirole.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Roles.GetAllRoles())
{
lirole.Add(new SelectListItem { Text = item, Value = item });
}
objvm.RolesList = lirole;
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["Mystring"].ToString()))
{
var Userlist = con.Query("SELECT * FROM Users").ToList();
List<SelectListItem> listuser = new List<SelectListItem>();
listuser.Add(new SelectListItem { Text = "Select", Value = "0" });
foreach (var item in Userlist)
{
listuser.Add(new SelectListItem { Text = item.UserName, Value = item.UserName });
}
objvm.Userlist = listuser;
}
return View(objvm);
}
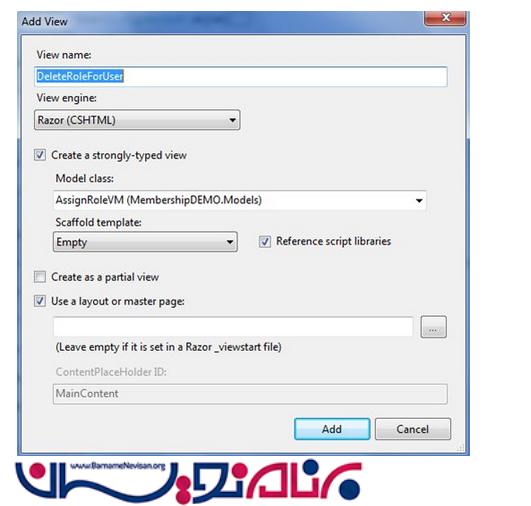
حال برای ایجاد View کافی است روی متد DeleteRoleForUser راست کلیک کرده ودر Add>View را انتخاب میکنیم View ای که ایجاد میکنیم ازجنس کلاس AssignRoleVM است

بعد از اضافه کردن view از برنامه اجرا بگیرید .

ایجاد متد DeleteRoleForUser در حالت Post :
در این متد بررسی میکنیم که رکودی در Dropdownlist انتخاب شده است یا نه ؟ سپس چک میکنیم که اگر کاربر دارای نقشی باشد که آن نقش یا سطح دسترسی حذف شده باشد به کاربر خطا میدهد
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult DeleteRoleForUser(AssignRoleVM objvm)
{
if (objvm.RoleName == "0")
{
ModelState.AddModelError("RoleName", "لطفا نقش کاربری را انتخاب کنید ");
}
if (objvm.UserName == "0")
{
ModelState.AddModelError("UserName", "لطفا نام کاربری را وارد کنید ");
}
List<SelectListItem> lirole = new List<SelectListItem>();
lirole.Add(new SelectListItem { Text = "انتخاب", Value = "0" });
foreach (var item in Roles.GetAllRoles())
{
lirole.Add(new SelectListItem { Text = item, Value = item });
}
objvm.RolesList = lirole;
using (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["DBConnection"].ToString()))
{
var Userlist = con.Query("SELECT * FROM Users").ToList();
List<SelectListItem> listuser = new List<SelectListItem>();
listuser.Add(new SelectListItem { Text = "انتخاب", Value = "0" });
foreach (var item in Userlist)
{
listuser.Add(new SelectListItem { Text = item.UserName, Value = item.UserName });
}
objvm.Userlist = listuser;
}
if (ModelState.IsValid)
{
if (Roles.IsUserInRole(objvm.UserName, objvm.RoleName))
{
Roles.RemoveUserFromRole(objvm.UserName, objvm.RoleName);
ViewBag.ResultMessage = "سطح دسترسی با موفقیت حذف شد !";
}
else
{
ViewBag.ResultMessage = "برای این کار نقشی تعین نشده است .";
}
}
return View(objvm);
}
اضافه کردن دو متد دیگر به نام RoleIndex وRoleDelete:
برای حذف نقش ها نیاز به پیاده سازی دو متد دیگر داریم:
1:متدRoleDelete برای نشان دادن نقش ها
2:متد RoleDelete برای گرفتن اسم نقش به عنوان ورودی
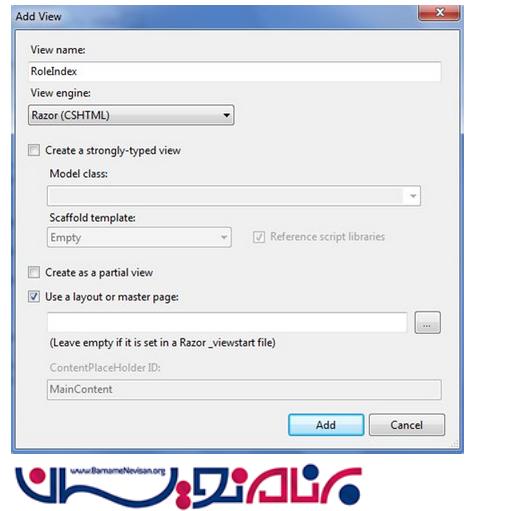
حال یک view از نوع empty ایجاد میکنیم.

حالا کد های زیر را داخل View بنویسید .
@{
ViewBag.Title = "RoleIndex";
}
<div class="spacerBody">
@Html.ActionLink("ایجاد سطح دسترسی ", "RoleCreate") | @Html.ActionLink("اضافه کردن کاربر برای سطح دسترسی ", "RoleAddToUser")
<h2>Role Index</h2>
<table>
@foreach (string rolename in Model)
{
<tr>
<td>@rolename</td>
<td>
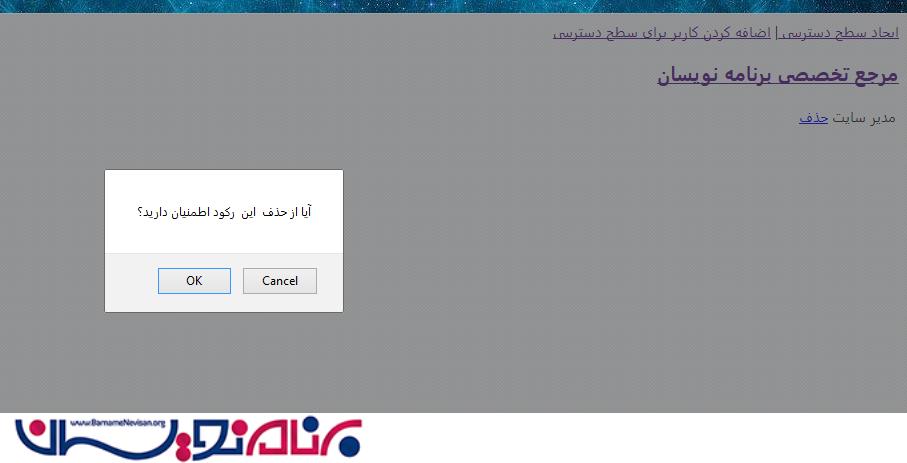
<span onclick="return confirm('آیا از حذف اسن رکود اطامنیان دارید؟')">
<a href="/Account/RoleDelete?RoleName=@rolename" class="delLink">حذف </a>
</span>
</td>
</tr>
}
</table>
از برنامه اجرا بگیرید .

اضافه کردن متد RoleDelete :
هنگامی دکمه حذف را انتخاب میکنیم تابع RoleDelete به صدا درمیاید که باعث حذف نقش کاربری میشود
متد confirm : برای نمایش سوال از کاربر به کار میرود .

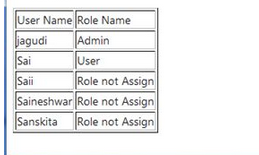
اضافه کردن متد DisplayAllUserroles:
این متد برای نمایش تمام کاربران و سطح دسترسی های آن ها به کار میرود
[HttpGet]
public ActionResult DisplayAllUserroles()
{
AllroleandUser objru = null;
List<AllroleandUser> RUlist = new List<AllroleandUser>();
ng (SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["Mystring"].ToString()))
{
string Query = @"SELECT U.UserName,ro.RoleName FROM Users U
Left JOIN webpages_UsersInRoles WU on U.Id = WU.UserId
Left JOIN webpages_Roles ro on WU.RoleId = ro.RoleId";
var RoleandUserList = con.Query(Query).ToList();
foreach (var item in RoleandUserList)
{
objru = new AllroleandUser();
if (item.RoleName == null)
{
objru.RoleName = "Role not Assign";
}
else
{
objru.RoleName = item.RoleName;
}
objru.UserName = item.UserName;
RUlist.Add(objru);
}
objru.AllDetailsUserlist = RUlist;
}
return View(objru);
}
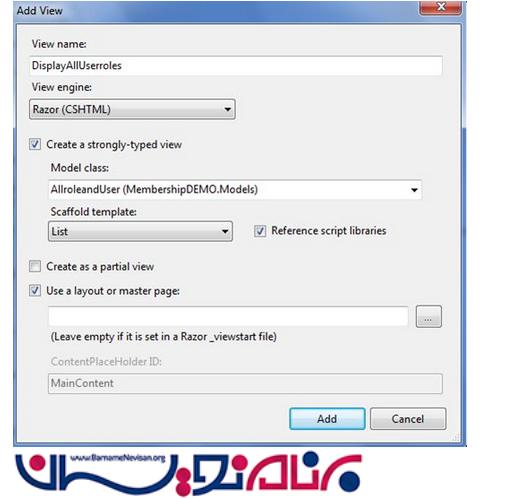
حال یک View ازجنس List و از کلاسAllUserroles ایجاد میکنیم

حال اگر از برنامه اجرا بگیرید میتوان تمام کاربران و سطح دسترسی آن ها را مشاهده کنید.

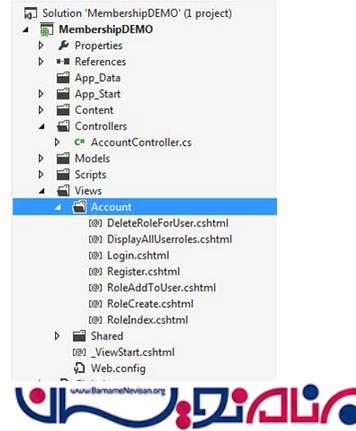
حال قمست Accout به اتمام رسید

ایجاد متد Logoff :
این متد موقعی که قصد دارید از حالت login خارج شویم ، صدازده میشود
public ActionResult LogOff()
{
WebSecurity.Logout();
Response.Redirect("~/Account/Login");
return View();
}
حال برای آن که به تمام موارد بالا دسترسی داشته باشیم باید یک کنترلر به نام Dashboard ایجاد کنیم
در این کنترلر از صفت Authorize استفاده میکنیم این صفت باعث میشود فقط کاربرانی که سطح دسترسی آن ها "Admin " است به این صفحه دسترسی داشته باشند.
namespace MembershipDEMO.Controllers
{
public class DashboardController : Controller
{
[Authorize(Roles = "Admin")]
public ActionResult Index()
{
return View();
}
}
}
حال یک view ساخته و لینک های زیر را به آن اضافه میکنیم.
@{
ViewBag.Title = "Index";
}
<h2 dir="rtl"><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان </a></h2>
<ol class="round" dir="rtl">
<li class="one">
@Html.ActionLink("لیست همه نقش ها ", "RoleIndex", "Account")
</li>
<li class="two">
@Html.ActionLink("کاربران وسطح دسترسی ", "RoleAddToUser", "Account")
</li>
<li class="three">
@Html.ActionLink("ایجا نقش", "RoleCreate", "Account")
</li>
<li class="four">
@Html.ActionLink("حذف کاربران ", "DeleteRoleForUser", "Account")
</li>
<li class="five">
@Html.ActionLink("لیست همه کاربران و نقش ها ", "DisplayAllUserroles", "Account")
</li>
</ol>
حال از این View اجرا بگیرید .

- ASP.net MVC
- 3k بازدید
- 9 تشکر
